
雜湊是什麼?為什麼雜湊出來的字串是固定的?
雜湊就像果汁機,丟入任意字串、檔案,能跑出一組固定大小,但看起來完全隨機的字串;雜湊還有個特性,即便只改一個字,也能產生完全不同的雜湊值。這篇文章帶你看出為什麼小字串或大檔案都可以算出一樣長度的雜湊值,也帶你看出是怎麼改一個字就算出很大的不同的字串。
83 篇文章

雜湊就像果汁機,丟入任意字串、檔案,能跑出一組固定大小,但看起來完全隨機的字串;雜湊還有個特性,即便只改一個字,也能產生完全不同的雜湊值。這篇文章帶你看出為什麼小字串或大檔案都可以算出一樣長度的雜湊值,也帶你看出是怎麼改一個字就算出很大的不同的字串。

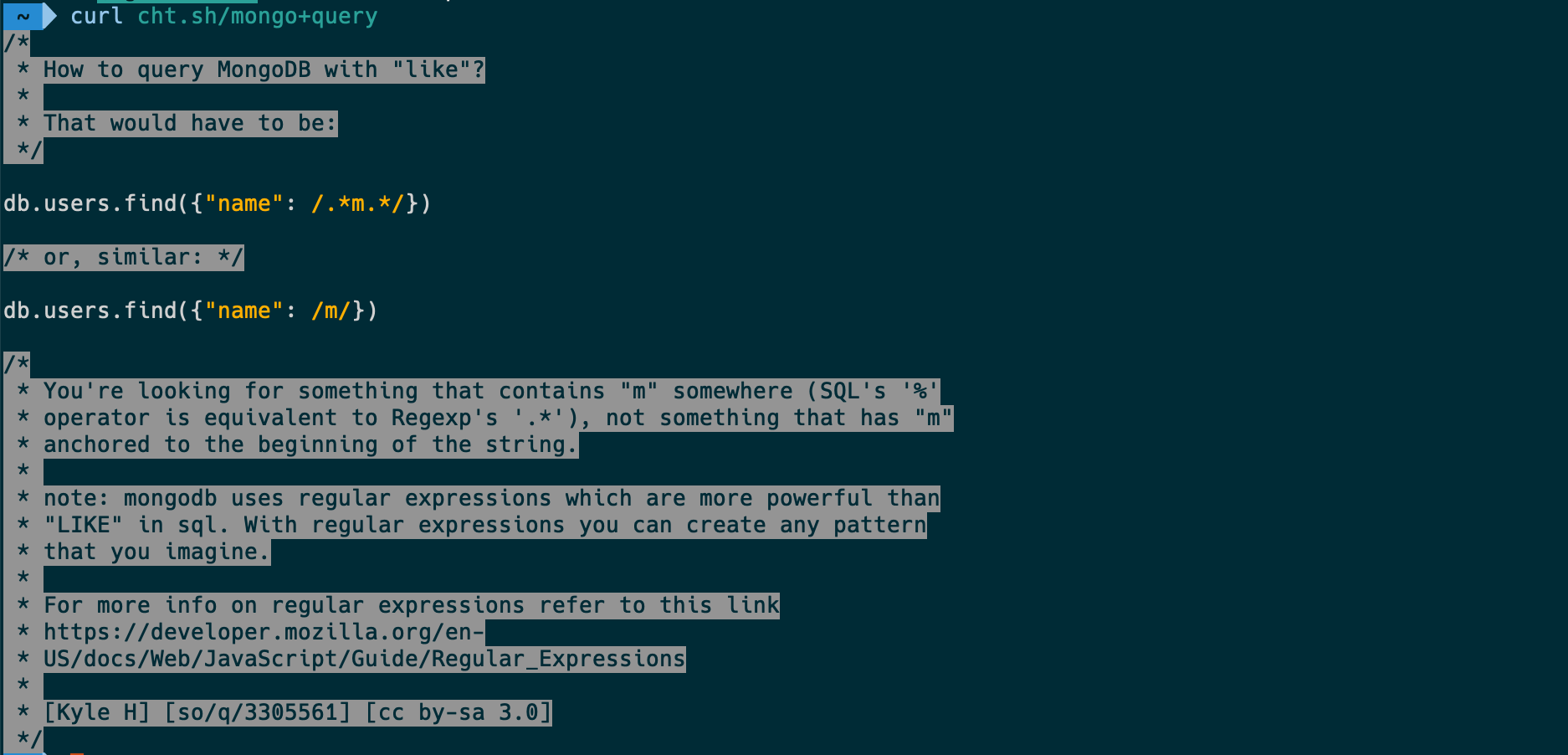
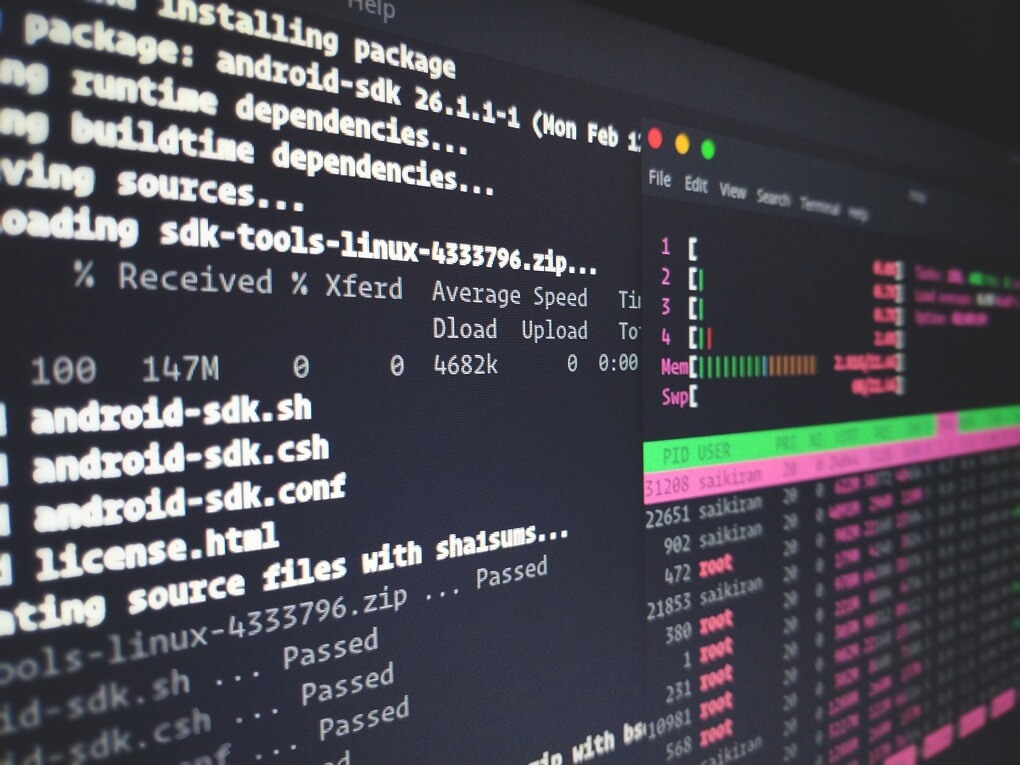
身為一個工程師,就是一天到晚在看不同的程式語言、不同的環境,偶爾這個專案用這個語言、那個專案用那個套件,常常會需要上網查該怎麼做才好。這次介紹的 cheatsheet,讓你可以不用離開 terminal 就查到想找的說明。

TDX運輸資料流通服務平臺,是交通部為落實智慧運輸政策而制定的資料整合服務平臺。平臺上可以取得「公共運輸整合資訊」,包含公車、火車、自行車等等資訊,也可以取得「即時路況與停車資訊」,例如高速公路路況、高速公路看板上的資訊、各縣市停車場剩餘車位數等等。TDX 平臺也提供了路段編碼、圖資定位等服務,例如輸入經緯度得到這個地點的路名、輸入地址取得經緯度服務等等,基本上所有跟交通有關的 API 服務都整合起來了。

現在安全性越來越講究了,很多網站都開放使用二步驟驗證,甚至可以使用實體的安全金鑰;而手機端許多也支援指紋認證,不需要一直輸入密碼就能安全登入。這篇文章會來討論這些東西大概是怎麼做的。

論文還沒寫完,專案也還沒寫完,倒是一個禮拜又過去了。

智財權糾紛要學好啊,不然真的遇到就只能請律師了!

順利產出第二個禮拜的內容了,繼續往下個禮拜邁進。

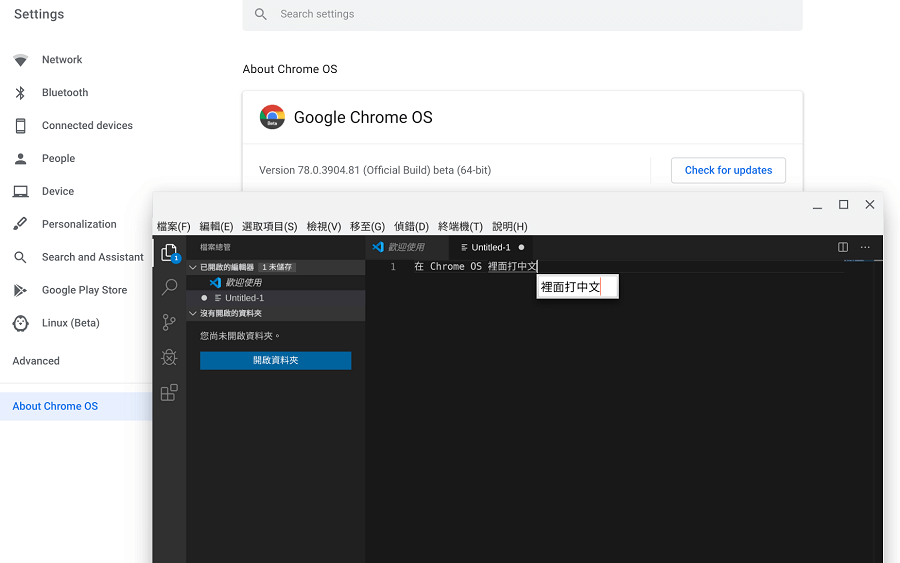
一般 Chromebook 安裝的是 Chrome OS,所謂的雲端原生作業系統。打開後就是一個 Google Chrome 瀏覽器,身為一個程式設計師,要怎麼在上面安裝 Visual Studio Code,隨時隨地打程式碼呢?

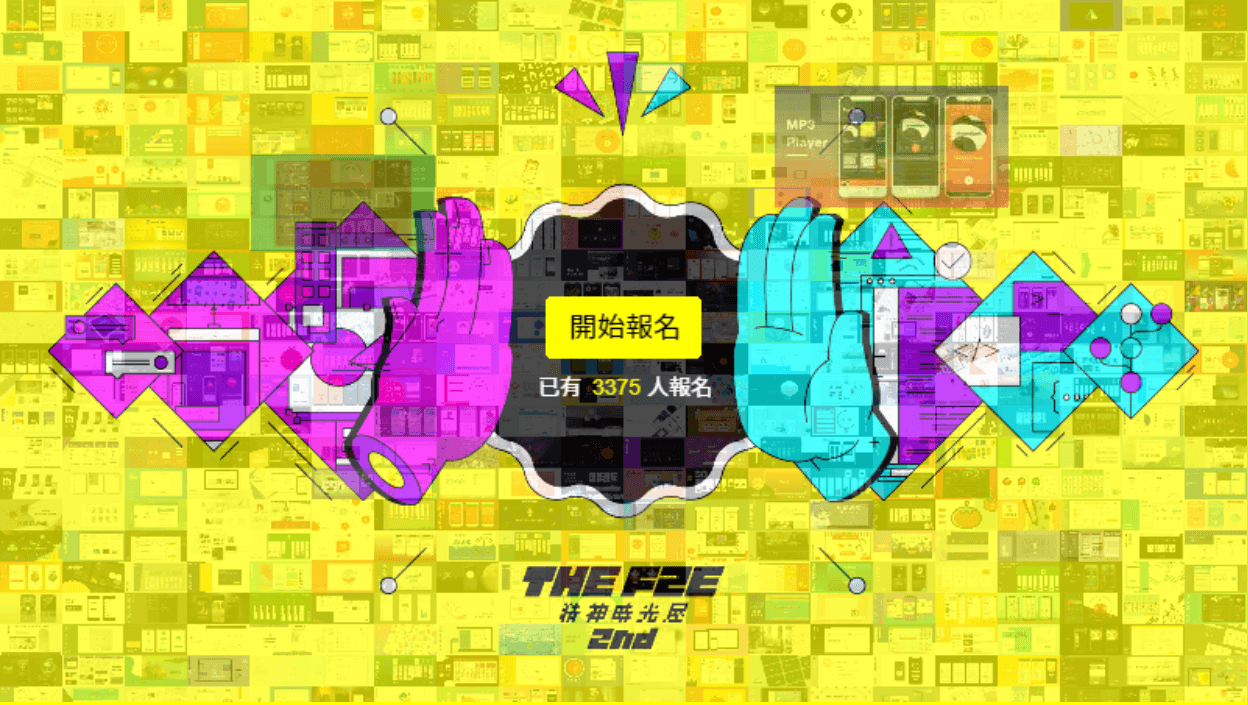
還記得之前的活動「The F2E - 前端修練精神時光屋」嗎?我們在活動中期製作了一個匯集每位 UI 設計師投稿的作品牆,而這些東西是怎麼做出來的呢?

終於到最後一天了,我們這組的鐵人賽也即將到今天告一段落。來統整一下鐵人賽系列文章到底寫了哪些,再講些未來可以努力的方向。

昨天講了前後端渲染的差別,其實除了渲染以外,許多像是驗證的動作也是在前端、後端都可以做的。這篇來講講在前後端驗證有什麼不一樣。

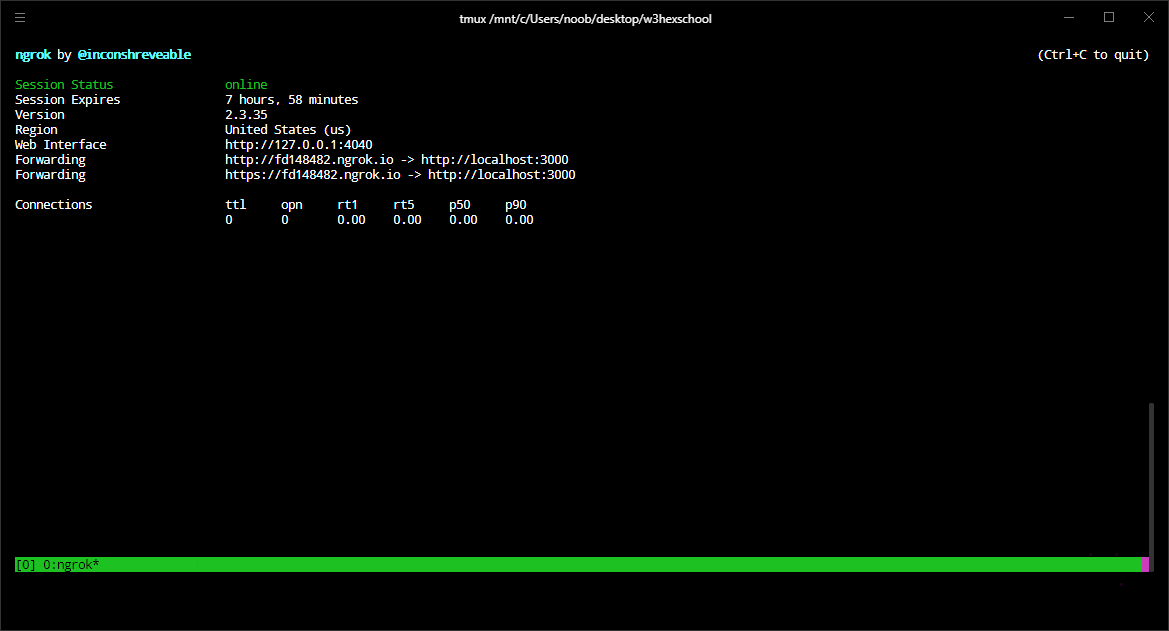
前端在本機測試時,通常已經不至於直接點開 HTML 檔案,而會搭配 webpack-dev-server 等套件做測試;後端也可以使用 nodemon 等套件測試,但預設的網址通常都是 http://localhost:3000,要怎麼加上 HTTPS、甚至讓別人也能看到呢?

寫完 API 以後通常會用 postman 去測試,但是實際放到前端去呼叫以後可能還是會有一些沒抓到的問題,這時候 Chrome 的 DevTools 就可以協助你解決這種問題。

之前有提過,MongoDB 的 Schema-less 特性、加上 BSON 結構很適合拿來用 Node.js 寫個 Side-project,所以今天要拿之前的 API 範例,實際串上 MongoDB 資料庫。

MongoDB 是個開源的 NoSQL 資料庫,由於你不需要花很多時間先制定每張資料表要長怎樣、畫出 ER Model,因此不管是用來做 Side-project,還是用來塞大量資料都很適合。

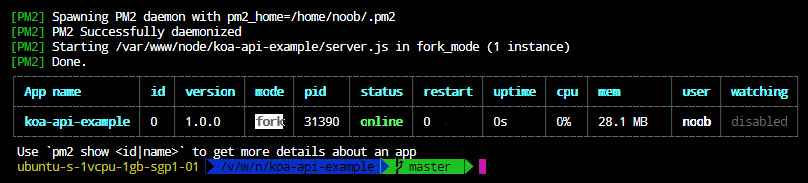
把服務部屬到主機後,如何讓服務保持執行,甚至在主機重開機後都會自動執行呢?通常我們會用 pm2 來管理 server 上的 Node.js 服務。

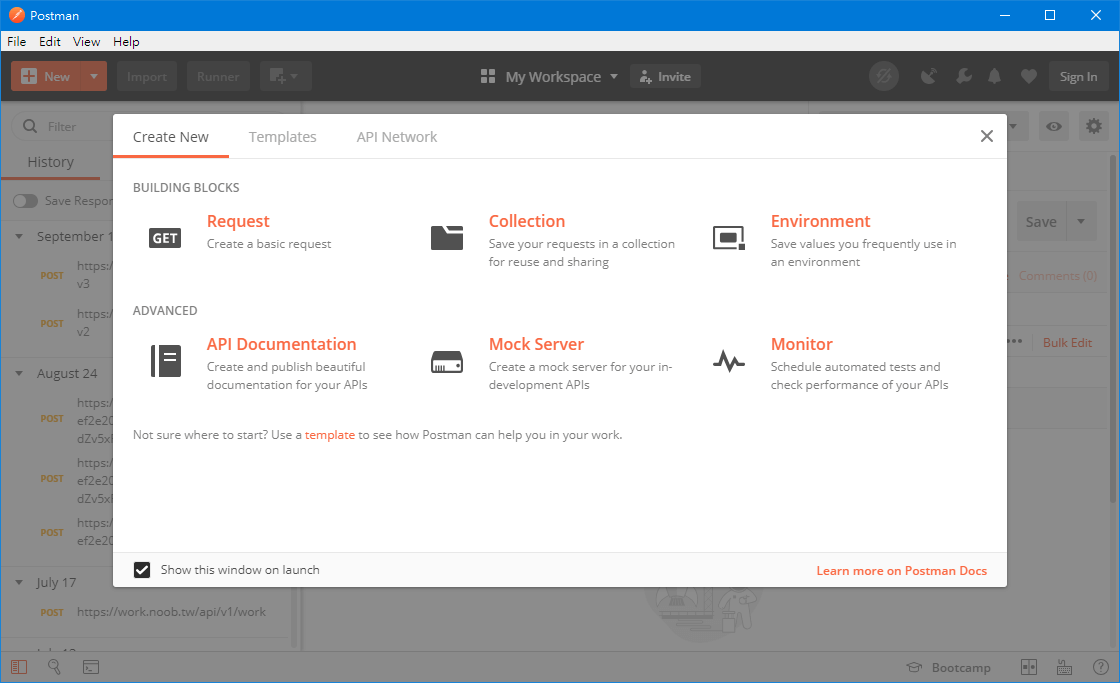
寫完 API 以後,要怎麼確定 API 是符合文件、符合預期的呢?除了用瀏覽器寫表單慢慢測、或是用 curl 工具測試以外,還有更直覺簡單的方法:Postman。

透過 Koa 來寫 Web 框架,很輕鬆就可以寫出一個 RESTful API。這篇會示範如何以 koa-router,寫一個簡單具有 CRUD 功能的 RESTful API。

這幾年 JavaScript 已經不只可以寫前端,也可以寫後端程式。如果說要用 JS 來寫後端程式,第一個我會推薦 Koa.js。

寫程式時除了酷炫的 IDE 介面和深色主題以外,一個良好的編輯器字型也能提升寫程式的效率。

nvm 可以用來安裝 Node.js,如果有需求測試不同版本的話,也可以安裝多種版本、隨時切換不同版本的 Node.js。

有了 WSL 後,就可以開始學習一些基本的 Linux 指令了。這篇文章的面向是給使用 WSL 的 Windows 使用者,所以不會講得太難。

大部分的後端工程師,都使用 Linux 指令來操作伺服器。雖然 Windows 也有內建 Powershell 可以下指令,但是絕大部分好用的指令工具還是都做在 Linux 平臺為主,在 Windows 上執行這些指令不是一件容易的事。這時,WSL 就可以協助你在 Windows 上快速執行 Linux 指令。

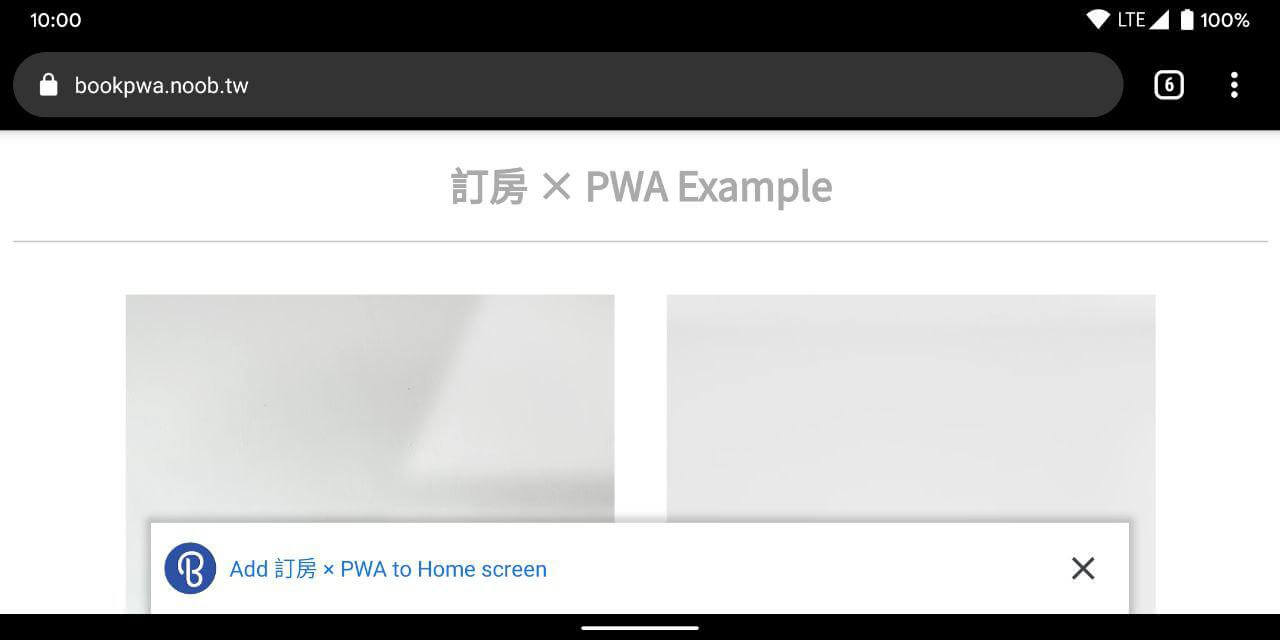
PWA 很棒,但 PWA 好像不好做?這篇帶你用很夯的前端框架 React 打造 Progressive Web App!

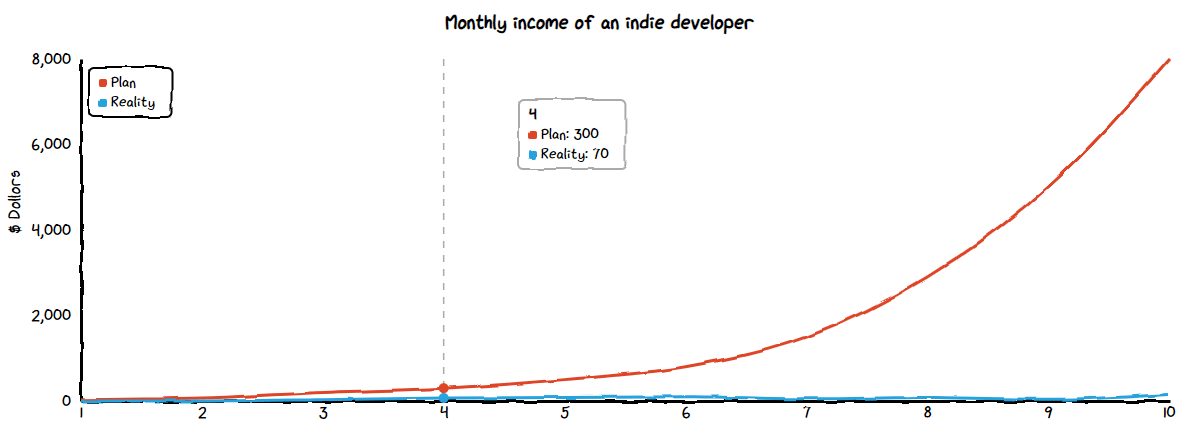
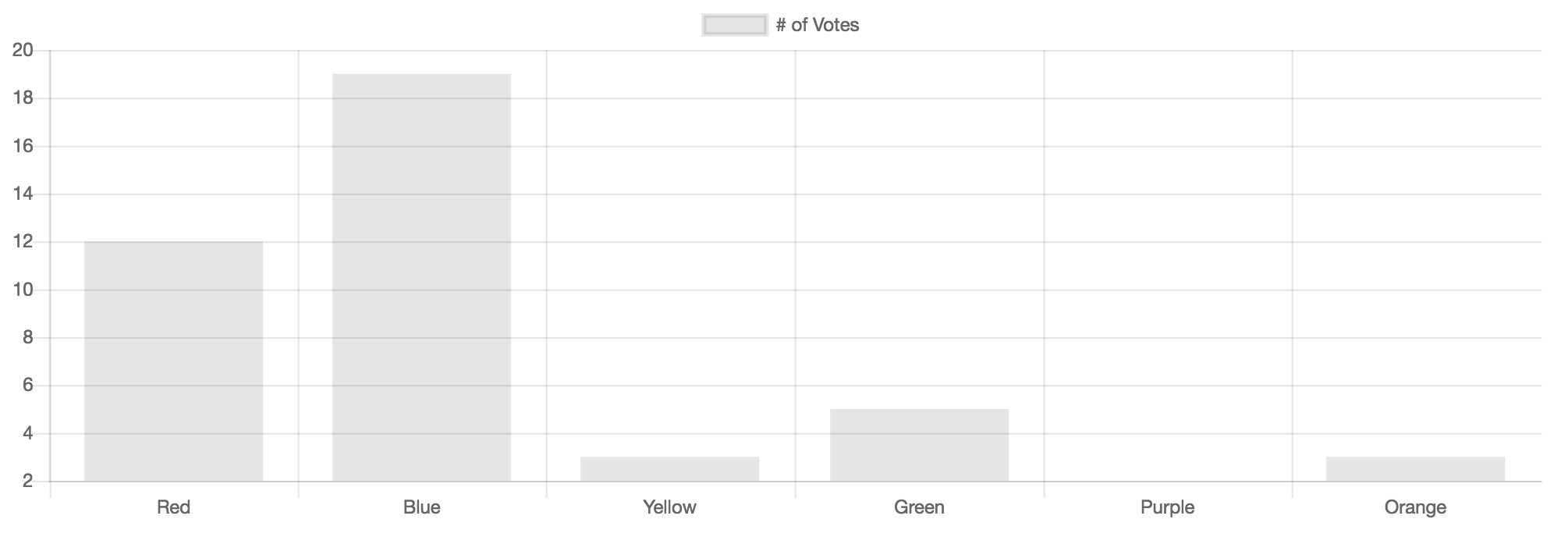
平常要畫圖表的時候,應該會使用開源的 Chart.js 來畫互動式圖表。但是在跟大家長的一樣的圖表、或是自己加 CSS 之間做取捨,或許可以考慮用 Chart.xkcd 來畫出卡通樣式、手寫風的圖表。

RESTful API 是常常看到的一種 API 風格。不管是手上有一批資料要讓別人存取,或是要設計前後端分離的系統,好的 API 讓你事半功倍。

Atwoods Law: "Any application that can be written in JavaScript will eventually be written in JavaScript. 任何能被 JavaScript 改寫的軟體,都終將被 JavaScript 改寫。

番茄鐘,是個不想工作或趕死線是很好用的工作方法:強迫自己工作二十五分鐘、休息五分鐘,提升專注力,降低自己亂逛社群網站看影片的可能性。但是通常找好的番茄鐘軟體就花了不少時間,再花點時間研究一下介面,不知不覺時間就過去了,不如弄個聲控的番茄鐘吧?

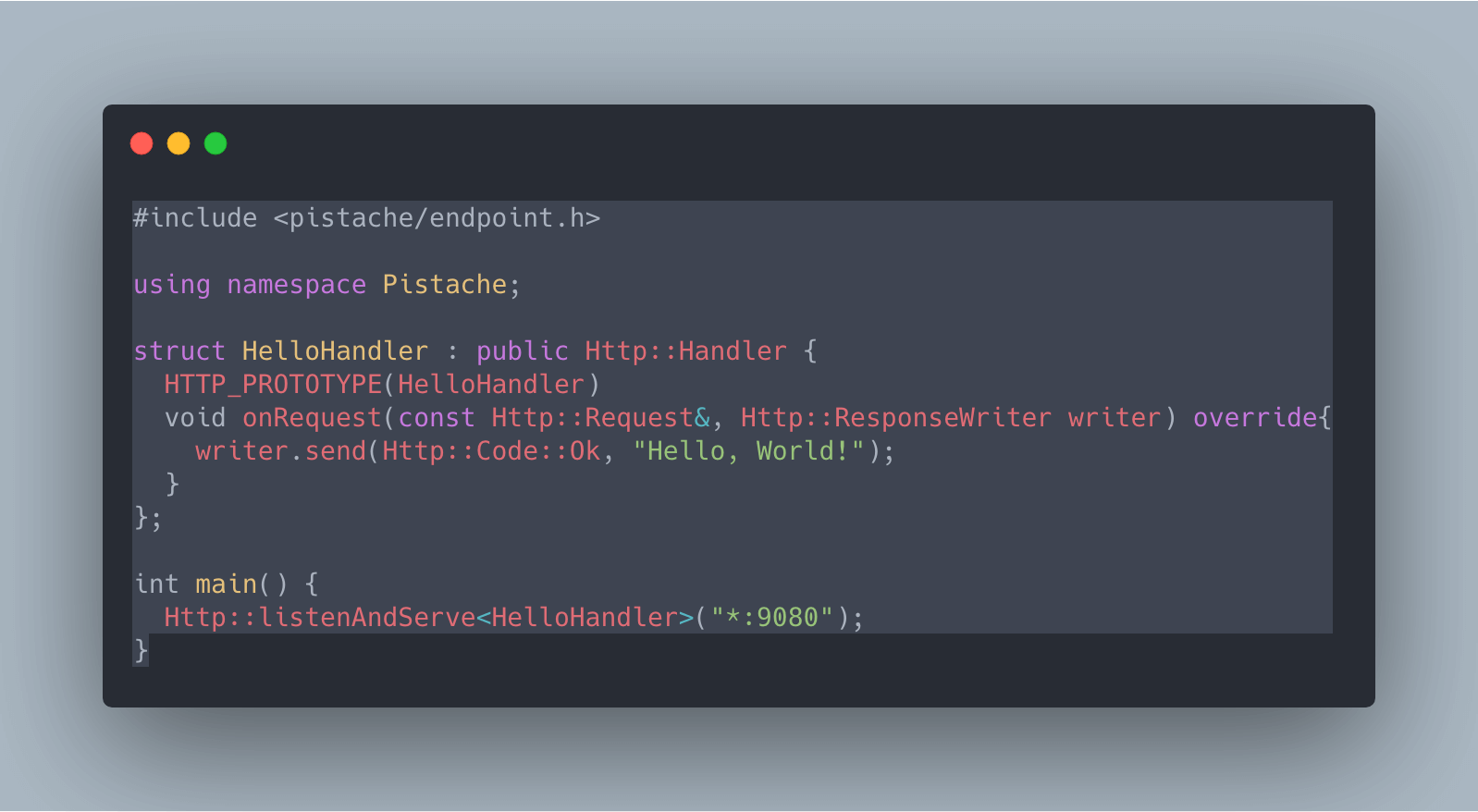
Pistache 是一個用 C++ 11 標準寫的 RESTful API library。除了 Server 以外,它也帶了不錯的 Client 端方法,不過今天主要會放在撰寫 Server 的部分。

身為一個 Freelancer/學生,除了工作或學習以外,平常一定會常常跑來跑去。有時候可能家裡有臺電腦出去卻帶著筆電,或是時常帶著筆電到咖啡廳工作,卻沒辦法同步 VS Code 或是 Sublime Text 等等編輯器的設定、套件等等。這時,其實可以嘗試用 vim 開始工作。

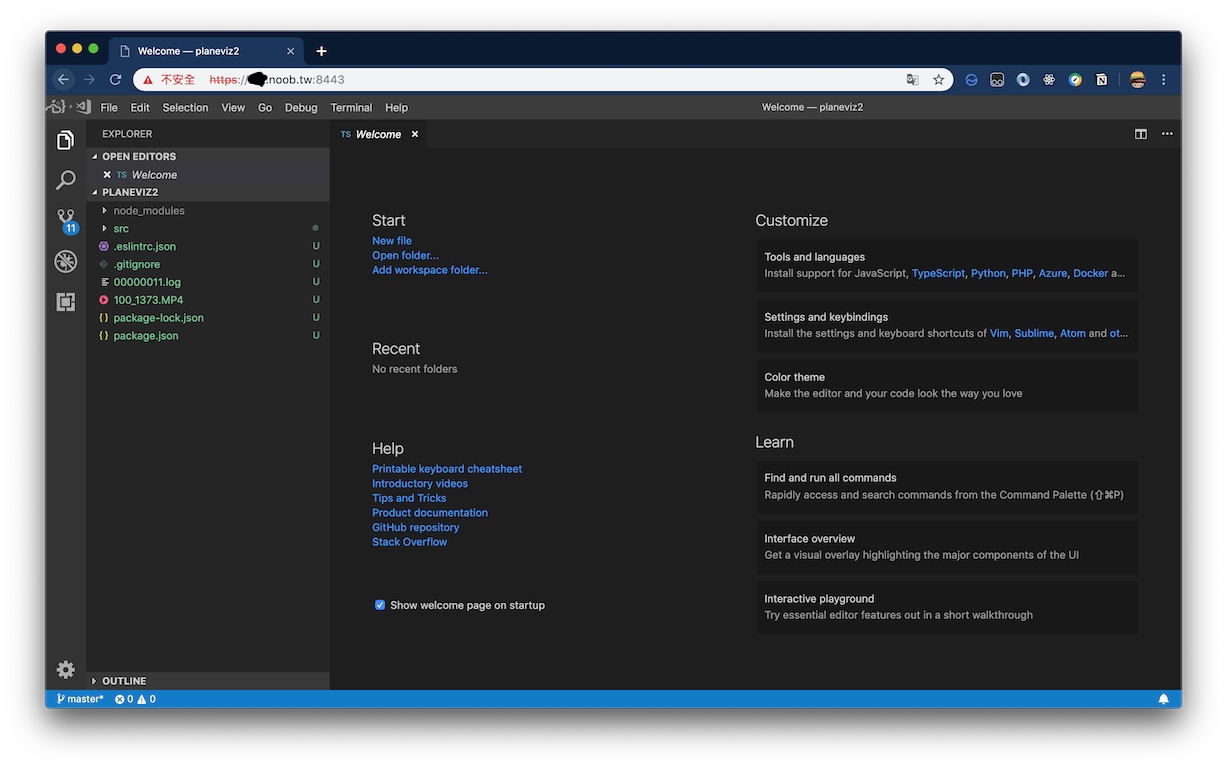
Code-server 可以讓你在伺服器上建立一個 Visual Studio Code 環境,並讓你在遠端使用瀏覽器連線進去使用。

年前有個朋友面試,遇到了同步和非同步的問題。這幾年 JavaScript 也從 callback,慢慢演進到許多非同步的解法。

JavaScript 的陣列中,除了常用的 sort、map 以外,其實還有 every、some。這兩個方法好像比較不常用到,寫篇文來講講怎麼使用,跟什麼時候可以使用。

這篇文章會介紹怎麼在 Linux、Windows、Mac 系統上安裝 Docker

Docker 是個神奇的虛擬化技術,讓你破除環境的限制,在不同機器上使用同樣的環境,協助專案開發,甚至幫助你部署專案。

Hacktoberfest 又來啦!快趁這時候登入你封塵已久的 GitHub 帳號,了解開源精神,並拿免費的 T-Shirt 吧!

來到 JavaScript 系列的第二篇,介紹 JS 在運算子、選擇結構和函式跟別人不一樣的地方。

JavaScript 是個優質的語言,當年開發它的工程師只花了十天就設計完了,過了二十幾年在前端仍有不可或缺的地位。這系列的文章會帶大家入門 JavaScript,望大家早日入坑,以一個語言就能寫完前端、後端、資料分析、機器學習、視覺化等各式各樣的作品。

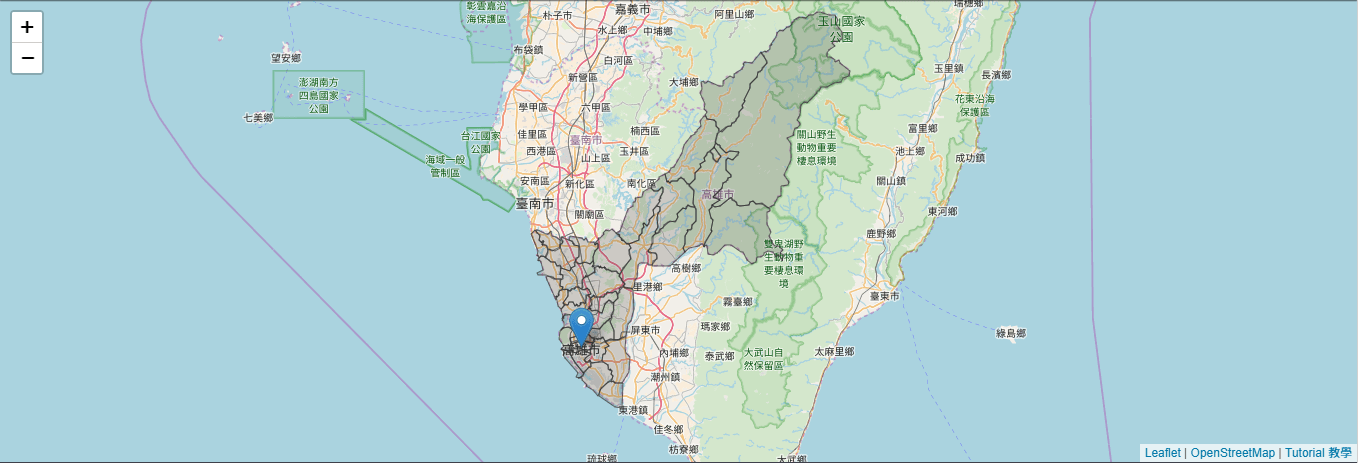
OpenStreetMap 是個開放的地圖,不需要被商業 API 所限制,開發者可以自由地使用。這篇文章將帶你用 Leaflet.js 建置網頁上的 OpenStreetMap 地圖。

你可能遇過,有人來問你 C 語言的指標該怎麼搞懂,你開始問他學指標要幹嘛,搞了半天他只是想學做網站。要是他一開始直接問怎麼做網站,可能會簡單很多。

OK,如果你想好你為什麼要寫程式,接著就來選一門語言吧。

到了升大四的暑假,就會有一群人開始思考自己該升學還是找工作;也會有一群人開始思考,我是不是該換個工作,而其中一群人在想: 我是不是該來寫個程式? 這篇文章告訴你寫程式該怎麼入門,或怎麼放棄。

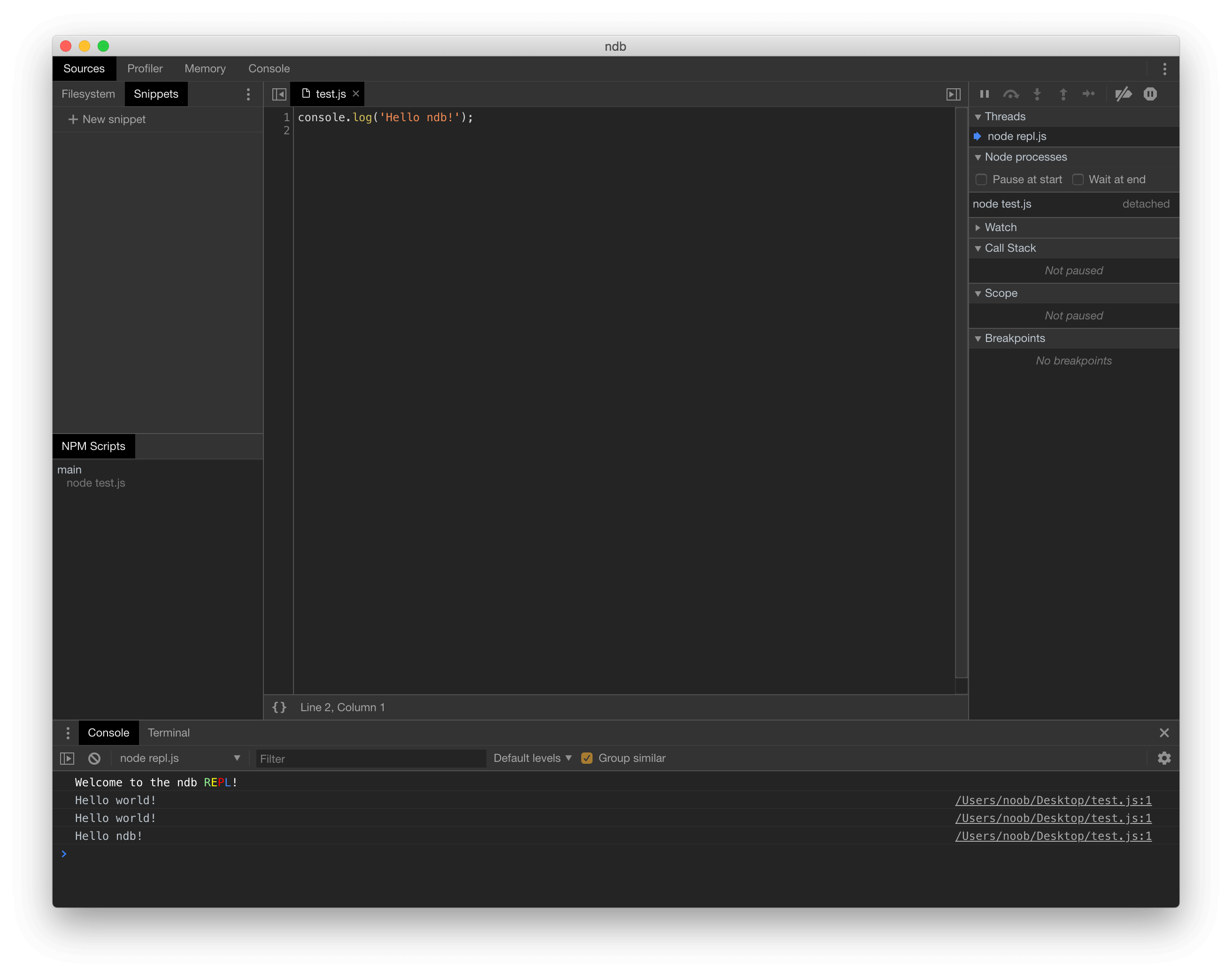
ndb 是最近 GoogleChromeLabs 開源的一個套件,讓你能夠在 DevTools 上除錯 Node.js。

常常看到 GitHub 上的開源專案都會有個 LICENSE 檔案,上面定義了這個專案的授權條款,告訴你怎麼合法使用它。但你知道這些條款怎麼來的嗎?你知道你該怎麼用才不會被告嗎?更重要的是,你知道你的專案該怎麼定義 License 嗎?

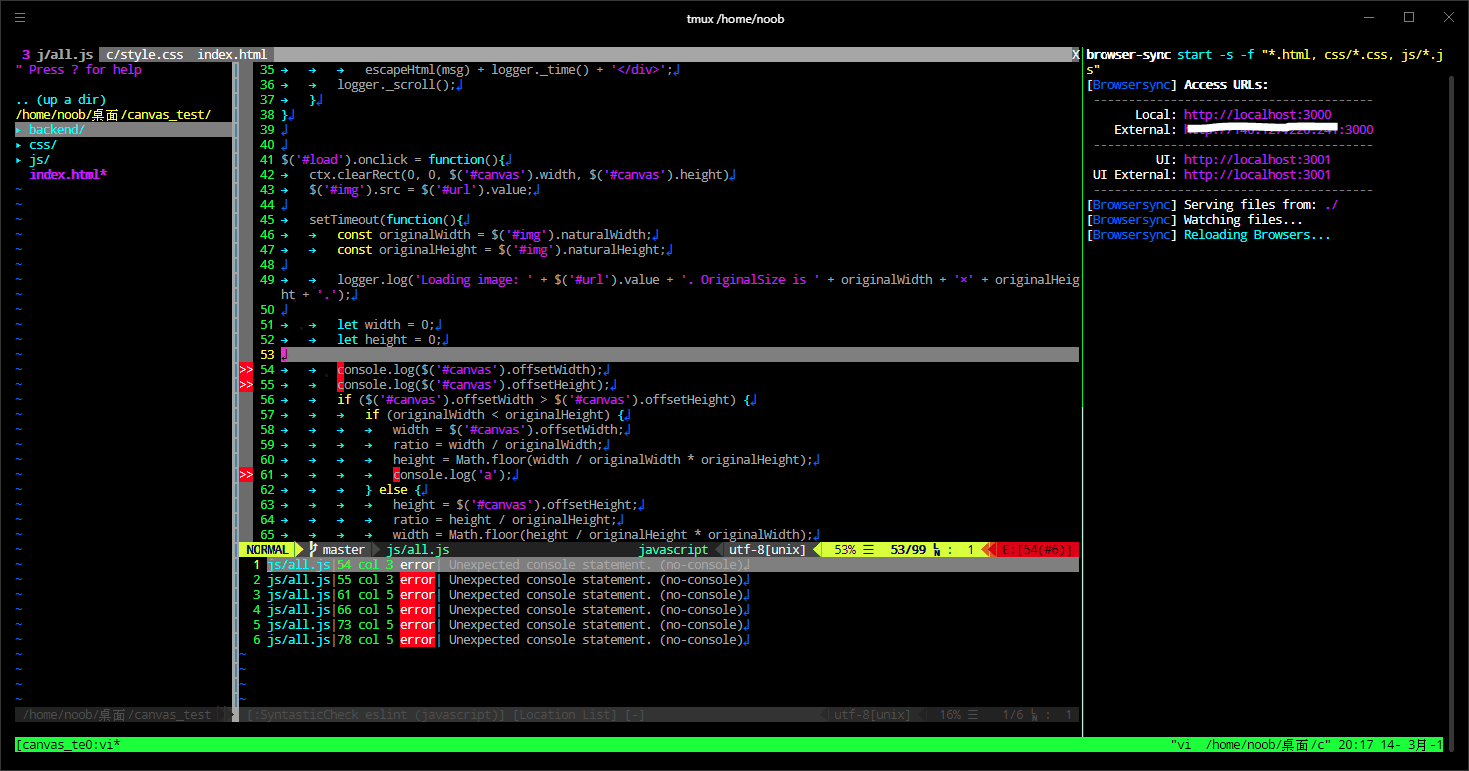
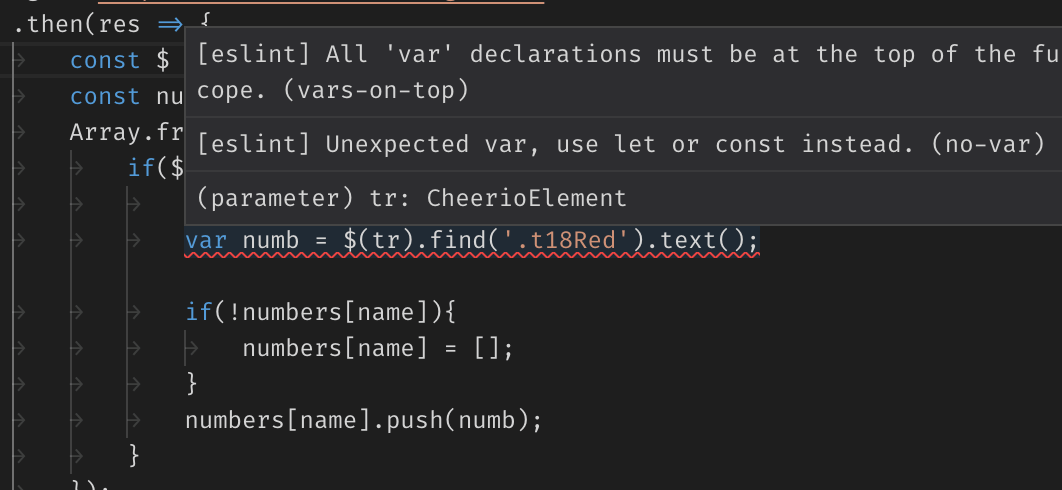
跟團隊一起工作,卻每個人都寫出不一樣的 Code style 嗎?或是初學者剛開始寫 Code,會一下子用 tab 一下用 space 之類的。這時候找個 Code style 檢查工具會是你的好幫手。

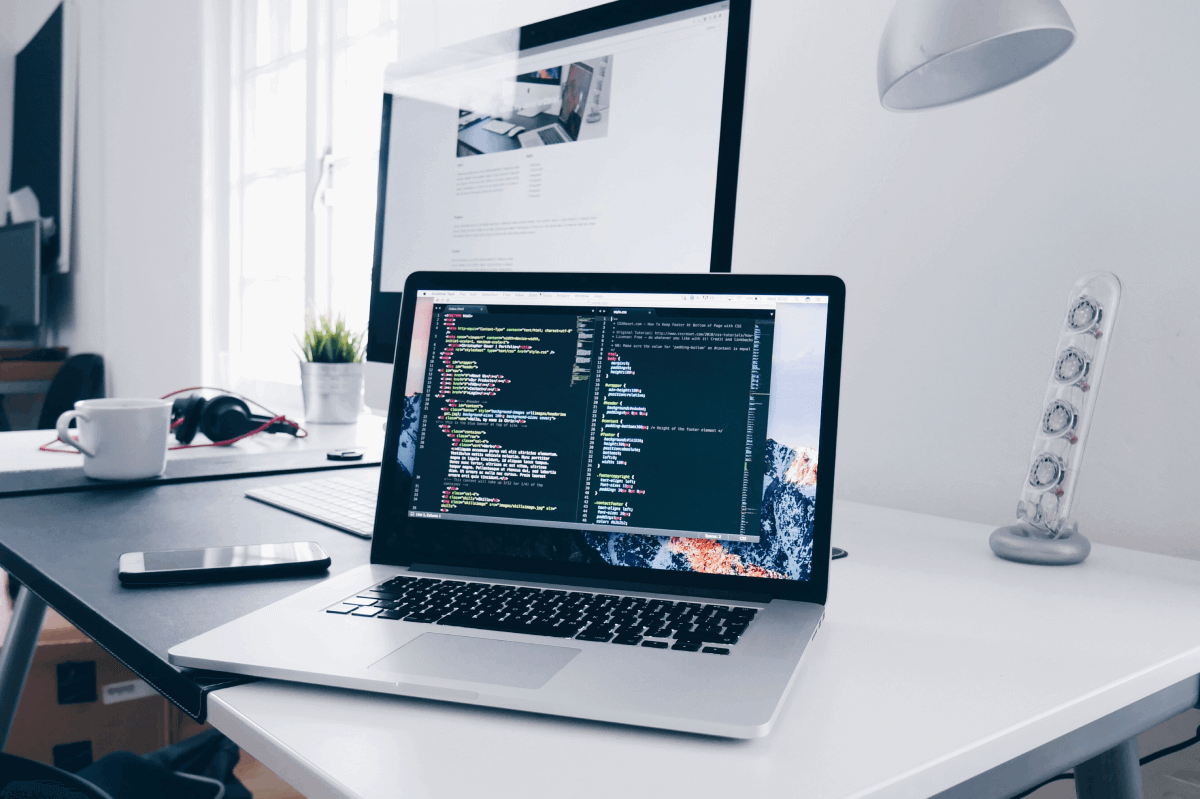
每次寫前端的時候都是用直接點兩下 html 檔案,用瀏覽器開啟嗎?寫完之後都不知道要丟到哪個空間嗎?這邊提供我平常寫前端會用到的幾個工具。

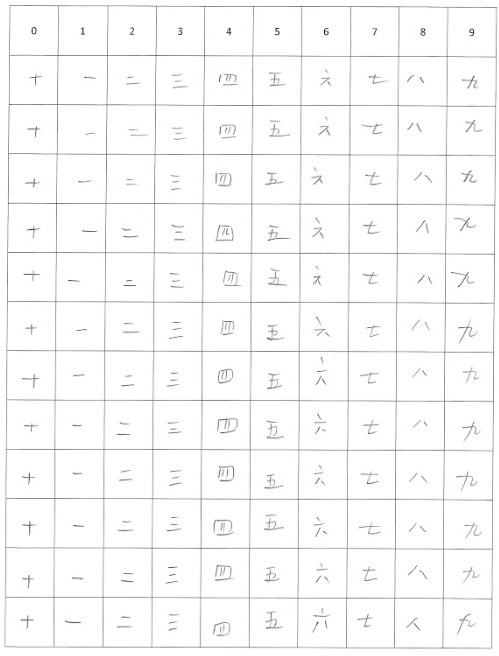
TensorFlow 正夯,大家都在寫機器學習;這學期修了一門人工智慧的課,期末是要我們用 Keras + TensorFlow 弄出辨識中文數字的模組。

不管你是用 PHP、JSP(Servlet)還是在寫純 HTML,如果你還在寫單純的 a 連結的話,你會發現你每次點下去都會跳到新的頁面。要怎麼點下去跑出 loading 動畫,然後顯示新的資訊呢?

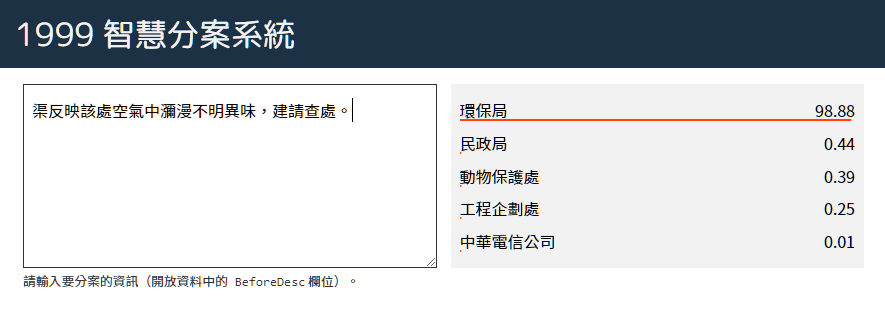
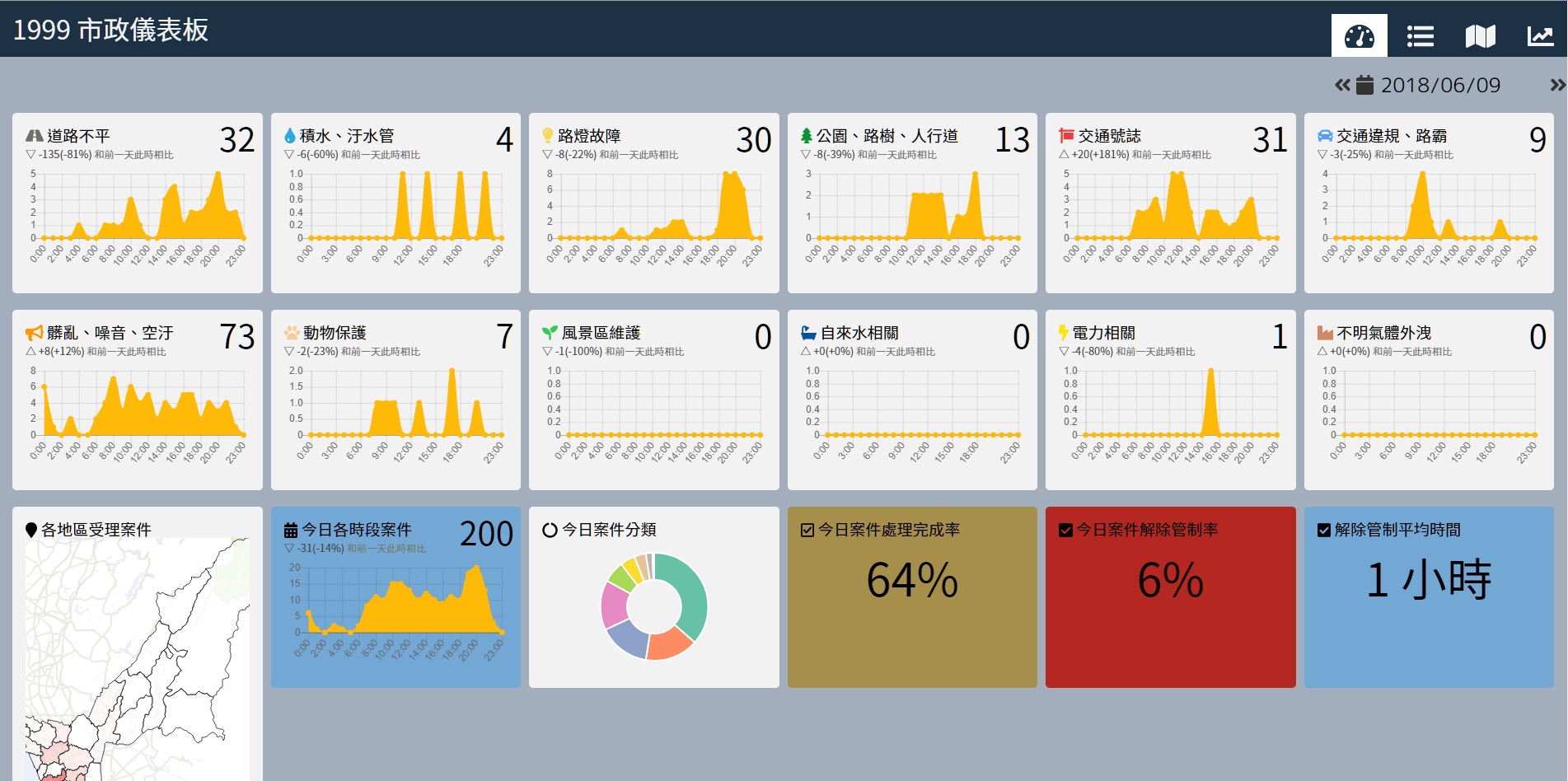
高雄市 1999 提供了至少 7 年的歷史資料,我們是否可以透過分析這些資料,供未來進行快速分案呢?

高雄市的 Open1999 開放資料算是很友善的了,不僅有 API 可以拿 JSON 欄位,也支援 https 請求。最近參加了高市府(2018)的比賽,把 1999 的派工資料做了一些整理。

你知道 JavaScript 要怎麼把時間格式化成標準格式或其他格式嗎?這篇文章先帶你用 Date 物件走一次,後半段再推薦你 moment.js 這個優質套件!

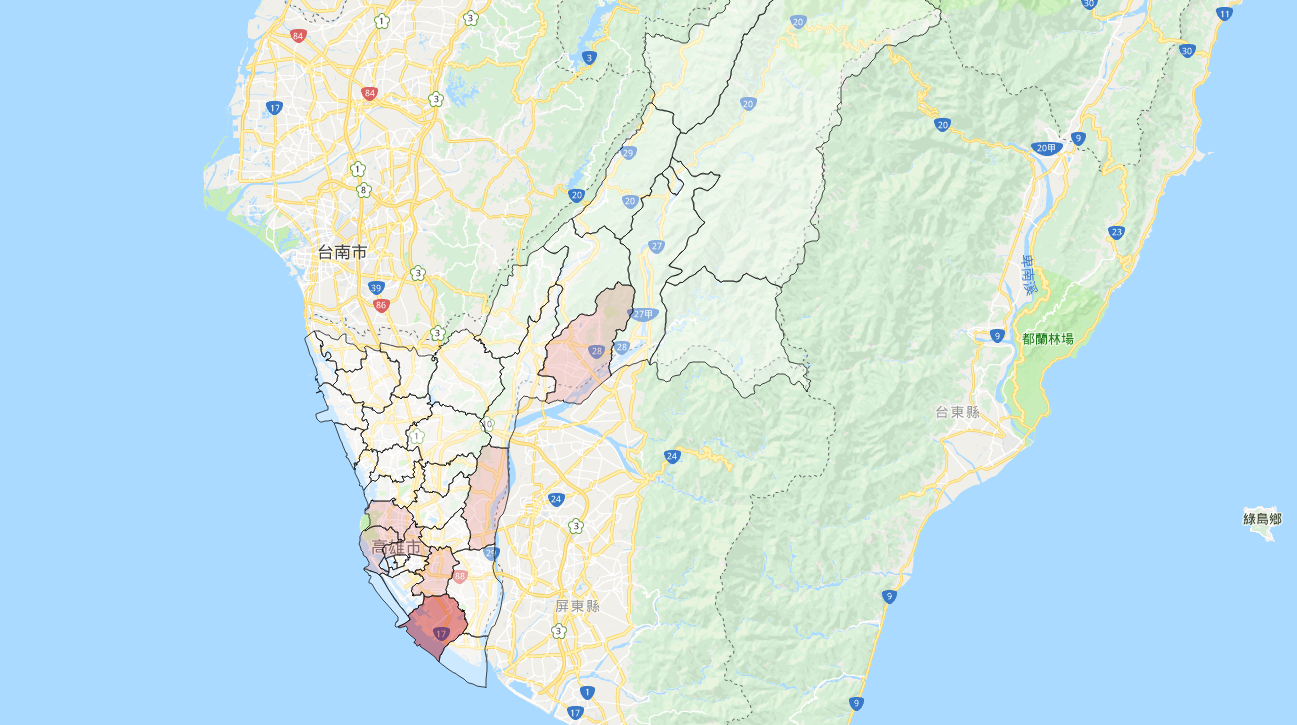
在學會操作基本 Google Maps 以後,再來是如何把行政區邊界加進地圖裡。這篇會透過政府開放資料的行政區邊界,把 GeoJSON 格式讀進地圖裡。

繼上一篇拿到以太幣以後,就可以來試著寫一份合約了!接著我們會透過 Solidity 來撰寫一份以太幣智能合約。

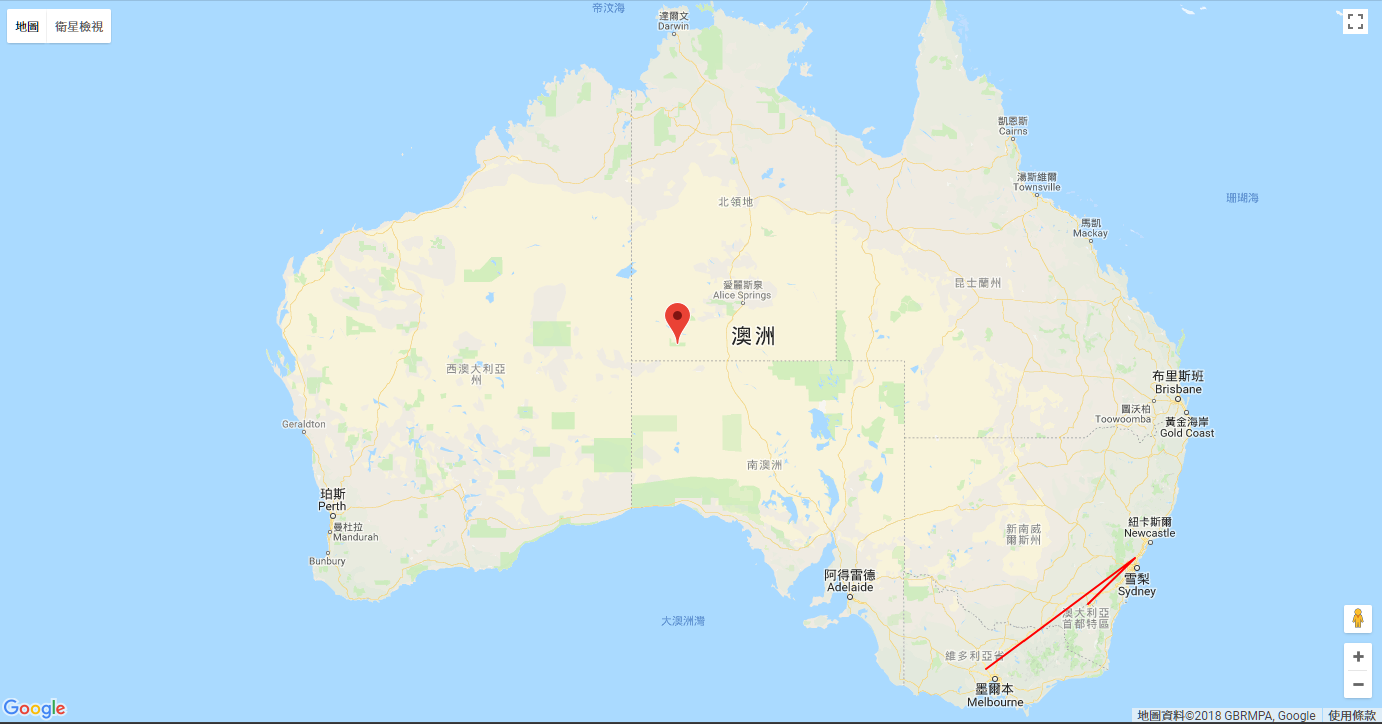
除了建立長條圖等圖表,如果是有經緯度資料的,通常都會選擇用地圖來呈現。Web 上的地圖應該只有 OpenStreetMap 和 Google Maps 兩大宗,這篇則選用 Google Maps 來講解。

要有酷炫的動畫,還是要有酷炫的圖表?這一系列的 Web 視覺化教學並不會強調做視覺化(Data Visualization)時該強調哪些維度的資料、選什麼圖表才易讀,但會試圖找一些好上手的套件來做 Web 上的視覺化。

身為一個 JavaScript 愛好者,實在是不太喜歡大家都在 Python 上做 Machine Learning;恰好近期 Tensorflow 也開始支援 JS,想必會興起一股熱潮吧?

HTTP Status Code 用來表明一個 HTTP Request 是否完成,寫 API 的時候會一直用到。但你知道除了基本的 404、500 以外,還有很多常用、甚至是非官方的 HTTP Status Code 嗎?

上次提到最後一個部分是人工智慧,但人工智慧要用在哪裡好呢?除了功能設計本身可以用到 AI 以外,比較常用到的是自然語言分析。

確定要做 Chatbot 以後,接下來就是挑選平台和設計功能的問題了。市面上常見的通訊軟體都有開放做 Chatbot 的 API,甚至一些像 Slack 的平台也能做 Chatbot;而 Chatbot 又需要什麼功能呢?

Chatbot 已死。但大家還是在持續開發 Chatbot,Gartner 在 2018 年的科技趨勢裡面依舊有一項叫 Conversational Platforms,那麼開發 Chatbot 前到底應該注意什麼?

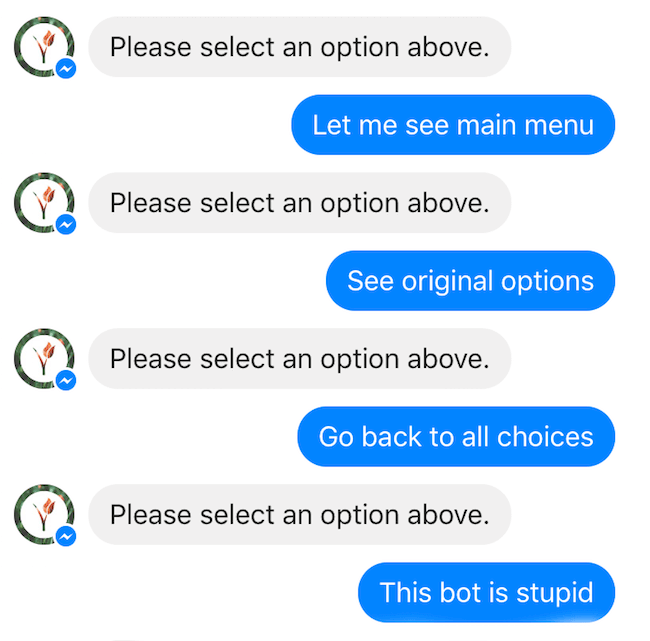
聽說 Chatbot 會逐漸取代商店上的 App,畢竟大家都不喜歡下載新東西,所以大家都一窩蜂跑去寫 Chatbot。但網路上的 Chatbot 有如曇花一現,實際上每天會用到的好像也沒幾隻。為什麼會這樣?

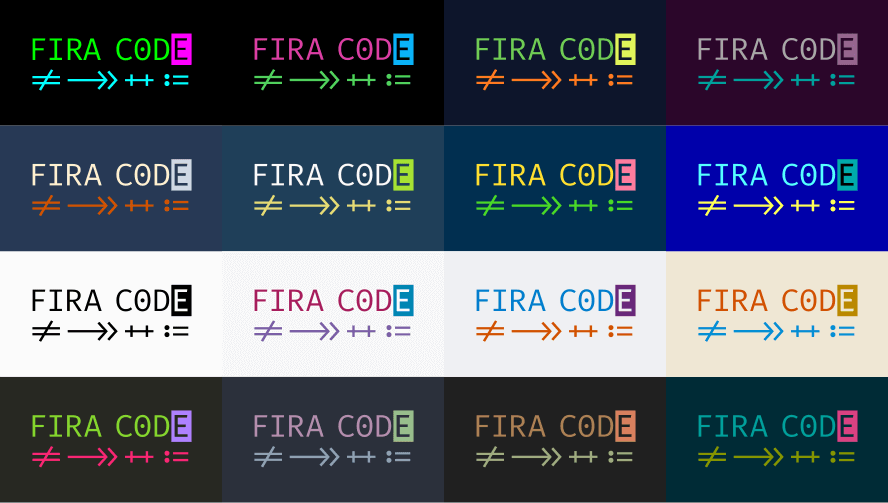
如果你曾注意過編輯器的字型,你也許會發現你的 IDE 字型是 Consolas、Ubuntu Mono 或 Roboto Mono,但其實寫程式的時候還有更多不同的選擇。Fira Code 是一個專為程式設計師的開源字型,為了程式設計師常用的符號特別設計了連字,能夠讓工作時更舒服地閱讀這些程式碼!

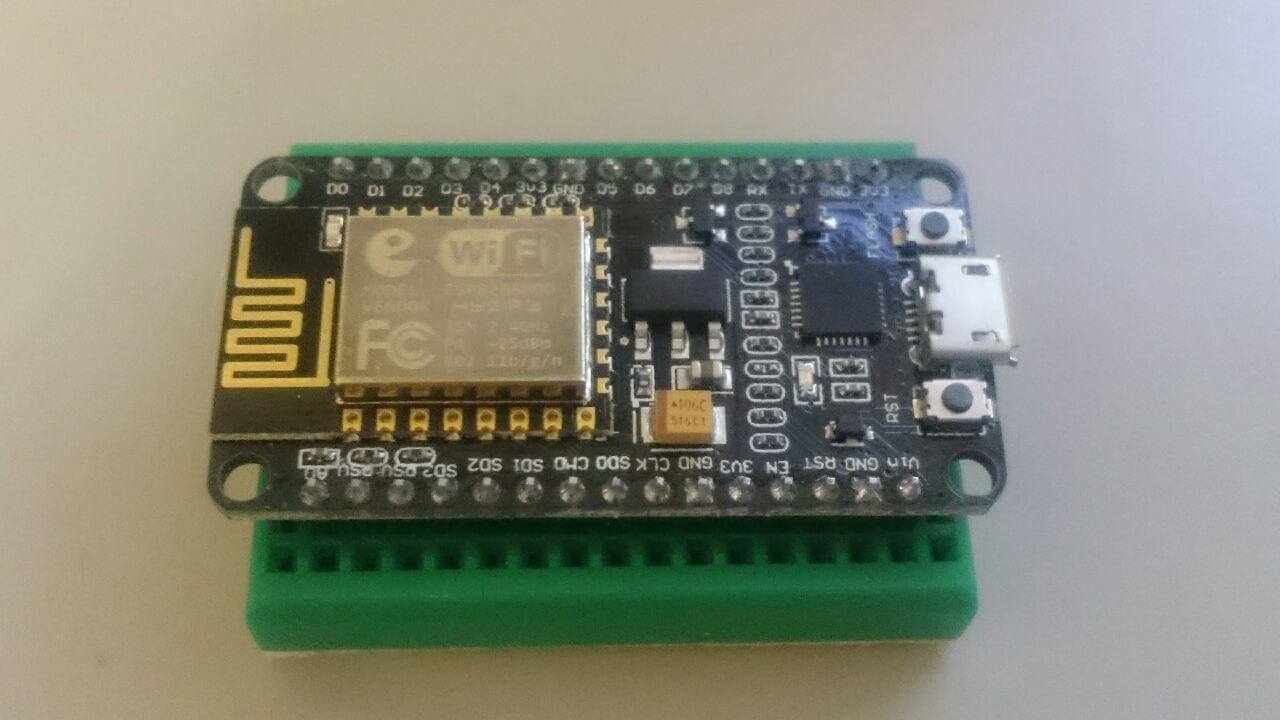
今天把 NodeMCU 跟 IR Transmitter 拿出來玩,想說拿一些常用的遙控器用 IR Receiver 把訊號 dump 出來,要用的時候可以直接送訊號,結果發現編譯的時候沒問題,但送訊號後 NodeMCU 就掛掉了……

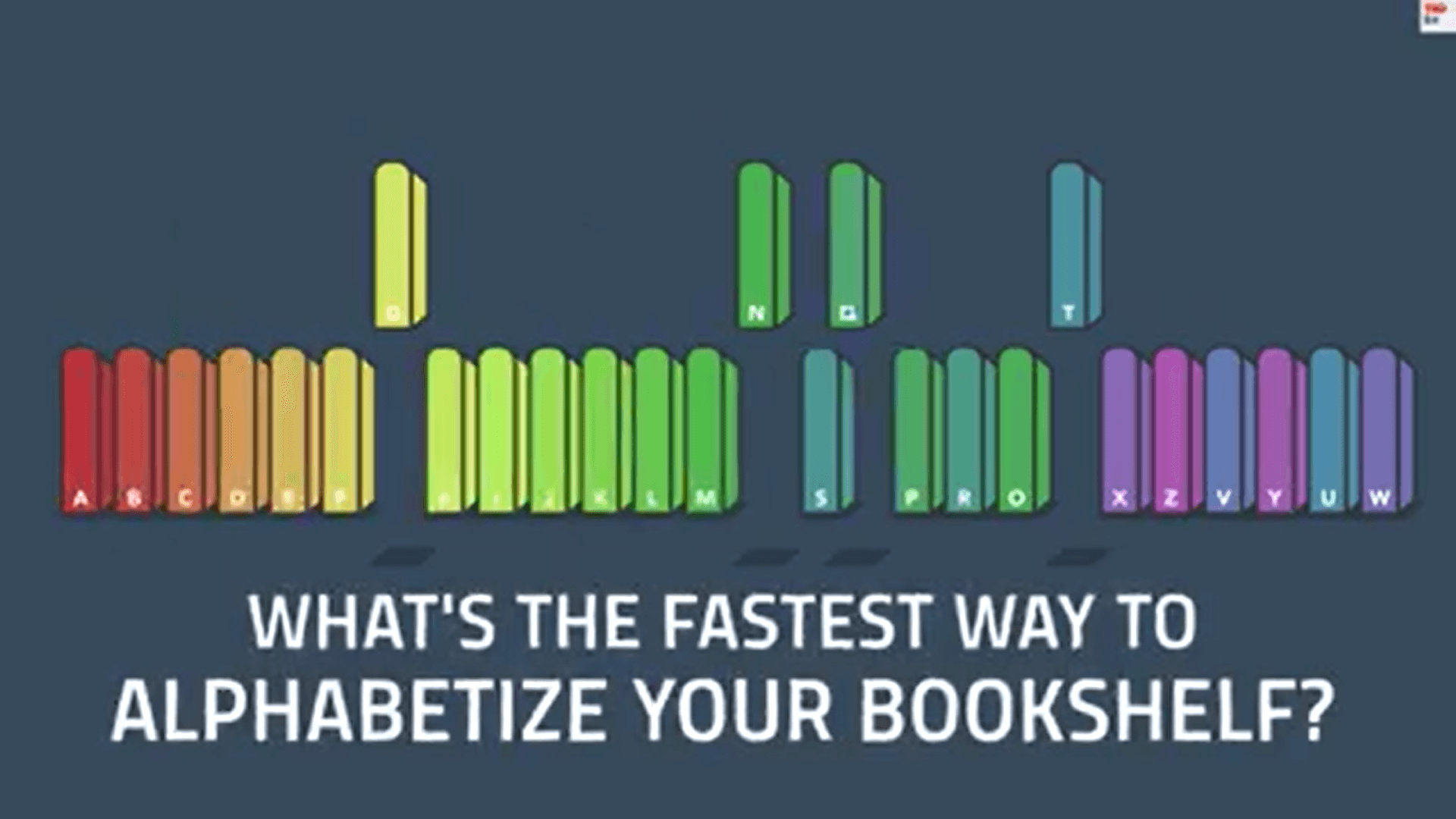
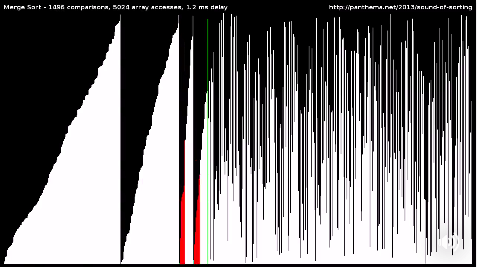
可曾想過,如果你是圖書館員,要怎麼排一整櫃的書嗎?當然如果有編號、機器等都可以解決,但機器壞了怎麼辦?

常常聽過各式各樣的排序演算法,但你真的知道這些演算法是怎麼排序的嗎? 快來看看 Timo Bingmann 做的六分鐘小短片,一次看懂十五個排序演算法!

資料結構還有一個很重要的東西,這次把它放在最後講,也就是抽象資料結構。

第二章就從陣列、字串和指標開始講好了。覺得把記憶體位址拿來一起講應該會比較好理解一點,畢竟在底層都是差不多的東西。

資料結構,據說要學好程式只要學好資料結構和演算法就好了。但這明明是資料結構筆記啊,怎麼會提到時間複雜度呢?我也不知道,第一章就從時間複雜度和空間複雜度開始吧 XD

有沒有發現最近越來越多聊天機器人的 API 開放了?包括 Messenger、Slack、Telegram、LINE 各自都有自己的 API;除了 Microsoft 有個 Bot Framework 以外,Google 也推出了 Cloud Natural Language API 來幫助 Chatbot 理解使用者說的話。

一直到最近才接觸了 Codecademy 這個平台,原本以為它會枯燥乏味的告訴你每個指令的用法,但我發現 Codecademy 不但會一步一步引導你該怎麼什麼時候該用什麼樣的語法,而且每題不會死死的有標準答案,更重要的是它還會有分數(points)和成就可以拿呢!

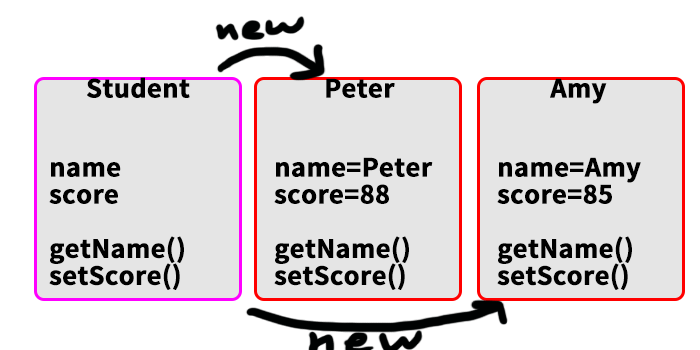
物件導向的三大特型:封裝、繼承、多型。 不過或許我們應該先來講類別和物件的關係。

又到了一年一度的期中考筆記了(咦),這份筆記並不會像 C 語言教學一樣那麼複雜,畢竟通常很少人拿 Java 當第一個程式語言來學習;反之,應該會交代比較多的概念。

PostgreSQL 應該是~~目前唯一~~有提供地理資訊系統來當作型別的資料庫了,只要加上 PostGIS 的功能,就能夠輕易地把某個座標加入資料庫,並輕易地透過 SQL 指令算出兩點之間距離,甚至是列出某座標方圓x公里內的其他座標。

最近接觸了 Elasticsearch 這套系統,它能夠以 JSON 的形式儲存資料,並且去做即時的分析和搜尋。那它和 MySQL 資料庫有什麼不一樣呢?

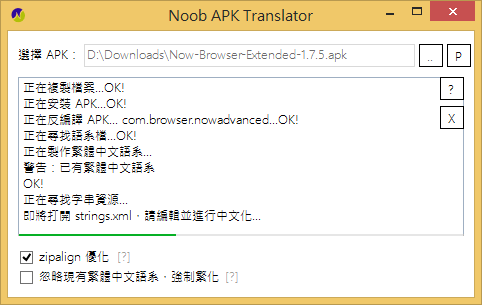
可能還是有很多人不知道要怎麼中文化 Android App,或是反編譯 APK 後看到一堆 res、values 卻不知道從何下手,那麼 Noob APK Translator 應該可以解決你的問題。

C 語言中,可以把重複的程式提出來寫成**函式(function)**,而需要的時候直接呼叫這個函式就好,也就是模組化的概念。

到目前為止,我們的程式差不多都是由上往下走,很循序漸進的執行。如果想要讓重複性的執行某些動作,就必須使用迴圈結構。

能夠互動以後,你會不會希望程式在不同時候能夠做不同的事情呢?這時候就要用到選擇結構;選擇結構是什麼?講白話一點,就是 if 啦!

要讓程式和使用者互動,不透過輸入和輸出怎麼行呢? 輸入和輸出其實有很多種,例如語音輸入、發出聲音、震動,甚至是讀取、寫入檔案(應該後面的章節會解釋)。不過一開始,我們先從最基本的開始玩:螢幕的輸入和輸出。

第三篇要講的是運算,有了變數以後,總該拿幾個變數來運算看看吧? C 語言除了有基本的五則運算以外,還有一些像是邏輯運算、遞增遞減運算、指定運算……等等。

第二篇文章要講的是資料型態。 對於 x^2+2x+1=0 這個方程式你想到什麼?一個方程式裡面最神奇的地方就是它有一個或多個未知數,有了未知數你就可以方便計算很多東西;而且對於一個函數 f(x) = x^2+2x+1,你還可以代入不同的 x 算出不同的值。寫程式也是一樣,你總不希望你的電腦沒有辦法做代數運算,也不能輸入其他的值讓他算出不同東西吧?

資訊相關科系,上大學第一件事好像都是先學 C 語言或 C++,至於為什麼,可能得從 C 的歷史開始說起。為了防止很多人在期中考爆炸,所以試著寫了一系列的 C 語言教學文章。

VB.Net 和 C# 都是 Microsoft .Net Framework 框架中的兩種物件導向程式語言。剛安裝 Visual Studio 的時候,一定會猶豫第一的專案要用 VB.Net 還是 C# 吧?究竟這兩個程式語言該怎麼選才對?