
CSS 長度單位:px, em, rem, vw, vh 該怎麼用?
常見的 CSS 寬度,除了 px 和 % 以外,你其實還可以使用其他不同的單位來做寬度或高度。這篇文章會介紹常用的 CSS 單位,並告訴你通常這些單位該用在哪裡。
12 篇文章

常見的 CSS 寬度,除了 px 和 % 以外,你其實還可以使用其他不同的單位來做寬度或高度。這篇文章會介紹常用的 CSS 單位,並告訴你通常這些單位該用在哪裡。

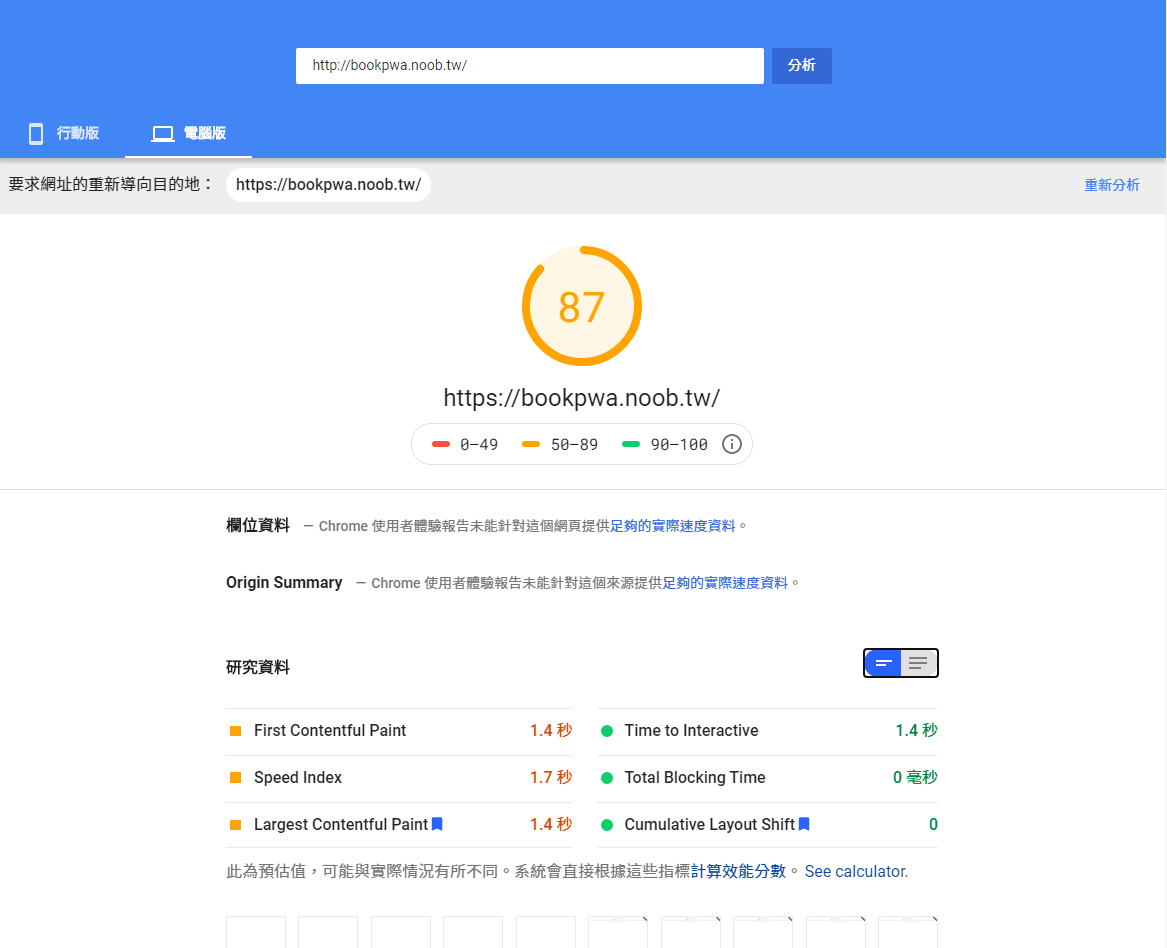
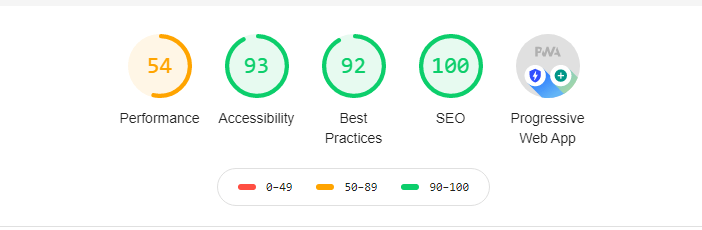
昨天提到 Lighthouse 可以用來看 PWA,但是長期有在做 SEO 和網站設計的朋友應該比較熟 PageSpeed,究竟這兩個評分網站有什麼不一樣?該看哪個東西比較好呢?

到今天應該已經可以順利寫出一個 PWA 了。不過為了避免釋出後使用者無法安裝的窘境,可以用 Lighthouse 來檢查是否達到 PWA 的標準。

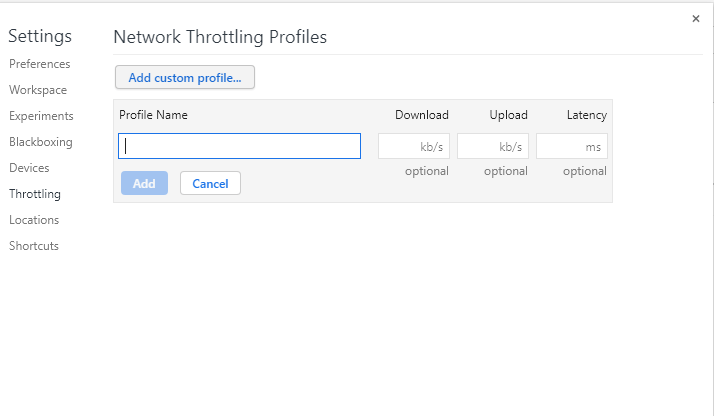
PWA 既然要在各種裝置上使用,又要在沒有網路也能用,肯定是要經過各種環境測試的。不過你不需要拿出手機或一直切網路,不管你是用 Chromebook 還是桌上型電腦,只要你有 Google Chrome 就可以測試螢幕大小和網路速度。

在 PWA 應用程式中,你能打造一款讓手機、Chromebook、電腦都可以操作的應用程式,這就像是在寫網站時設計 RWD 網站一樣。設計 PWA 有什麼鋩角呢?

我國的國發會推廣開放文件格式(OpenDocument Format,ODF)已經行之有年了,不只政府文件開始要求不要使用 Microsoft Office 的 Word 格式,許多大學也訂定 KPI 要求各系所文件要掛上 ODF 格式、PDF 格式等。這樣才不會被微軟綁架,導致政府、學術機關每年都得繳交龐大的軟體授權費。

之前有介紹過 Moment.js,透過它的 moment-timezone 套件,就可以很輕易地用來計算各個時區的時間。不過今天要透過原生的 JavaScript(Vanilla JS)來試著解決這個問題。

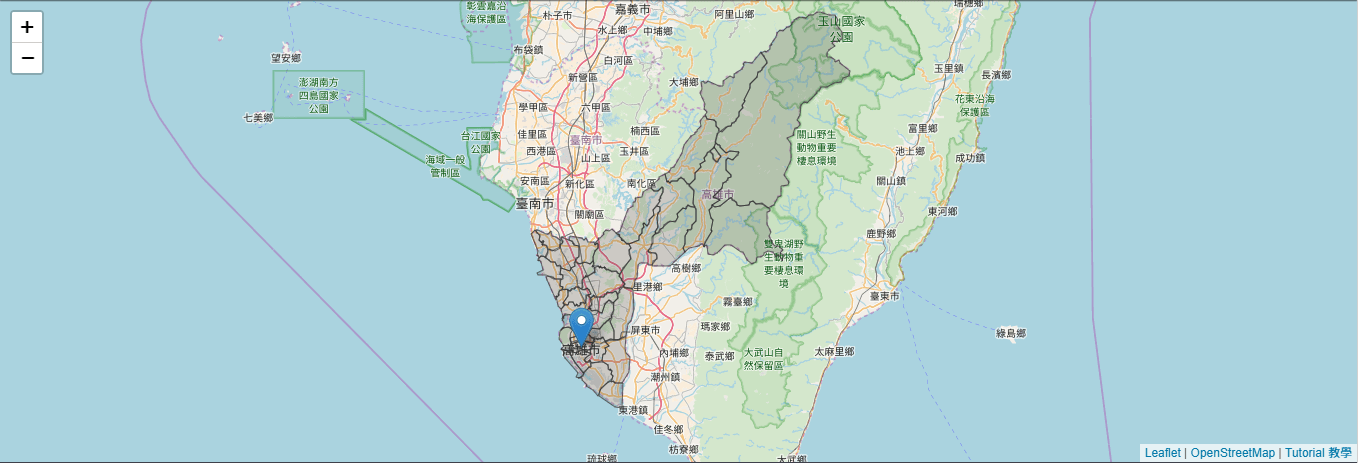
OpenStreetMap 是個開放的地圖,不需要被商業 API 所限制,開發者可以自由地使用。這篇文章將帶你用 Leaflet.js 建置網頁上的 OpenStreetMap 地圖。

OK,如果你想好你為什麼要寫程式,接著就來選一門語言吧。

這年頭前端真是太不可思議了,已經實現把 Windows 2000 丟到網頁上跑了,還有什麼是不可能的?

每次寫前端的時候都是用直接點兩下 html 檔案,用瀏覽器開啟嗎?寫完之後都不知道要丟到哪個空間嗎?這邊提供我平常寫前端會用到的幾個工具。

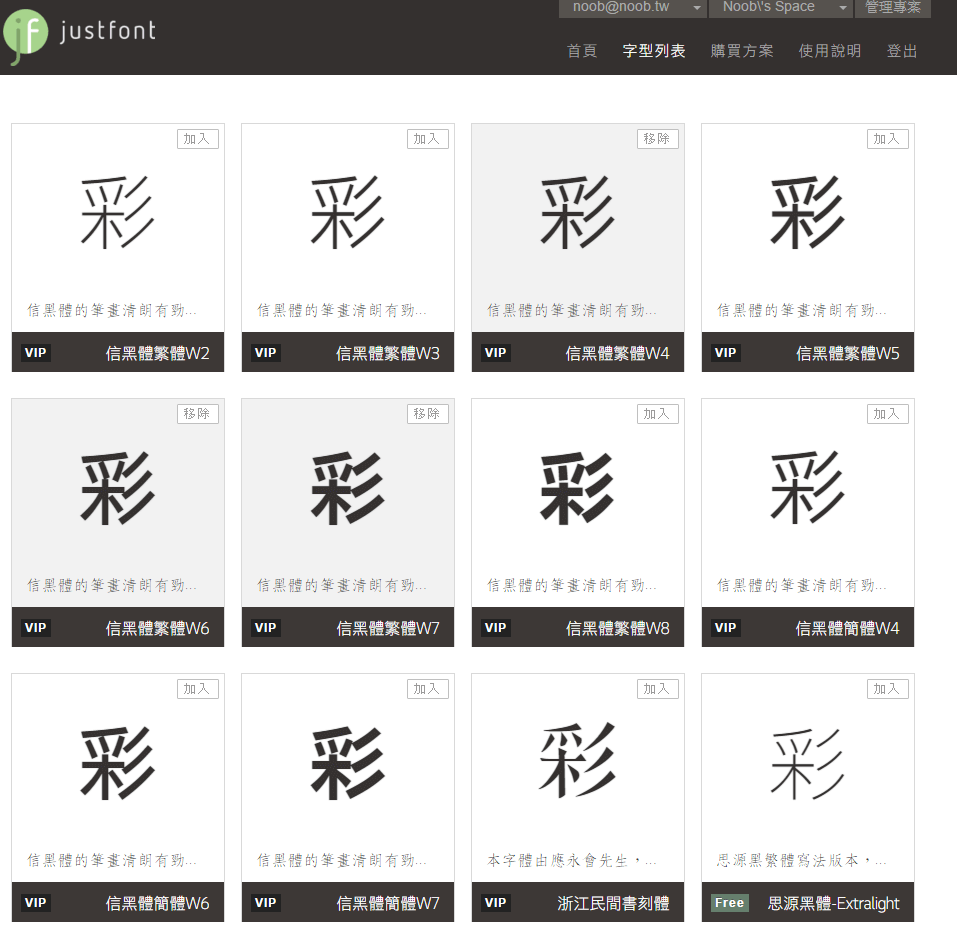
還記得金萱字體嗎?當初掀起了一陣團購潮,現在應該有不少人得到免費一年的 VIP 服務。但是,如何把這個服務套用在自己的網站上呢?