
3 個 tmux 常用的套件
像 Vim 一樣,tmux 也可以裝很多套件,讓你的開發過程更便利。
8 篇文章

像 Vim 一樣,tmux 也可以裝很多套件,讓你的開發過程更便利。

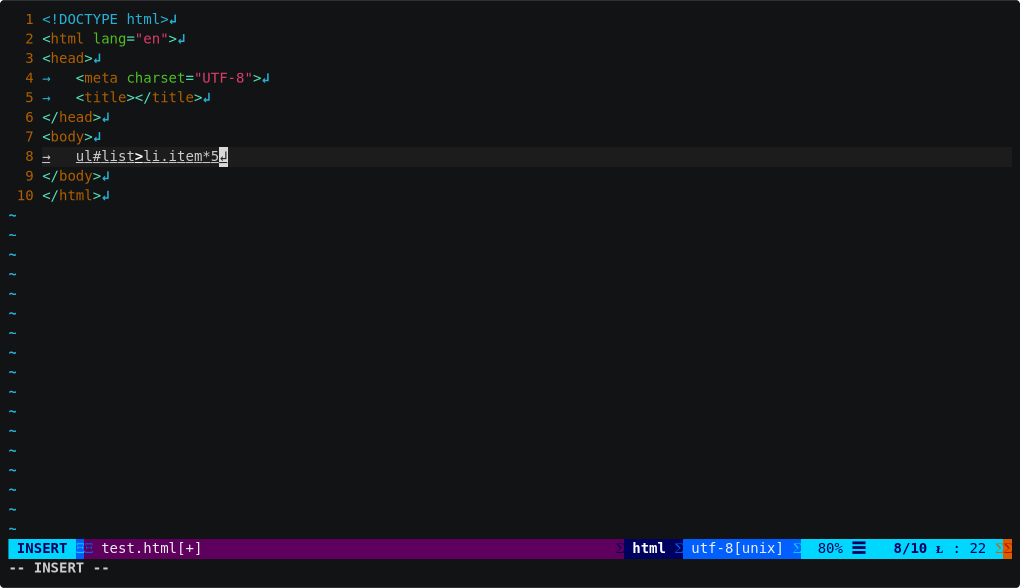
emmet 是個讓你快速打出 HTML 語法的小工具,它使用了類似 CSS Selector 的語法,讓你快速打出你要的 HTML 語法。emmet.vim 則幫 Vim 編輯器加上了這個功能。

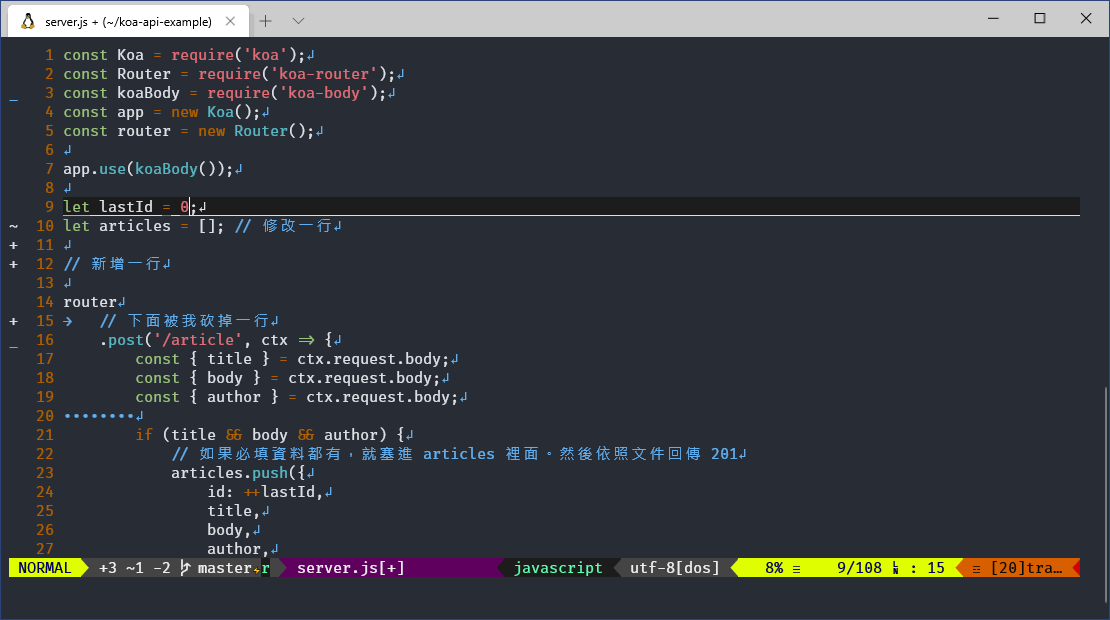
你曾注意過 VS Code 左邊的顏色標記嗎?如果你有啟用 Git 追蹤的話,其實你新增、刪除或編輯某一行,都會有對應的顏色標記。Vim-gitgutter 可以讓你的 Vim 也有這個功能。

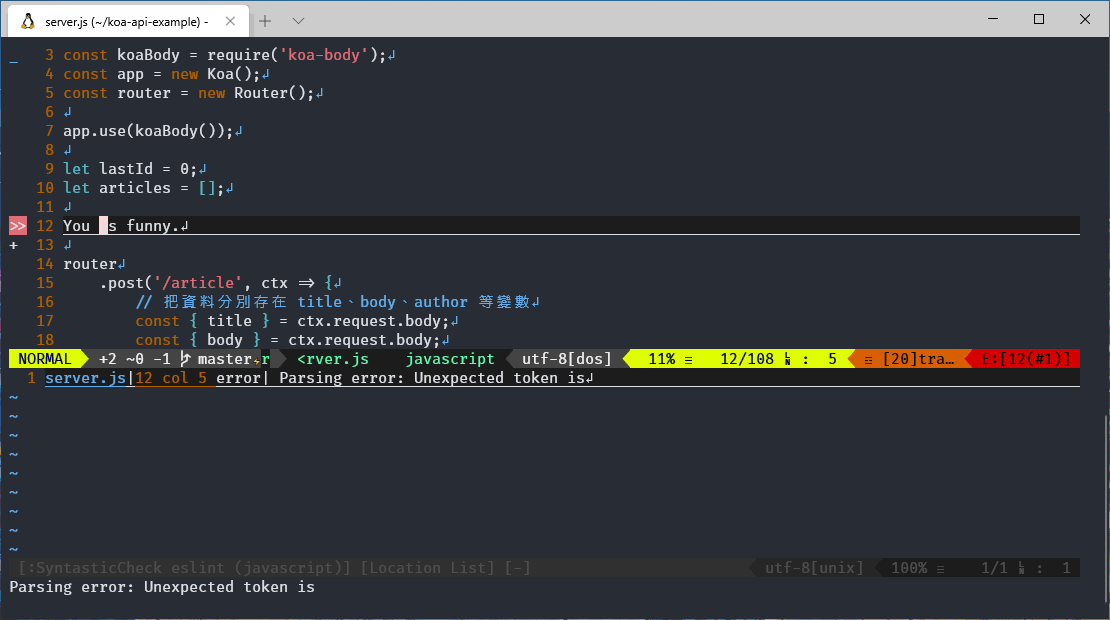
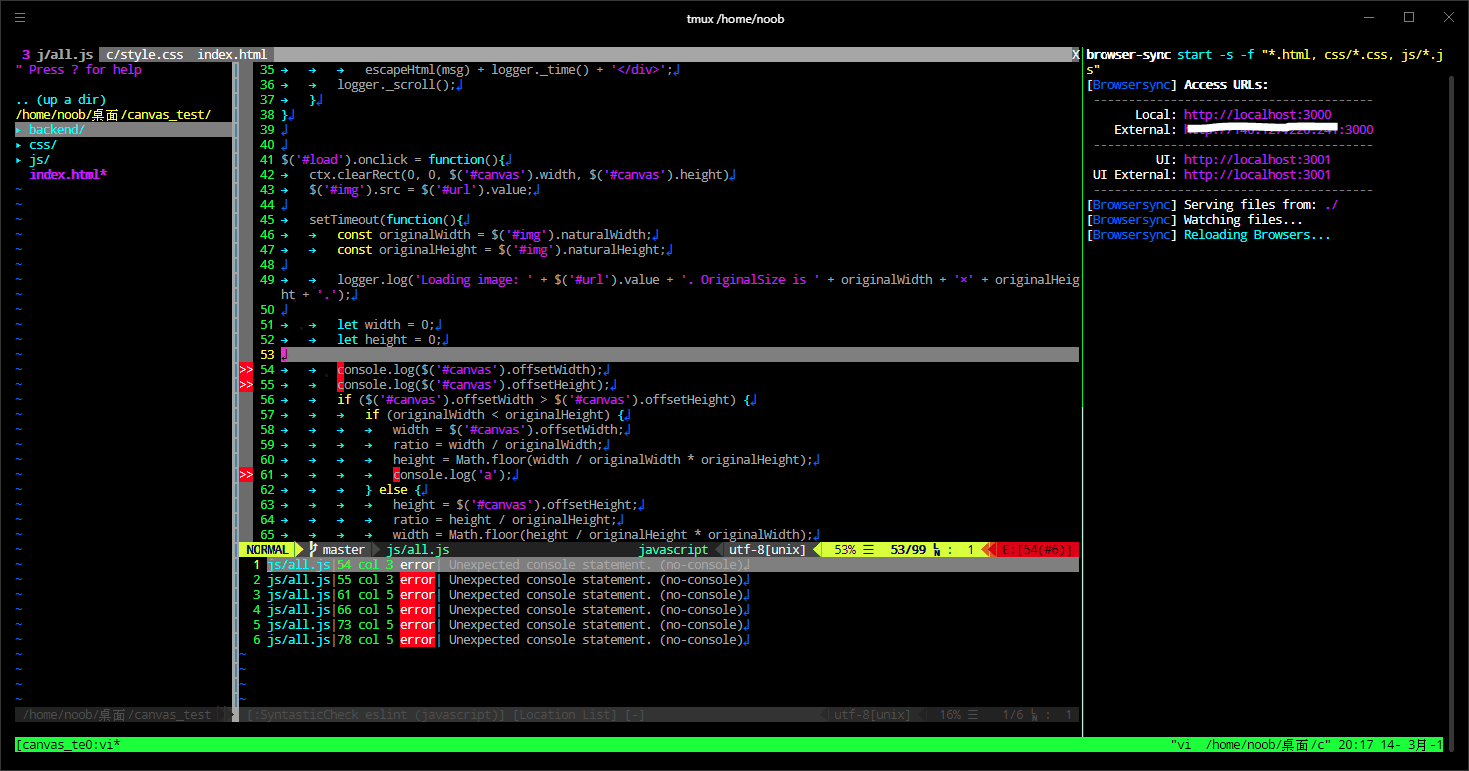
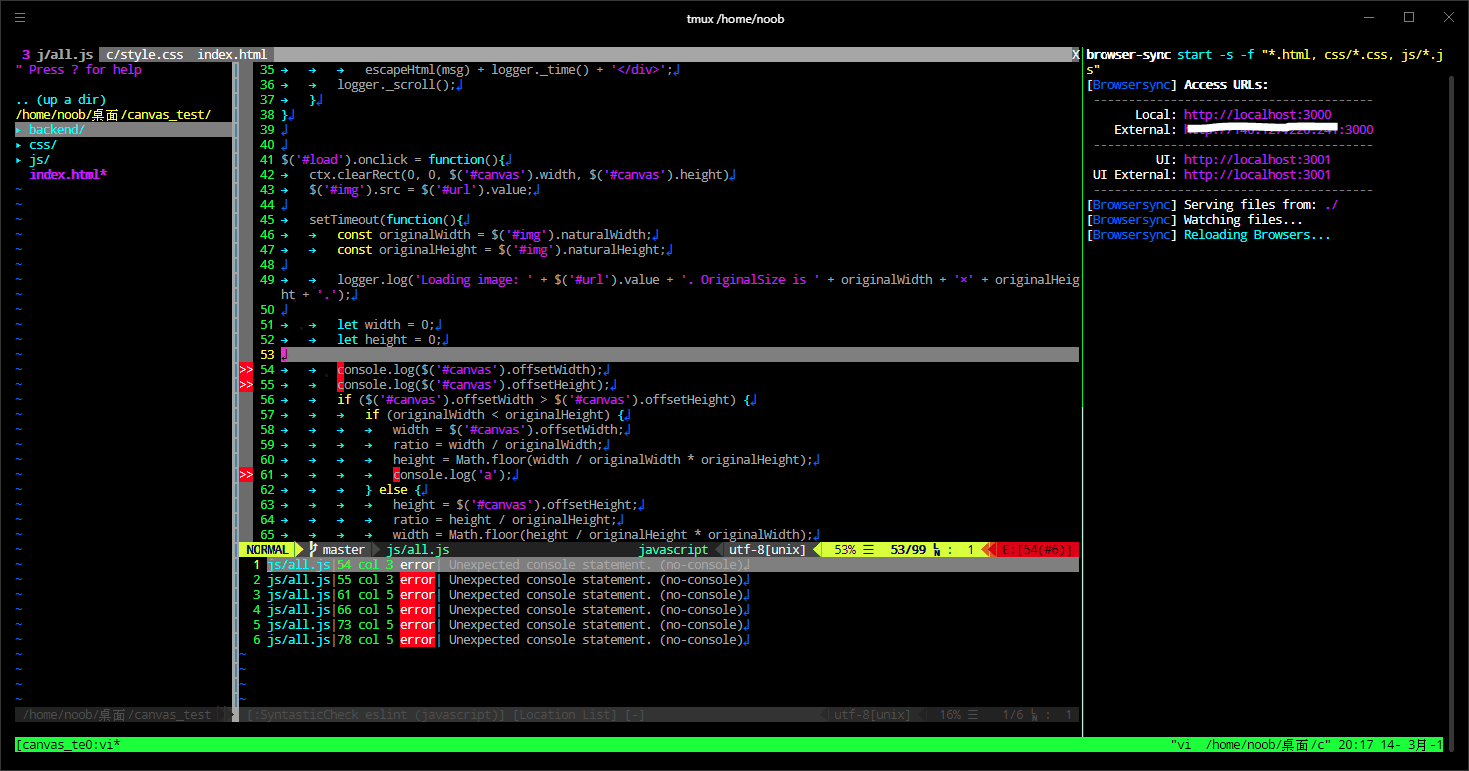
寫程式就是不斷的 debug,要是有一些顯而易見的語法錯誤可以直接被編輯器抓出來就好了。現在 VS Code 等編輯器都會先幫你抓出一些簡單的語法問題,Vim 也可以透過 Syntastic 達到這個效果。

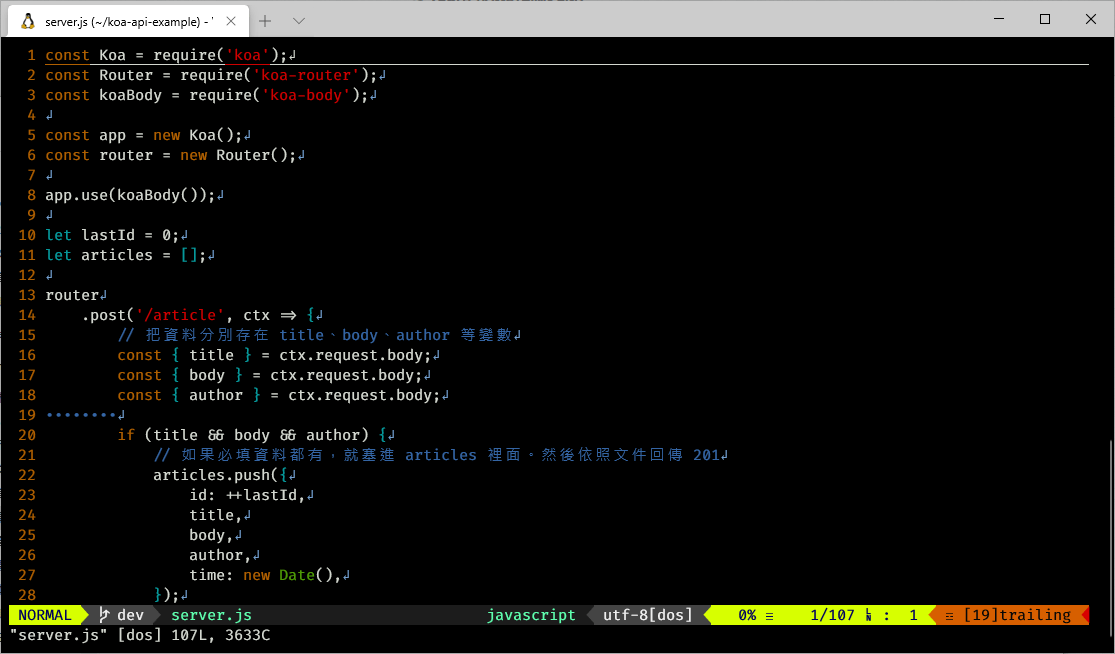
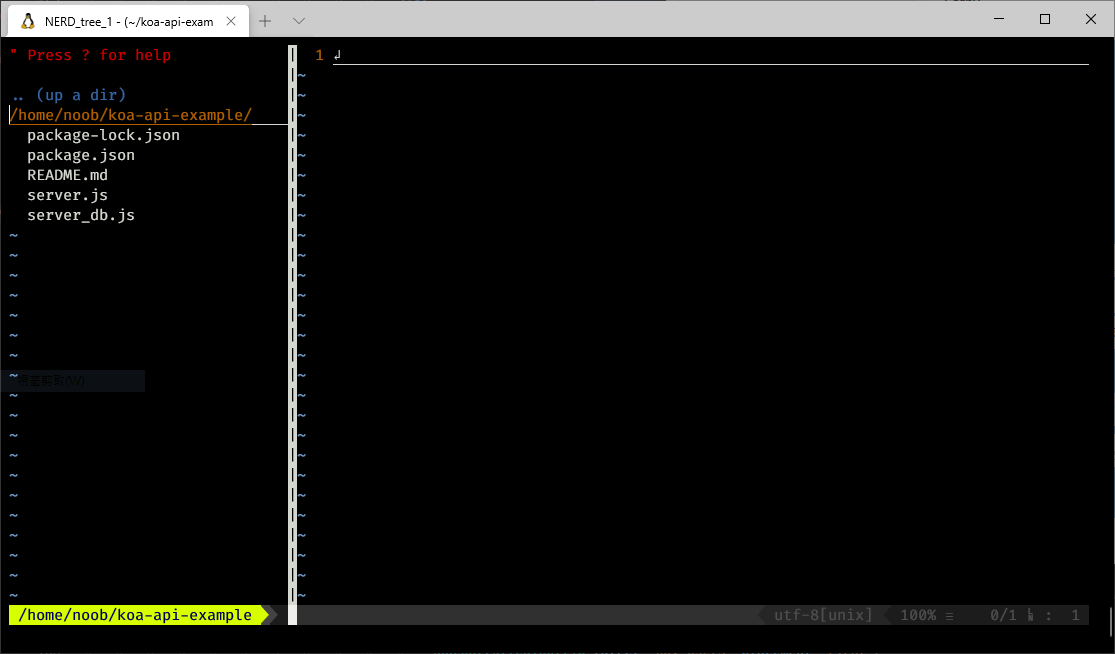
VS Code 的下方有一條狀態列,可以看到目前到在哪個 branch、在第幾行編輯等等。Vim 也可以透過安裝 vim-airline 來達到類似的效果。

Vundle 是個可以管理 Vim 套件的工具。只需要輸入套件的名字、儲存,Vundle 就會自動安裝,可以很方便的管理。

帶著 Chromebook 到外面寫 Code 應該用什麼樣的工具?這篇文章告訴你為什麼 Vim 戰勝雲端編輯器和 VS Code 編輯器。

身為一個 Freelancer/學生,除了工作或學習以外,平常一定會常常跑來跑去。有時候可能家裡有臺電腦出去卻帶著筆電,或是時常帶著筆電到咖啡廳工作,卻沒辦法同步 VS Code 或是 Sublime Text 等等編輯器的設定、套件等等。這時,其實可以嘗試用 vim 開始工作。