
怒挑幾篇(2):JSON.parse(AI.result)
順利產出第二個禮拜的內容了,繼續往下個禮拜邁進。
13 篇文章

順利產出第二個禮拜的內容了,繼續往下個禮拜邁進。

Client-side Render 和 Server-side Render 在實作起來究竟有什麼差別?Debug 時有什麼不一樣,對 SEO 又會有什麼影響呢?

番茄鐘,是個不想工作或趕死線是很好用的工作方法:強迫自己工作二十五分鐘、休息五分鐘,提升專注力,降低自己亂逛社群網站看影片的可能性。但是通常找好的番茄鐘軟體就花了不少時間,再花點時間研究一下介面,不知不覺時間就過去了,不如弄個聲控的番茄鐘吧?

今年發表會上,Google 發表了新的 Pixel 3a 和 Pixel 3a XL,都是價格在兩萬以下的中階機,而這次也有幸借到有人訂購來開箱!
Pixel 3 欸,第一支在臺灣上市的 Google 手機,雖然很久沒有寫開箱,但這支值得讓我寫一篇從訂購到使用的心得。

VPN 能夠讓你偽造你的 IP 進而跨區瀏覽資訊,或是透過連線保護你的資訊不被竊取,這篇文章將介紹幾種使用 VPN 的時機,並介紹幾種適合的使用方法。

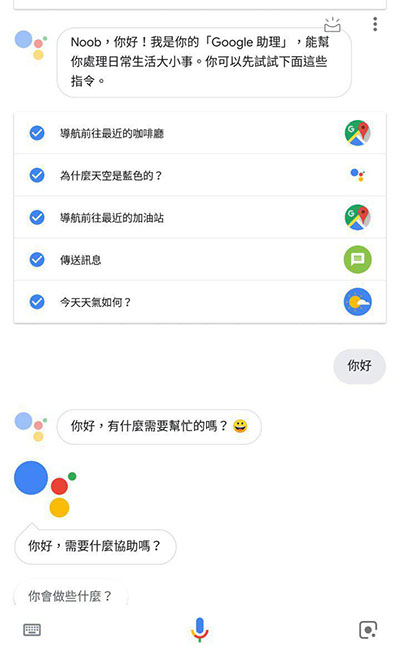
Google 助理的中文版終於來了,這篇文章來講一些 Google 助理中文版的缺點,和部分解決辦法。

Google Assistant 中文版已經陸續更新啦,如果你的手機還沒拿到更新,但你已經躍躍欲試的話,這篇文章教你怎麼搶先使用。

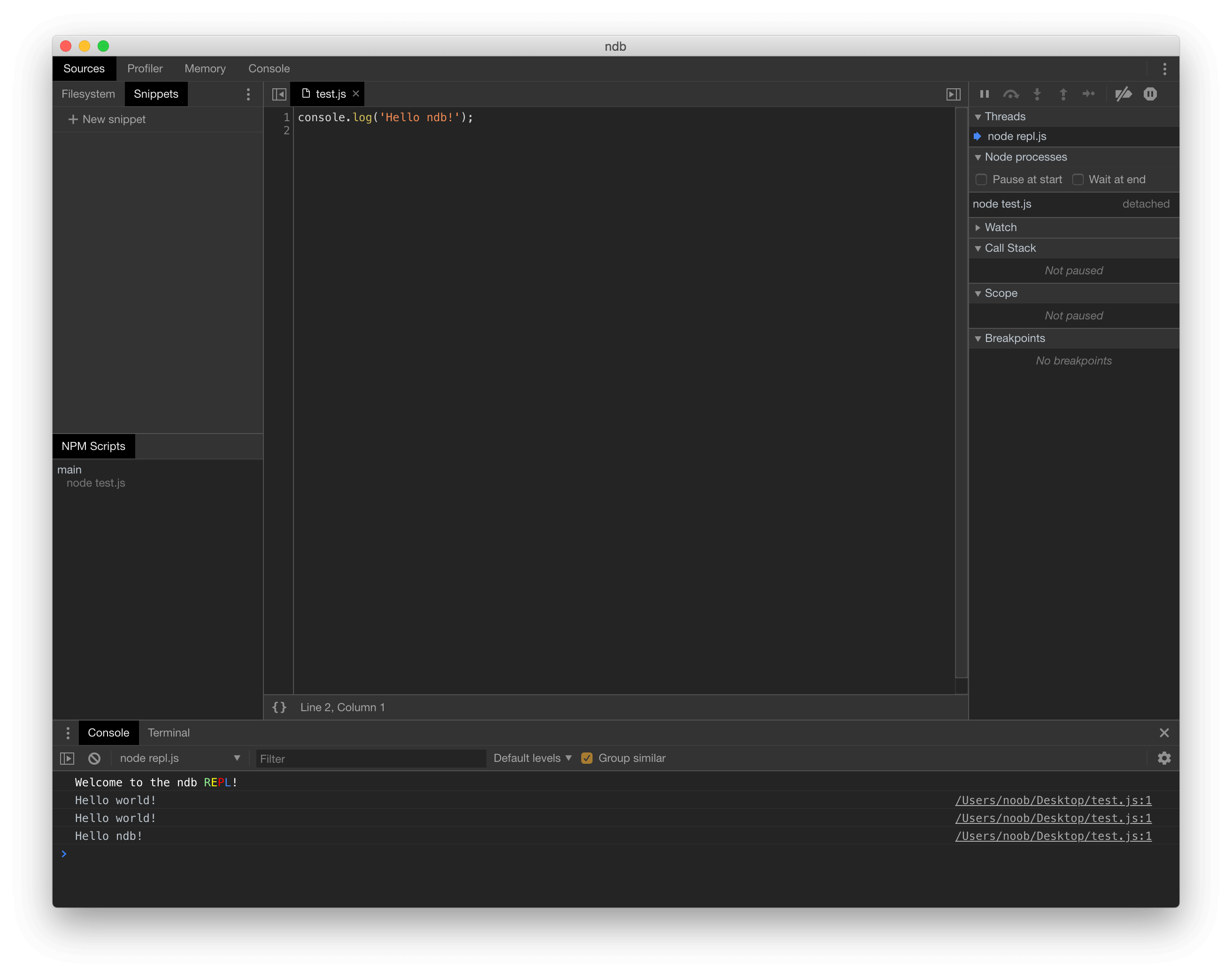
ndb 是最近 GoogleChromeLabs 開源的一個套件,讓你能夠在 DevTools 上除錯 Node.js。

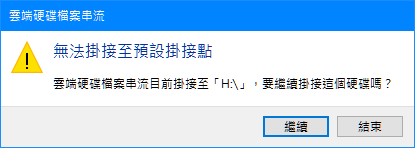
最近在電腦開機時都會跳出這個畫面,寫著「無法掛接至預設掛接點」,於是查了一下怎麼解決這個問題。

不久前 Google 發表了 TensorFlow.js,終於把 TensorFlow 帶到瀏覽器上,不過對 Node.js 仍然不支援。現在 Google 終於把測試版本的 TensorFlow 丟到 npm 上了!

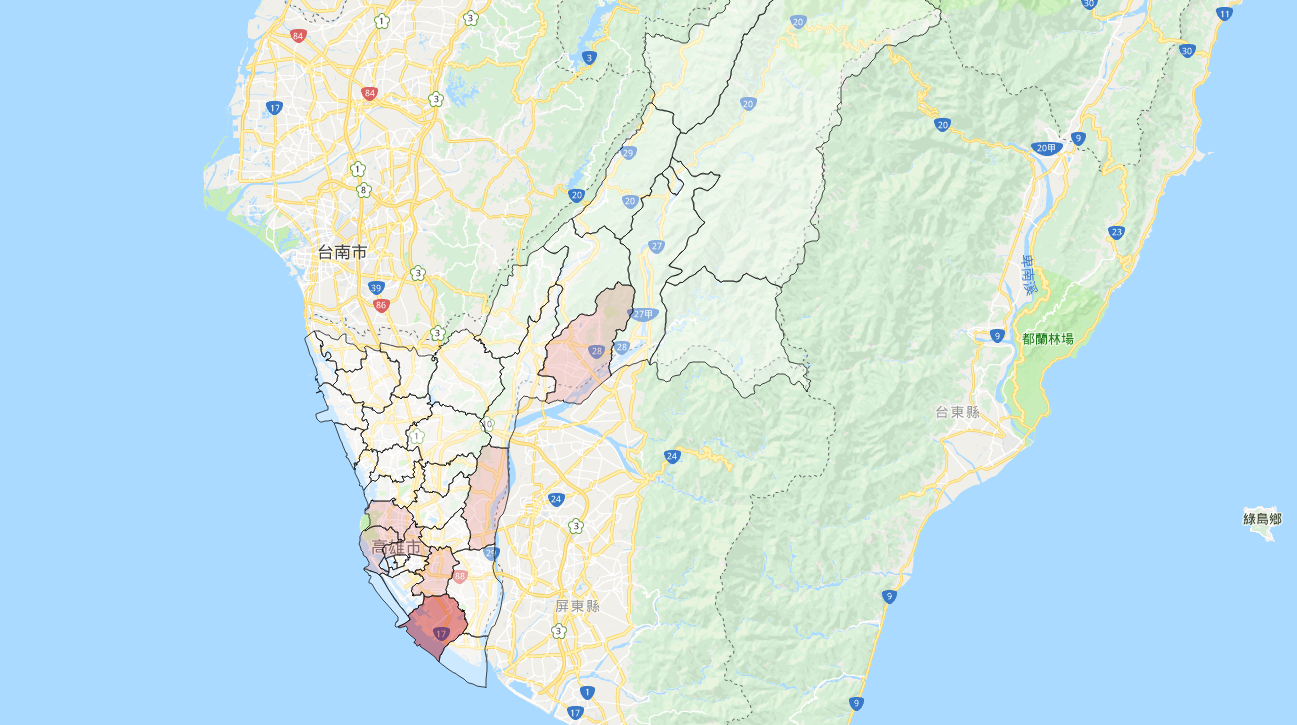
在學會操作基本 Google Maps 以後,再來是如何把行政區邊界加進地圖裡。這篇會透過政府開放資料的行政區邊界,把 GeoJSON 格式讀進地圖裡。

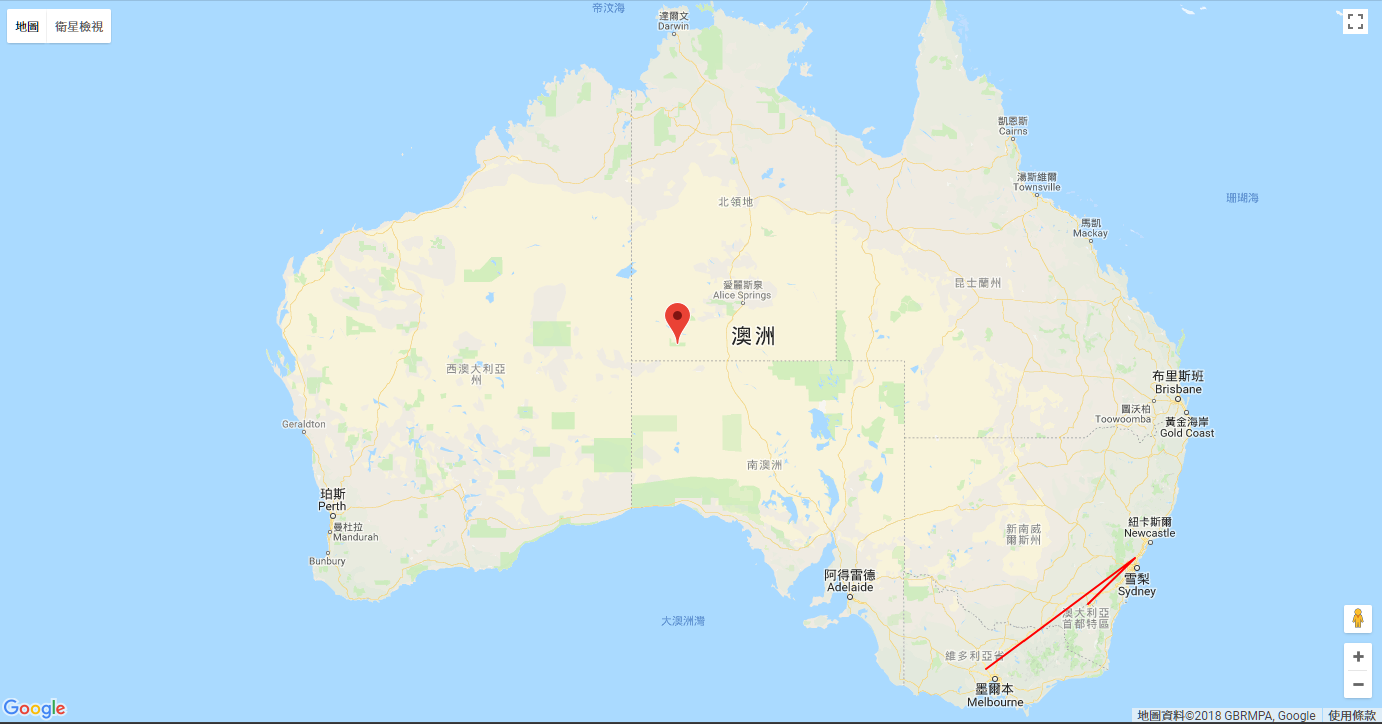
除了建立長條圖等圖表,如果是有經緯度資料的,通常都會選擇用地圖來呈現。Web 上的地圖應該只有 OpenStreetMap 和 Google Maps 兩大宗,這篇則選用 Google Maps 來講解。