Web 視覺化(四):建立 OpenStreetMap 地圖
OpenStreetMap 是個開放的地圖,不需要被商業 API 所限制,開發者可以自由地使用。這篇文章將帶你用 Leaflet.js 建置網頁上的 OpenStreetMap 地圖。

OpenStreetMap 是個開放的地圖,不需要被商業 API 所限制,開發者可以自由地使用。這篇文章將帶你用 Leaflet.js 建置網頁上的 OpenStreetMap 地圖。
不久前在這個系列寫過 Google Maps 的教學文章:Web 視覺化(二):使用 Google Maps JS API 建立地圖,然而 Google Maps 的收費方式改變,很多人都超過使用額度而被收費;你可能也看過一些文章在講 Facebook、蘋果和微軟如何貢獻 OpenStreetMap。如果你沒有足夠的預算去使用商業地圖,或你覺得是時候使用開放的地圖,可以試試看 OpenStreetMap。

載入 Leaflet.js
OpenStreetMap 其實不只有開發者會使用,還有許多製圖者。這邊使用 Leaflet.js,一個也是開放原始碼的地圖套件來載入地圖。(本篇教學使用 v1.3.4,使用前不妨去官方網站看看有沒有新版本。)
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.css" integrity="sha512-puBpdR0798OZvTTbP4A8Ix/l+A4dHDD0DGqYW6RQ+9jxkRFclaxxQb/SJAWZfWAkuyeQUytO7+7N4QKrDh+drA==" crossorigin=""/>
<style>
html, body{
width: 100%;
height: 100%;
}
#map{
width: 100%;
height: 100%;
}
</style>
<div id="map"></div>
<script src="https://unpkg.com/[email protected]/dist/leaflet.js" integrity="sha512-nMMmRyTVoLYqjP9hrbed9S+FzjZHW5gY1TWCHA5ckwXZBadntCNs8kEqAWdrb9O7rxbCaA4lKTIWjDXZxflOcA==" crossorigin=""></script>
<script>
var map;
</script>
我們在上面新增了一個 <div id="map"></div> 的容器,稍後可以把地圖載入到這個容器中。
對,使用 Leaflet + OSM 不需要 API Key。
建立基本地圖
在剛剛宣告的 var map; 下來產生地圖:
map = L.map('map').setView([-25.363, 131.044], 5);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '<a href="https://www.openstreetmap.org/">OSM</a>',
maxZoom: 18,
}).addTo(map);
這是新增地圖的起手式,其中 L 是 Leaflet 套件,我們新增了一個 map 放在 id 為 map 的元素上,初始緯度在 -25.363、經度在 131.044,5 則是縮放程度。
除了建立地圖外,我們還要載入 OSM 的地圖圖層,否則你的地圖會是空白的。透過 L.tileLayer 載入 OpenStreetMap 提供的地圖圖層並加到 map 上,即可顯示地圖。
建立地標
使用 L.marker 則可以在特定座標上建立地標。
var marker = L.marker([-25.363, 131.044]);
marker.addTo(map);
讀取 GeoJSON,加入行政區邊界
如果你已經閱讀過 Web 視覺化(三):在 Google Maps 中加入行政區邊界,應該對開放資料和 GeoJSON 不陌生。使用 L.geoJSON 則可以讀取 GeoJSON 並加到地圖上。
比較可惜的是,Leaflet 無法直接讀取 GeoJSON 檔案,必須先透過 Ajax 等方式下載下來才行。這邊將使用 jQuery 做例子,如果你熟悉 XHR 也可以使用;如果你不知道什麼是 Ajax,可以閱讀 透過 Ajax 在不換頁的情況下提升作品質感。
$.getJSON('YOURFILE.json', function(r){
L.geoJSON(r, {color: '#333'}).addTo(map);
});
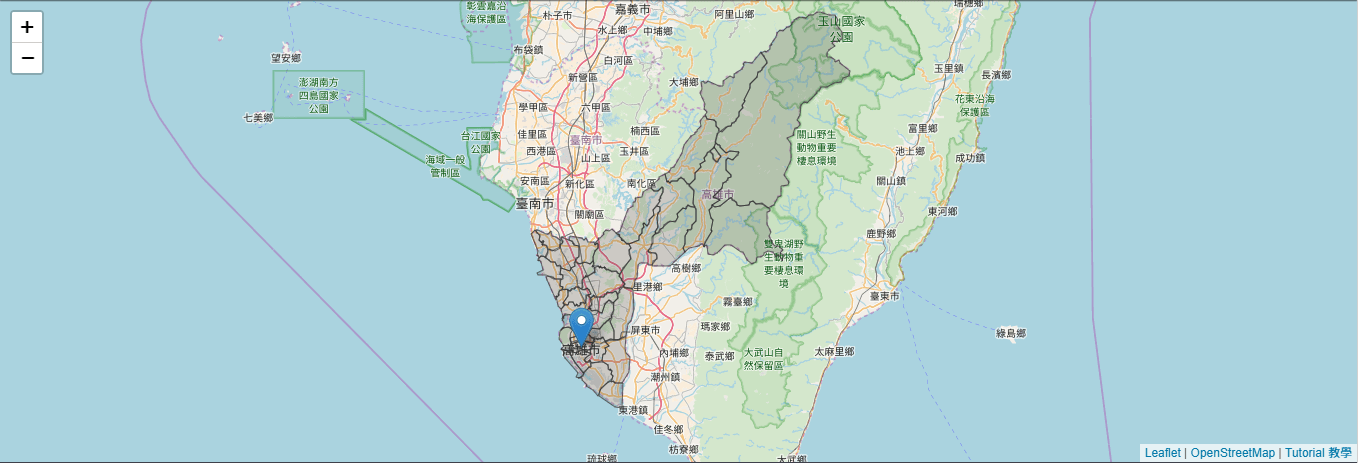
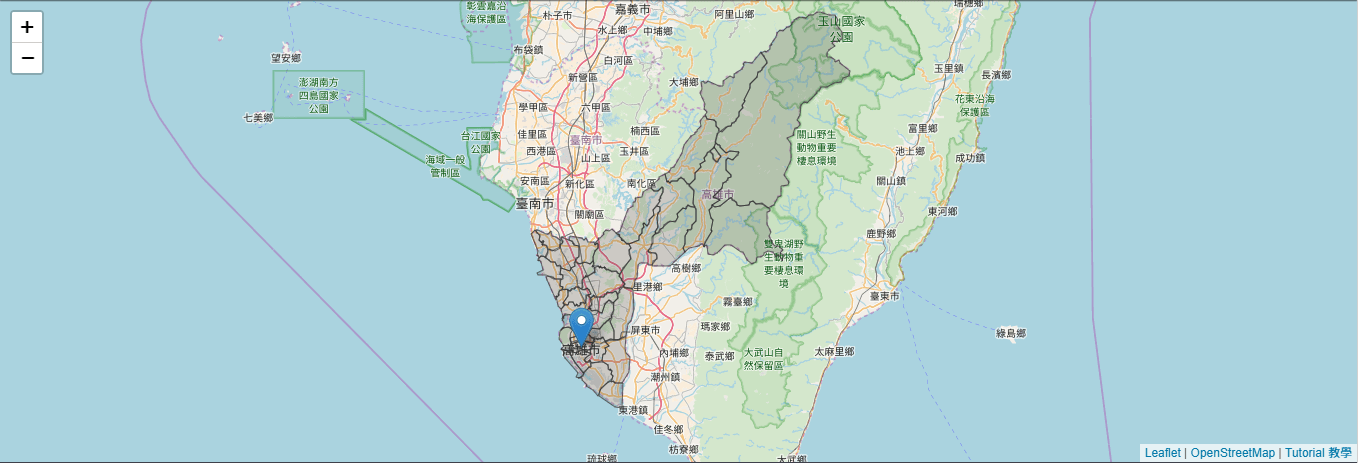
這樣就可以把行政區邊界放到地圖裡面了。也可以把 L.geoJSON 後面的選項改成想要的樣子,例如邊框粗細、顏色等等。
結語
透過 OpenStreetMap 弄出來的地圖可不輸 Google Maps,這次順便把之前的 高雄市 1999 市政儀表板:用 Open1999 開放資料做視覺化 順便改成 OpenStreetMap 來做,就不用擔心 API 被用完的問題。
另外,由於 OpenStreetMap 不需要 API Token,這次也準備了完整的 OpenStreetMap + Leaflet 範例供大家使用:
在 CodePen 上查看 NoobTW (@NoobTW) 的 OpenStreetMap Kaohsiung
延伸閱讀
- 透過 Ajax 在不換頁的情況下提升作品質感
- 關於 OpenStreetMap
- Leaflet A JavaScript library for interactive maps.
- Documentation - Leaflet
- How Facebook, Apple and Microsoft Are Contributing to OpenStreetMap
- OpenStreetMap台灣 | Facebook 社團
- 高雄市 1999 市政儀表板:用 Open1999 開放資料做視覺化
Web 視覺化 目錄
- Web 視覺化(一):使用 Chart.js 輕鬆建立圖表
- Web 視覺化(二):使用 Google Maps JS API 建立地圖
- Web 視覺化(三):在 Google Maps 中加入行政區邊界
- Web 視覺化(四):建立 OpenStreetMap 地圖
- 待續......