Memo in 2025
Vibe coding 寫出一個部落格系統?2025 誰還在寫部落格?一些簡單想法...
45 篇文章
Vibe coding 寫出一個部落格系統?2025 誰還在寫部落格?一些簡單想法...

TDX運輸資料流通服務平臺,是交通部為落實智慧運輸政策而制定的資料整合服務平臺。平臺上可以取得「公共運輸整合資訊」,包含公車、火車、自行車等等資訊,也可以取得「即時路況與停車資訊」,例如高速公路路況、高速公路看板上的資訊、各縣市停車場剩餘車位數等等。TDX 平臺也提供了路段編碼、圖資定位等服務,例如輸入經緯度得到這個地點的路名、輸入地址取得經緯度服務等等,基本上所有跟交通有關的 API 服務都整合起來了。

論文還沒寫完,專案也還沒寫完,倒是一個禮拜又過去了。

順利產出第二個禮拜的內容了,繼續往下個禮拜邁進。

一直想找個機會開始,整理一些不錯的文章起來,也逼迫自己看文章。擇日不如撞日,就今日吧。怒挑幾篇創刊啦!

還記得之前的活動「The F2E - 前端修練精神時光屋」嗎?我們在活動中期製作了一個匯集每位 UI 設計師投稿的作品牆,而這些東西是怎麼做出來的呢?

昨天講了前後端渲染的差別,其實除了渲染以外,許多像是驗證的動作也是在前端、後端都可以做的。這篇來講講在前後端驗證有什麼不一樣。

Client-side Render 和 Server-side Render 在實作起來究竟有什麼差別?Debug 時有什麼不一樣,對 SEO 又會有什麼影響呢?

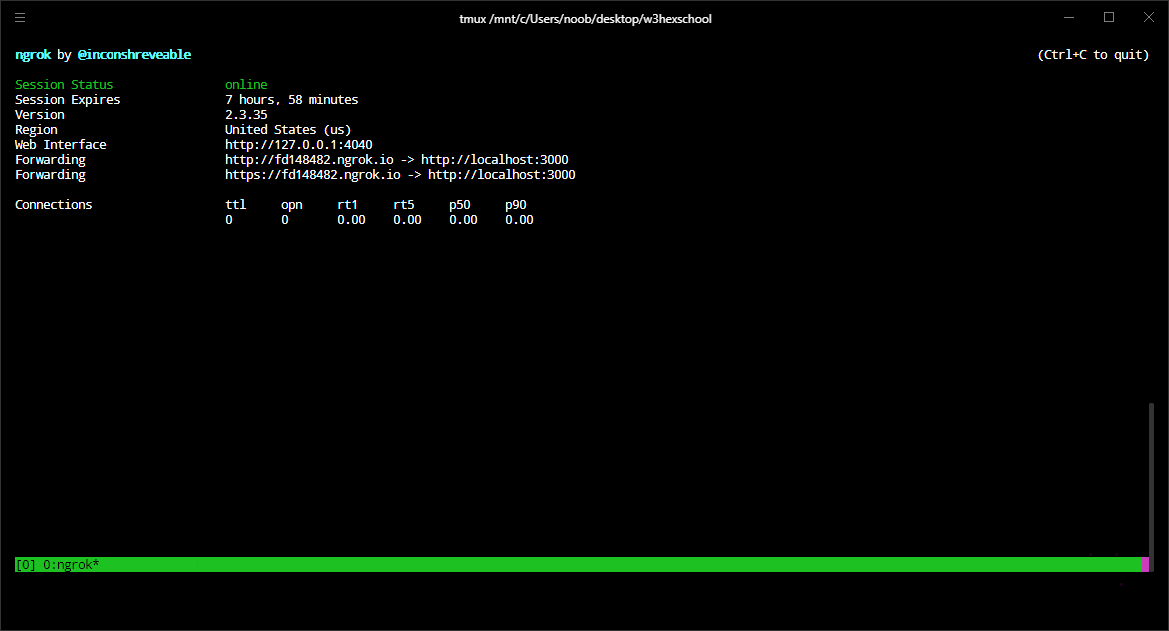
前端在本機測試時,通常已經不至於直接點開 HTML 檔案,而會搭配 webpack-dev-server 等套件做測試;後端也可以使用 nodemon 等套件測試,但預設的網址通常都是 http://localhost:3000,要怎麼加上 HTTPS、甚至讓別人也能看到呢?

之前有提過,MongoDB 的 Schema-less 特性、加上 BSON 結構很適合拿來用 Node.js 寫個 Side-project,所以今天要拿之前的 API 範例,實際串上 MongoDB 資料庫。

MongoDB 是個開源的 NoSQL 資料庫,由於你不需要花很多時間先制定每張資料表要長怎樣、畫出 ER Model,因此不管是用來做 Side-project,還是用來塞大量資料都很適合。

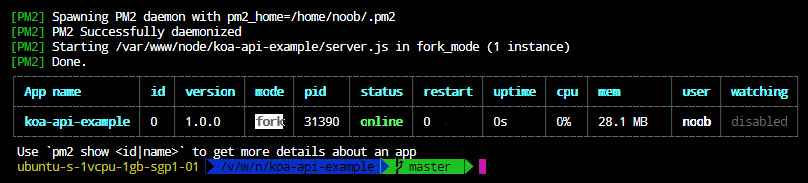
把服務部屬到主機後,如何讓服務保持執行,甚至在主機重開機後都會自動執行呢?通常我們會用 pm2 來管理 server 上的 Node.js 服務。

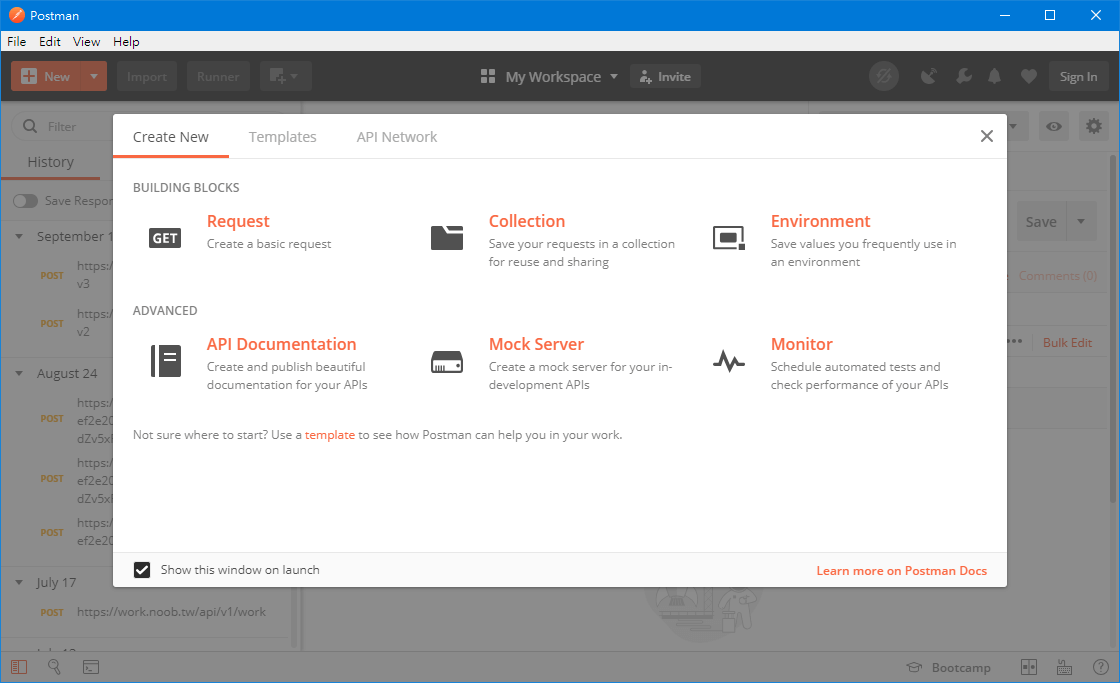
寫完 API 以後,要怎麼確定 API 是符合文件、符合預期的呢?除了用瀏覽器寫表單慢慢測、或是用 curl 工具測試以外,還有更直覺簡單的方法:Postman。

透過 Koa 來寫 Web 框架,很輕鬆就可以寫出一個 RESTful API。這篇會示範如何以 koa-router,寫一個簡單具有 CRUD 功能的 RESTful API。

這幾年 JavaScript 已經不只可以寫前端,也可以寫後端程式。如果說要用 JS 來寫後端程式,第一個我會推薦 Koa.js。

nvm 可以用來安裝 Node.js,如果有需求測試不同版本的話,也可以安裝多種版本、隨時切換不同版本的 Node.js。

透過 Now,你可以在任何時候把你的網站部屬到雲端主機服務,你不需要管理複雜的主機設定,全部都在 serverless 的服務上做到好,更重要的是它有免費方案!

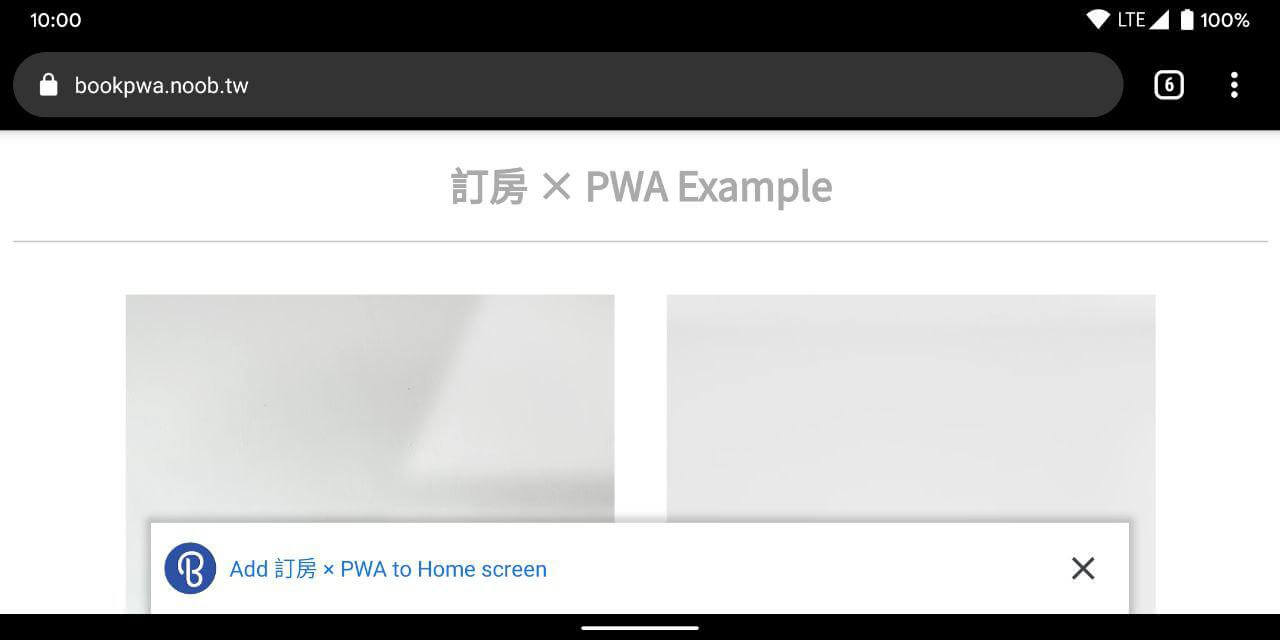
PWA 很棒,但 PWA 好像不好做?這篇帶你用很夯的前端框架 React 打造 Progressive Web App!

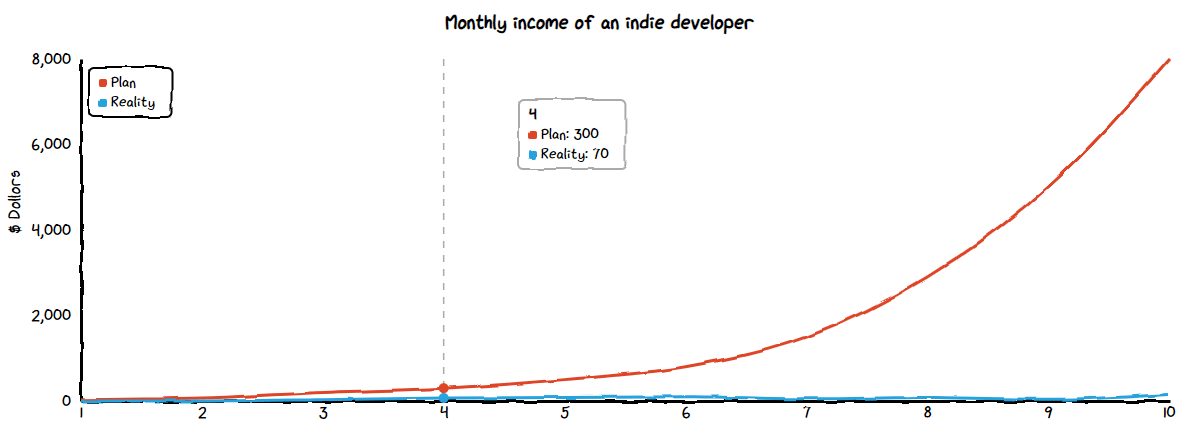
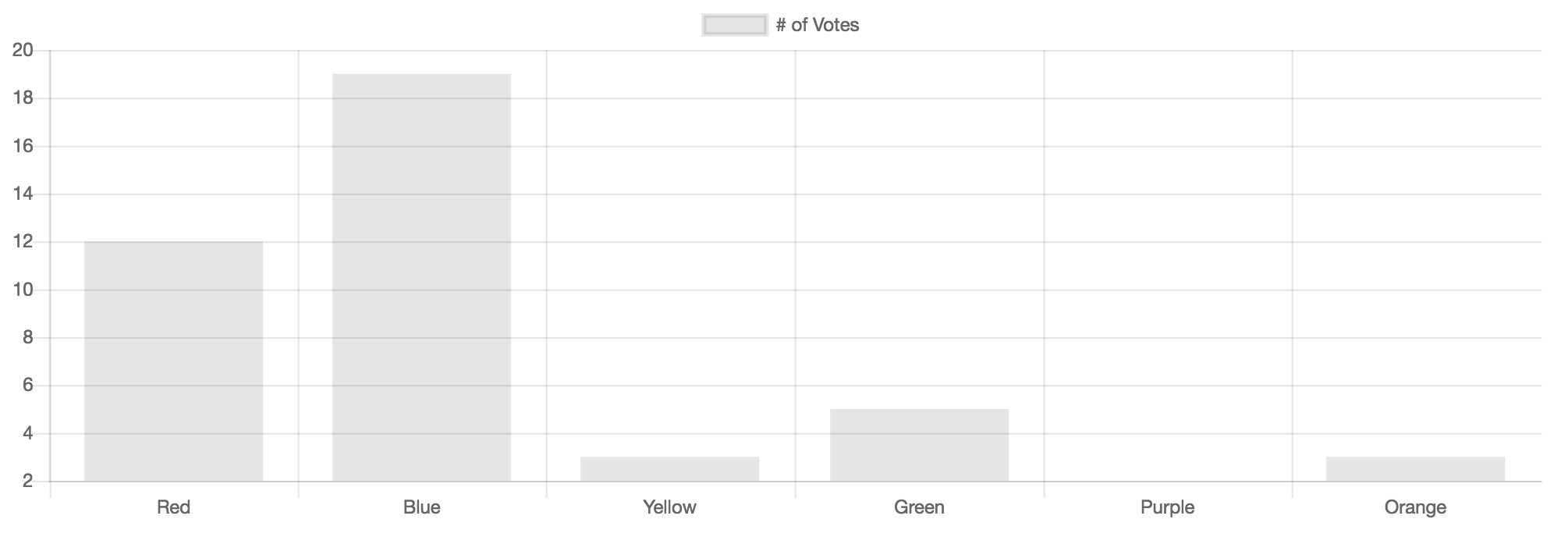
平常要畫圖表的時候,應該會使用開源的 Chart.js 來畫互動式圖表。但是在跟大家長的一樣的圖表、或是自己加 CSS 之間做取捨,或許可以考慮用 Chart.xkcd 來畫出卡通樣式、手寫風的圖表。

Atwoods Law: "Any application that can be written in JavaScript will eventually be written in JavaScript. 任何能被 JavaScript 改寫的軟體,都終將被 JavaScript 改寫。

番茄鐘,是個不想工作或趕死線是很好用的工作方法:強迫自己工作二十五分鐘、休息五分鐘,提升專注力,降低自己亂逛社群網站看影片的可能性。但是通常找好的番茄鐘軟體就花了不少時間,再花點時間研究一下介面,不知不覺時間就過去了,不如弄個聲控的番茄鐘吧?

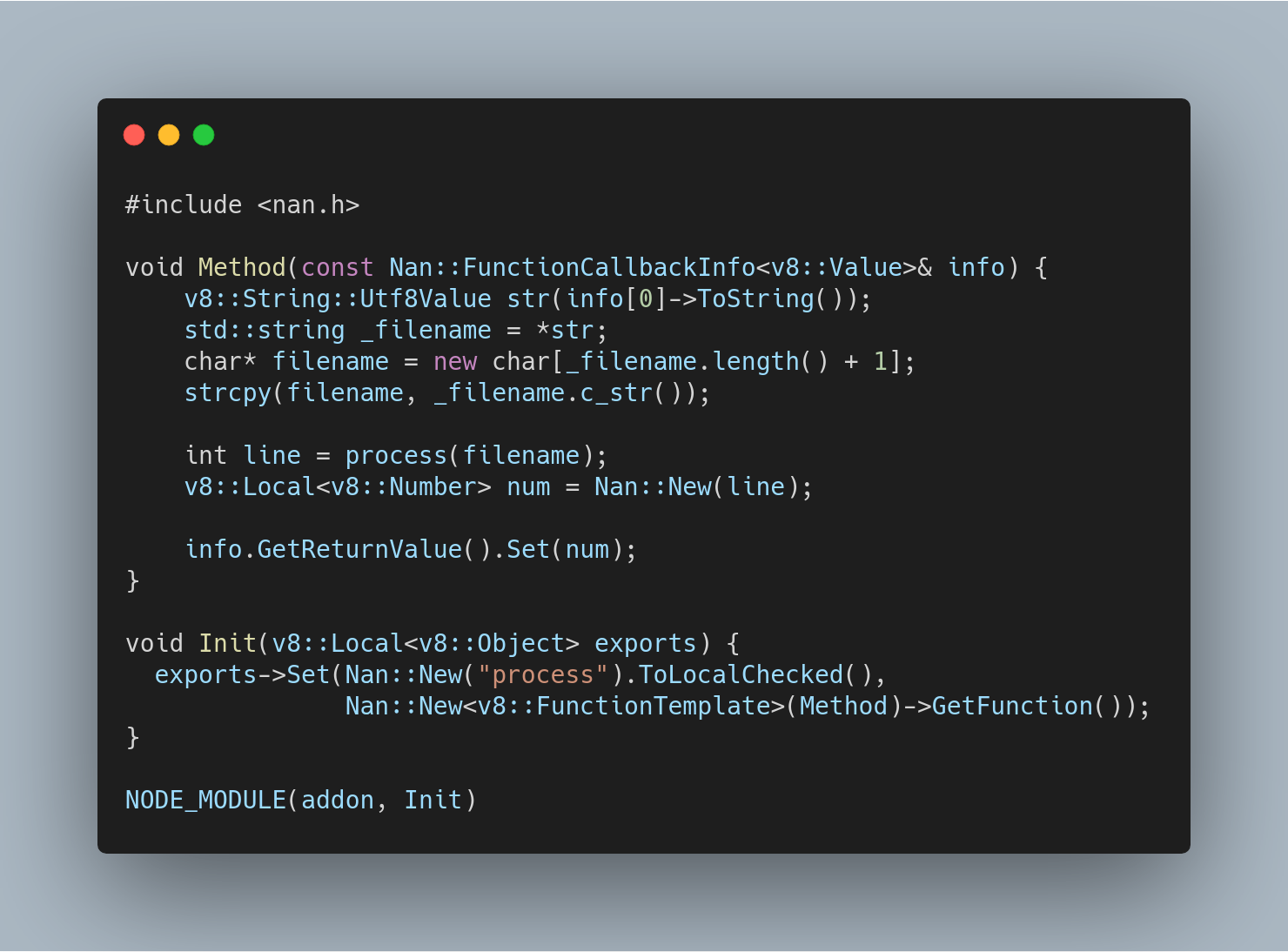
覺得撰寫 Node.js 時有什麼效能瓶頸嗎?如果想讓它更快,可以試試看使用 C++ Addons 來撰寫模組。這種模組是用 C/C++ 來撰寫,最後可以當成一般的 npm 模組,在 JavaScript 中直接 require 使用。

年前有個朋友面試,遇到了同步和非同步的問題。這幾年 JavaScript 也從 callback,慢慢演進到許多非同步的解法。

JavaScript 的陣列中,除了常用的 sort、map 以外,其實還有 every、some。這兩個方法好像比較不常用到,寫篇文來講講怎麼使用,跟什麼時候可以使用。

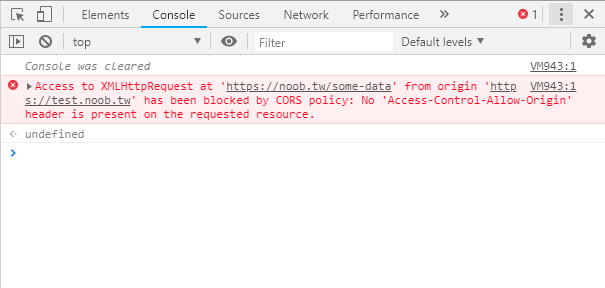
取得像是開放資料這類別人的資料時,常常會遇到 CORS 問題,因此無法取得資料。這種問題除了去請原資料提供者開放 CORS 以外,還有什麼解決方法呢?

之前有介紹過 Moment.js,透過它的 moment-timezone 套件,就可以很輕易地用來計算各個時區的時間。不過今天要透過原生的 JavaScript(Vanilla JS)來試著解決這個問題。

來到 JavaScript 系列的第二篇,介紹 JS 在運算子、選擇結構和函式跟別人不一樣的地方。

JavaScript 是個優質的語言,當年開發它的工程師只花了十天就設計完了,過了二十幾年在前端仍有不可或缺的地位。這系列的文章會帶大家入門 JavaScript,望大家早日入坑,以一個語言就能寫完前端、後端、資料分析、機器學習、視覺化等各式各樣的作品。

OK,如果你想好你為什麼要寫程式,接著就來選一門語言吧。

這年頭前端真是太不可思議了,已經實現把 Windows 2000 丟到網頁上跑了,還有什麼是不可能的?

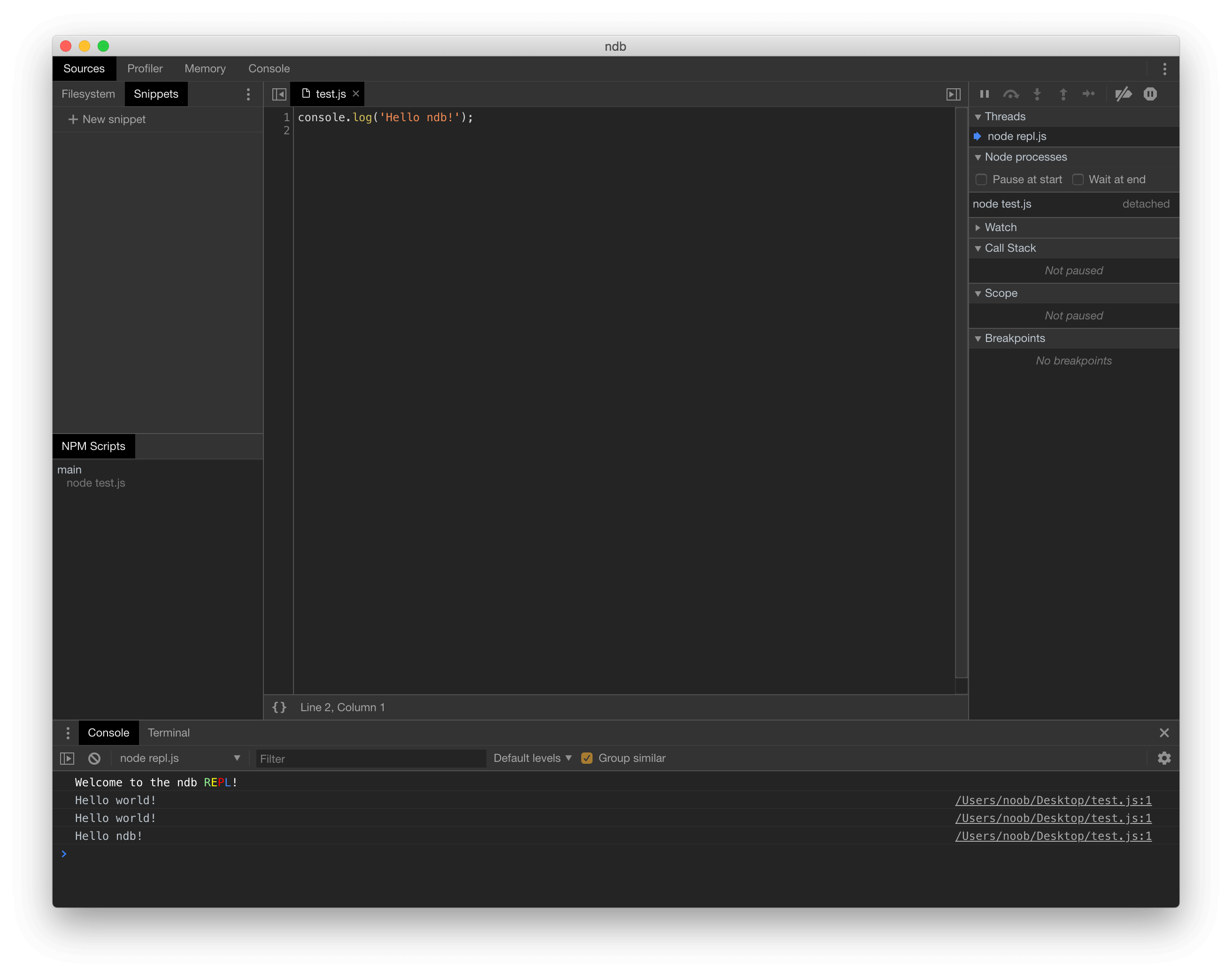
ndb 是最近 GoogleChromeLabs 開源的一個套件,讓你能夠在 DevTools 上除錯 Node.js。

WebAssembly 已經吵了幾年了,到底它在前端有什麼應用?以後 JavaScript 工程師都要失業了嗎?

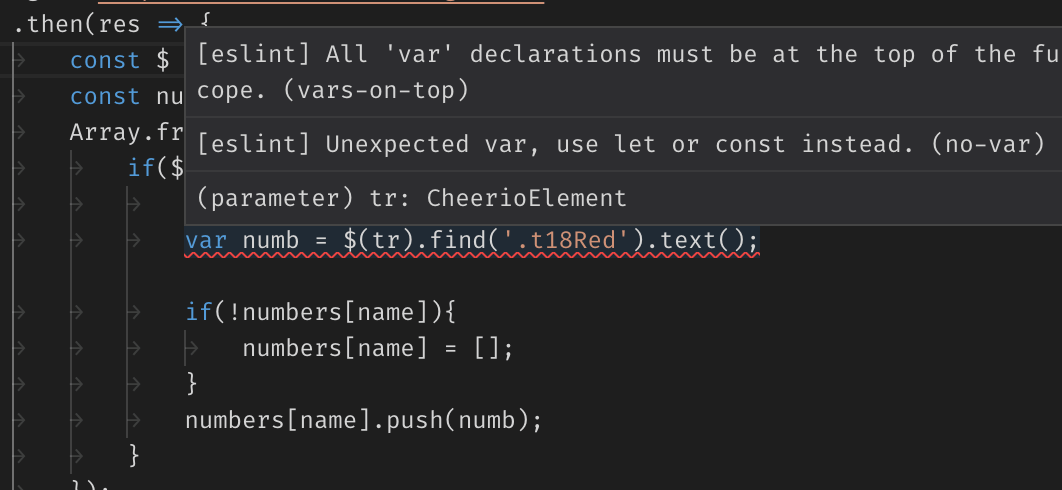
跟團隊一起工作,卻每個人都寫出不一樣的 Code style 嗎?或是初學者剛開始寫 Code,會一下子用 tab 一下用 space 之類的。這時候找個 Code style 檢查工具會是你的好幫手。

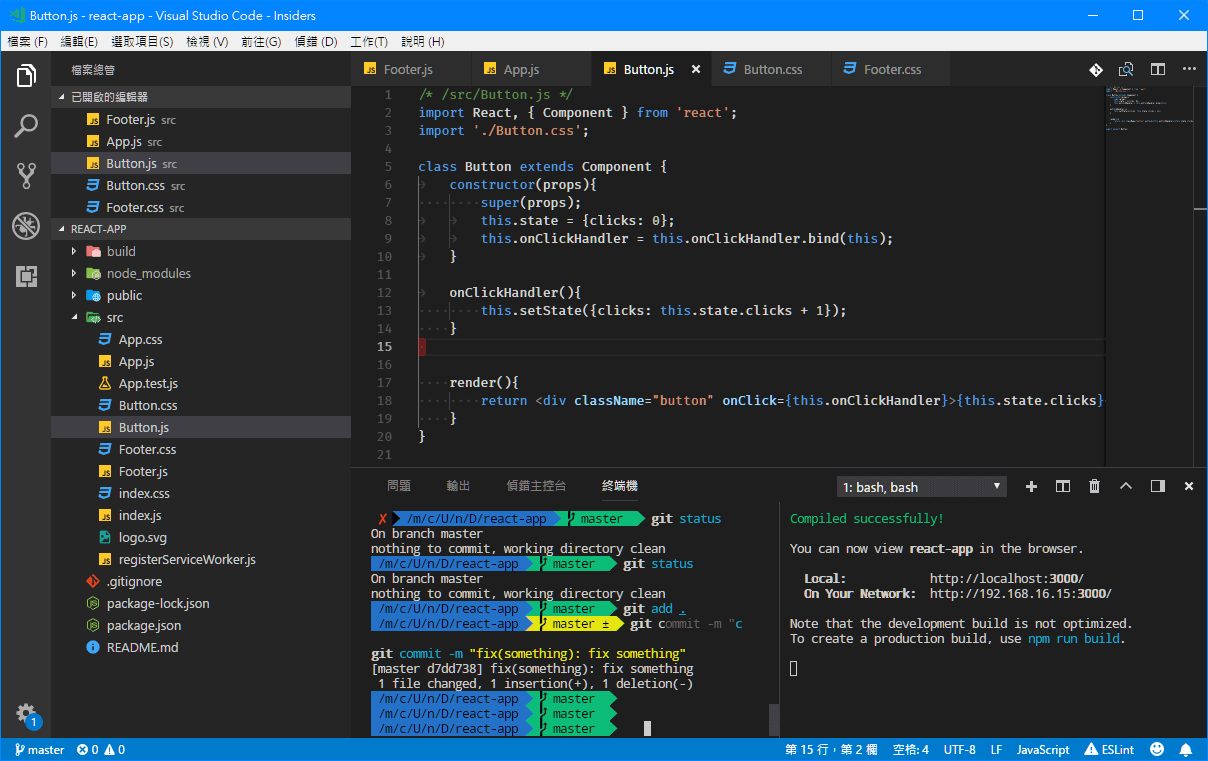
每次寫前端的時候都是用直接點兩下 html 檔案,用瀏覽器開啟嗎?寫完之後都不知道要丟到哪個空間嗎?這邊提供我平常寫前端會用到的幾個工具。

不管你是用 PHP、JSP(Servlet)還是在寫純 HTML,如果你還在寫單純的 a 連結的話,你會發現你每次點下去都會跳到新的頁面。要怎麼點下去跑出 loading 動畫,然後顯示新的資訊呢?

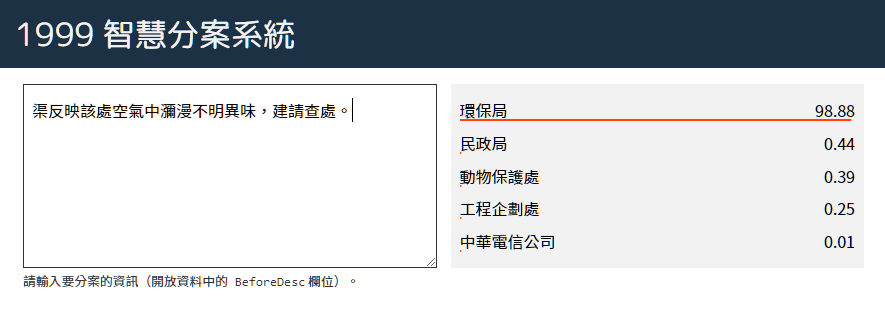
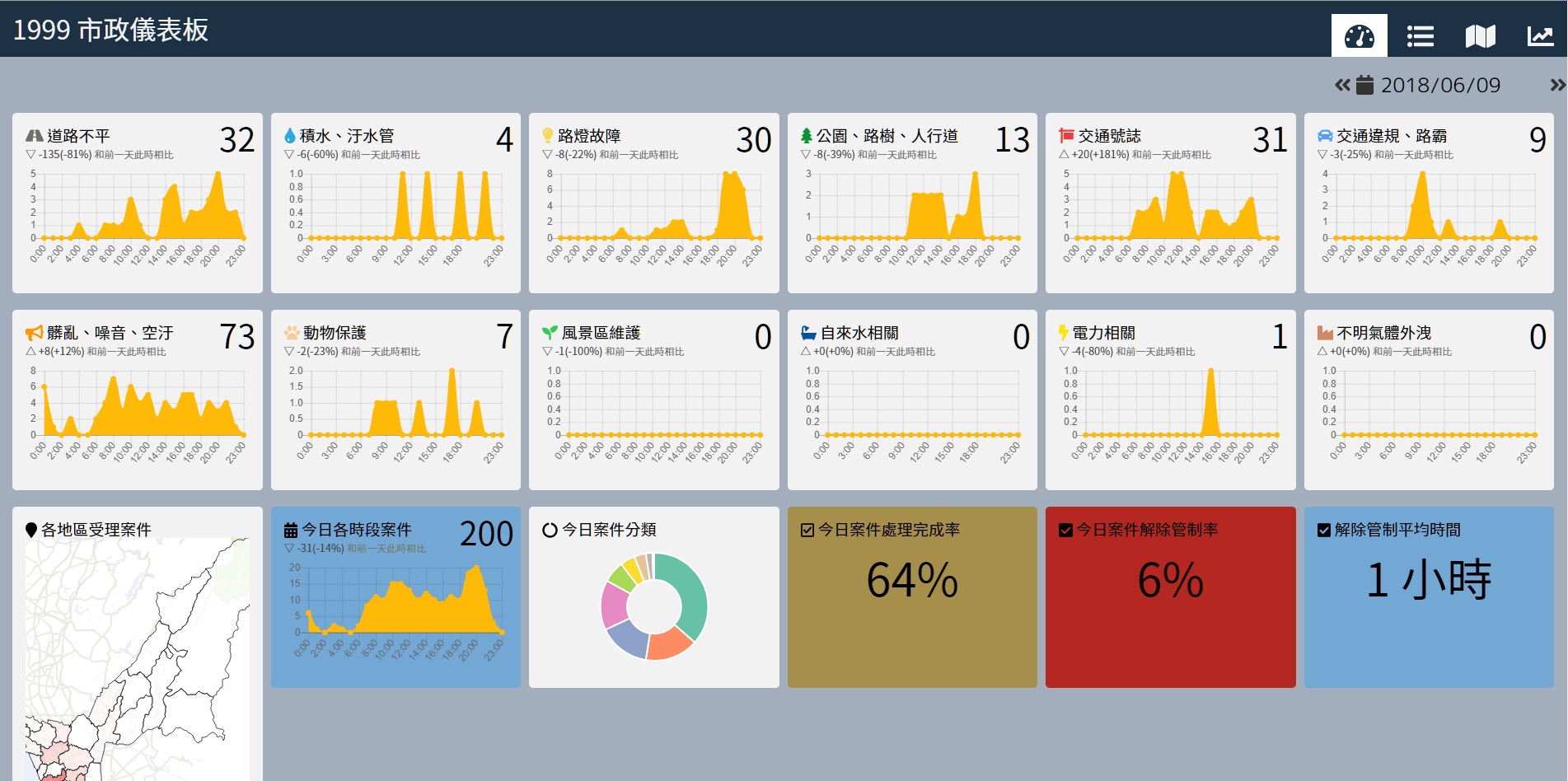
高雄市 1999 提供了至少 7 年的歷史資料,我們是否可以透過分析這些資料,供未來進行快速分案呢?

高雄市的 Open1999 開放資料算是很友善的了,不僅有 API 可以拿 JSON 欄位,也支援 https 請求。最近參加了高市府(2018)的比賽,把 1999 的派工資料做了一些整理。

你知道 JavaScript 要怎麼把時間格式化成標準格式或其他格式嗎?這篇文章先帶你用 Date 物件走一次,後半段再推薦你 moment.js 這個優質套件!

不久前 Google 發表了 TensorFlow.js,終於把 TensorFlow 帶到瀏覽器上,不過對 Node.js 仍然不支援。現在 Google 終於把測試版本的 TensorFlow 丟到 npm 上了!

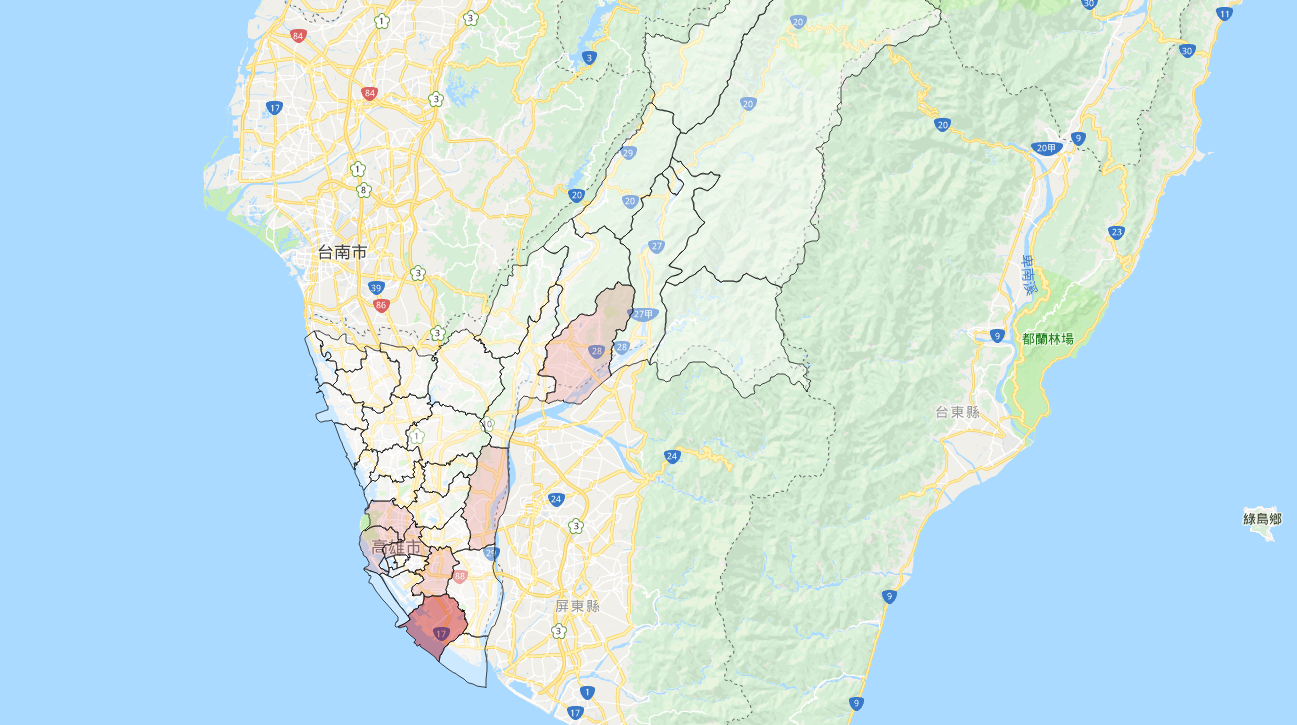
在學會操作基本 Google Maps 以後,再來是如何把行政區邊界加進地圖裡。這篇會透過政府開放資料的行政區邊界,把 GeoJSON 格式讀進地圖裡。

繼上一篇拿到以太幣以後,就可以來試著寫一份合約了!接著我們會透過 Solidity 來撰寫一份以太幣智能合約。

除了 WordPress 以外,Ghost 也是一個迅速竄起的平臺。系統本身使用 JavaScript 撰寫、使用者只要用 Markdown 就可以寫文章。

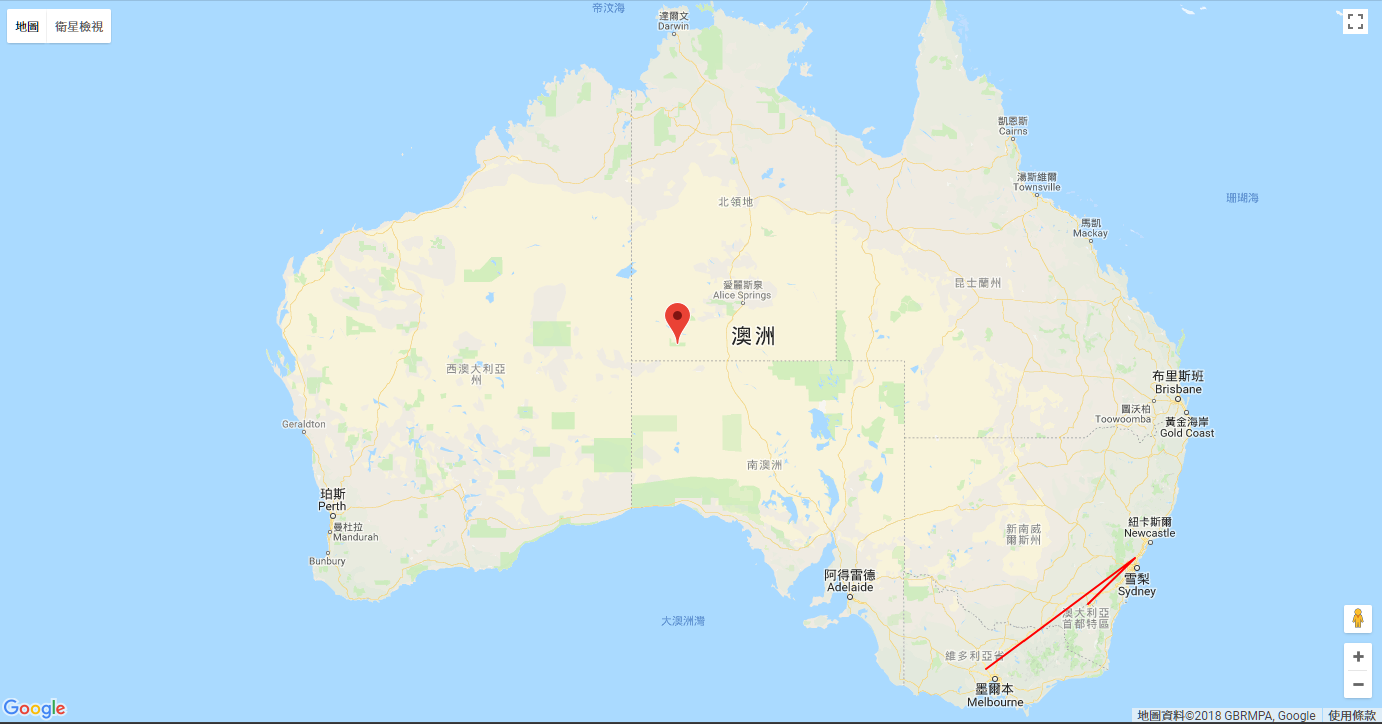
除了建立長條圖等圖表,如果是有經緯度資料的,通常都會選擇用地圖來呈現。Web 上的地圖應該只有 OpenStreetMap 和 Google Maps 兩大宗,這篇則選用 Google Maps 來講解。

要有酷炫的動畫,還是要有酷炫的圖表?這一系列的 Web 視覺化教學並不會強調做視覺化(Data Visualization)時該強調哪些維度的資料、選什麼圖表才易讀,但會試圖找一些好上手的套件來做 Web 上的視覺化。

身為一個 JavaScript 愛好者,實在是不太喜歡大家都在 Python 上做 Machine Learning;恰好近期 Tensorflow 也開始支援 JS,想必會興起一股熱潮吧?