
二次鐵人完賽心得:明年想好再報
總算是順利把第二次鐵人賽寫完了,今年寫得一團亂,差點就棄賽了。
60 篇文章

總算是順利把第二次鐵人賽寫完了,今年寫得一團亂,差點就棄賽了。

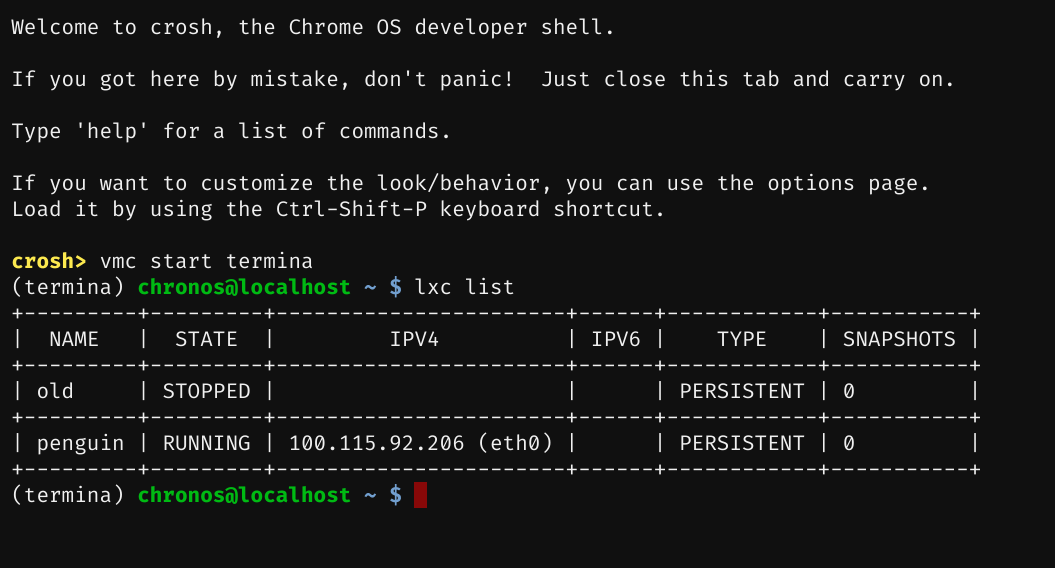
Chrome OS 中的 Linux 虛擬機其實是用 LXC 容器技術來處理的。你可以開啟多個 Container,但要怎麼讓每一個都和 Chrome OS 相容呢?

今天打開 Chromebook 要寫東西,按下終端機之後就卡住了。有時候是一直轉轉轉,關掉重開有時候會跑出「正在啟動 Linux 容器......」的畫面。這個時候該怎麼解呢?

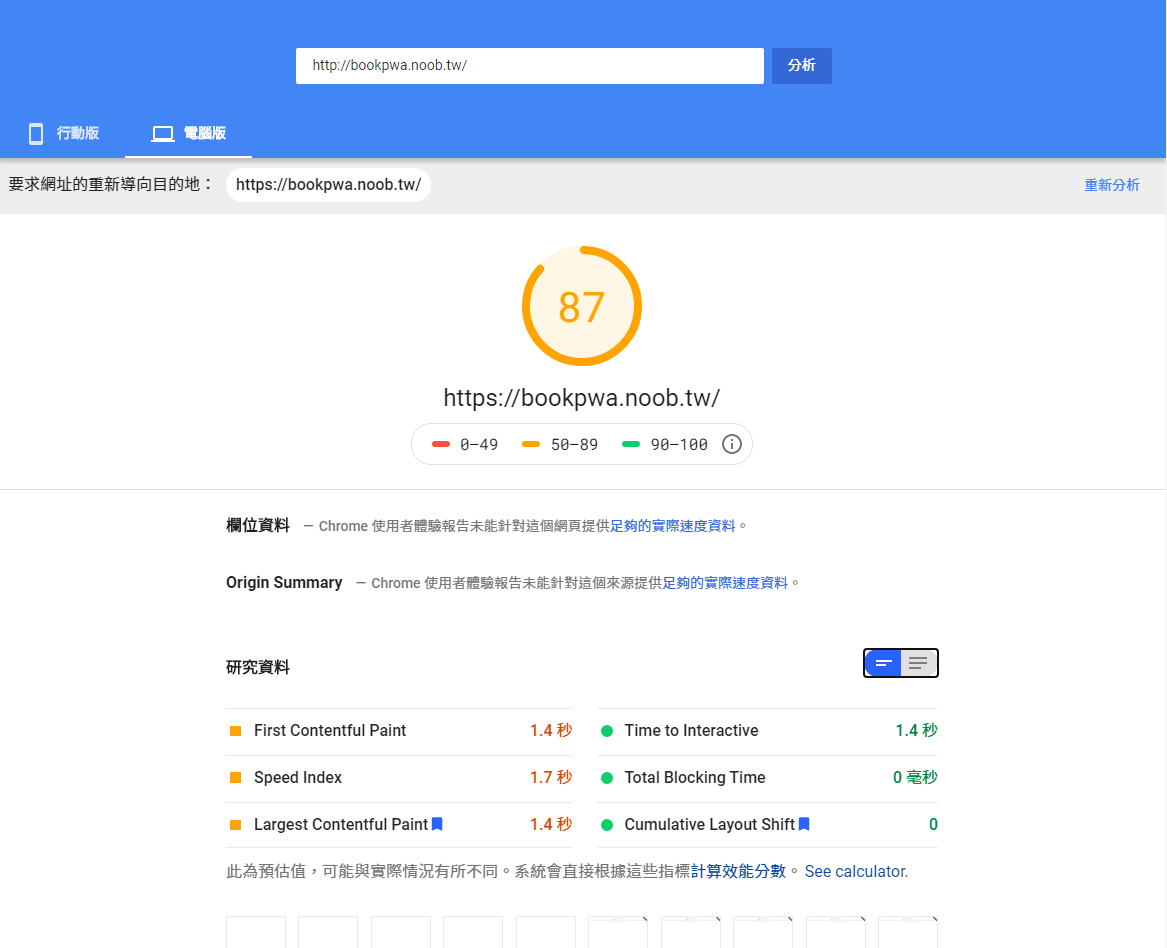
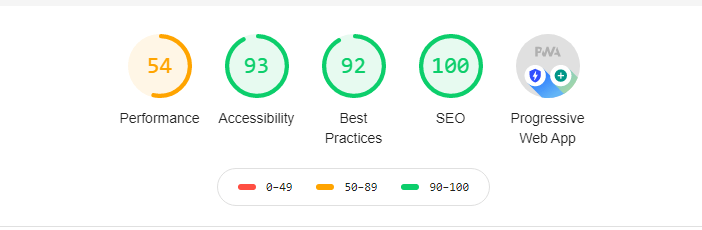
昨天提到 Lighthouse 可以用來看 PWA,但是長期有在做 SEO 和網站設計的朋友應該比較熟 PageSpeed,究竟這兩個評分網站有什麼不一樣?該看哪個東西比較好呢?

到今天應該已經可以順利寫出一個 PWA 了。不過為了避免釋出後使用者無法安裝的窘境,可以用 Lighthouse 來檢查是否達到 PWA 的標準。

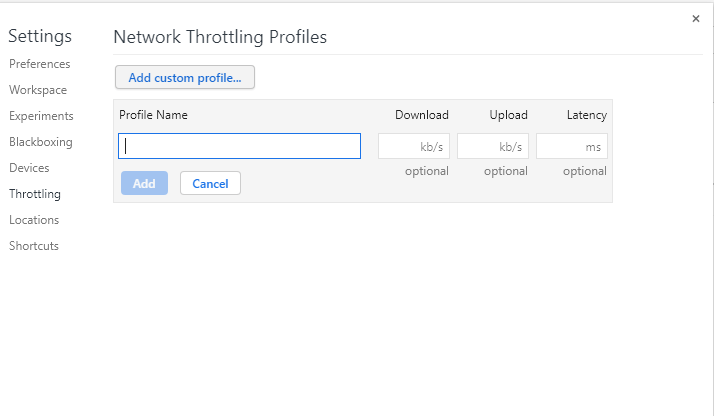
PWA 既然要在各種裝置上使用,又要在沒有網路也能用,肯定是要經過各種環境測試的。不過你不需要拿出手機或一直切網路,不管你是用 Chromebook 還是桌上型電腦,只要你有 Google Chrome 就可以測試螢幕大小和網路速度。

PWA 所以可以用來加到電腦和手機的桌面,並打造接近原生的使用者體驗,靠的就是 Manifest.json。究竟 Manifest.json 裡面記載了什麼呢?

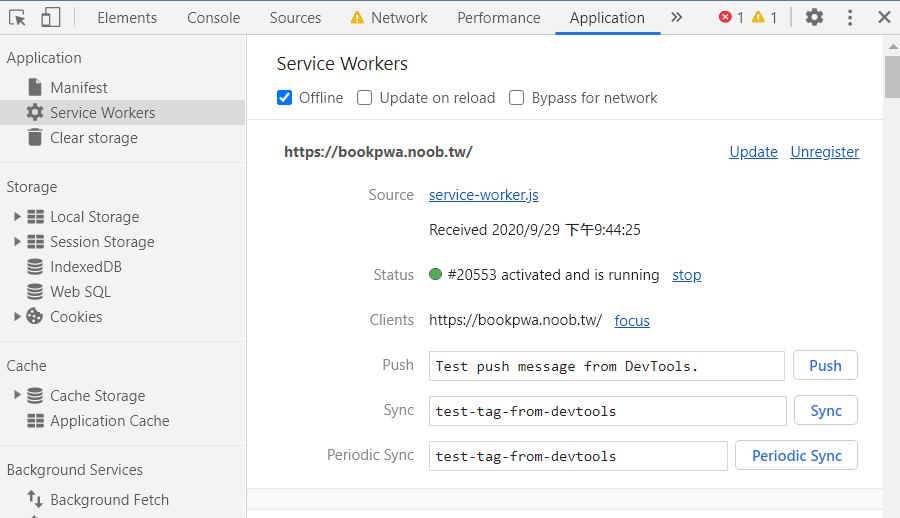
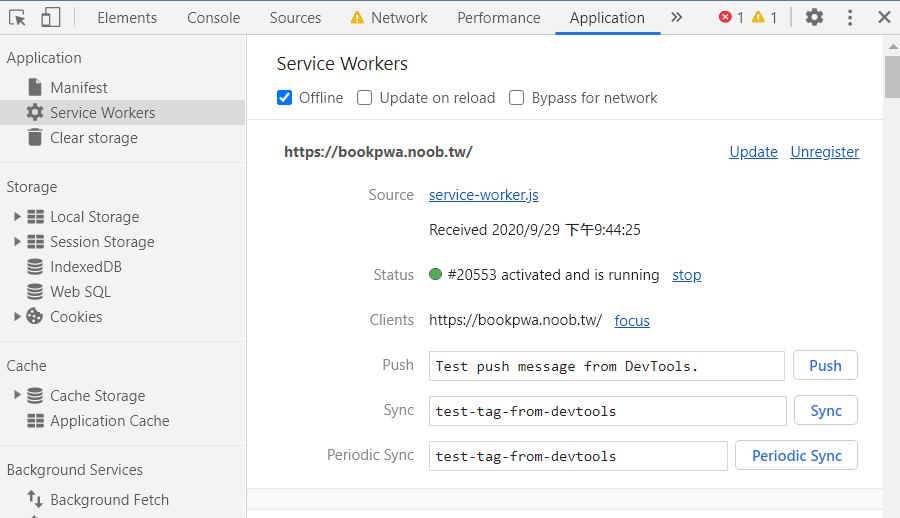
PWA 的重點就是這個 Service Worker 了,可以做到離線還能使用,主要都是靠它在幫忙。這個 Service Worker 到底有什麼厲害的呢?

PWA 要在跨裝置上都能有好的體驗,除了該有的介面 RWD,讓不同裝置都不會跑版以外,還有什麼是需要注意的呢?

在 PWA 應用程式中,你能打造一款讓手機、Chromebook、電腦都可以操作的應用程式,這就像是在寫網站時設計 RWD 網站一樣。設計 PWA 有什麼鋩角呢?

原生(Native)應用程式和 Web 應用程式已經要怎麼選,這個議題已經好幾年了。或許 Hybrid App(用 Web 打包的應用程式)是個好選擇,但怎麼都沒人在用呢?最近為什麼也沒人在討論 Chatbot 了?

在 Chromebook 上寫東西寫累了,能不能在上面跑遊戲呢?今天就實測怎麼在 Chromebook 上執行 Steam 遊戲。

Chromebook 的規格百百種,有些是較低階的 Intel Celeron、ARM,往上則有 Intel M3 甚至 i7 系列的 CPI,但為什麼 Chromebook 規格不差,無風扇又不太會過熱?

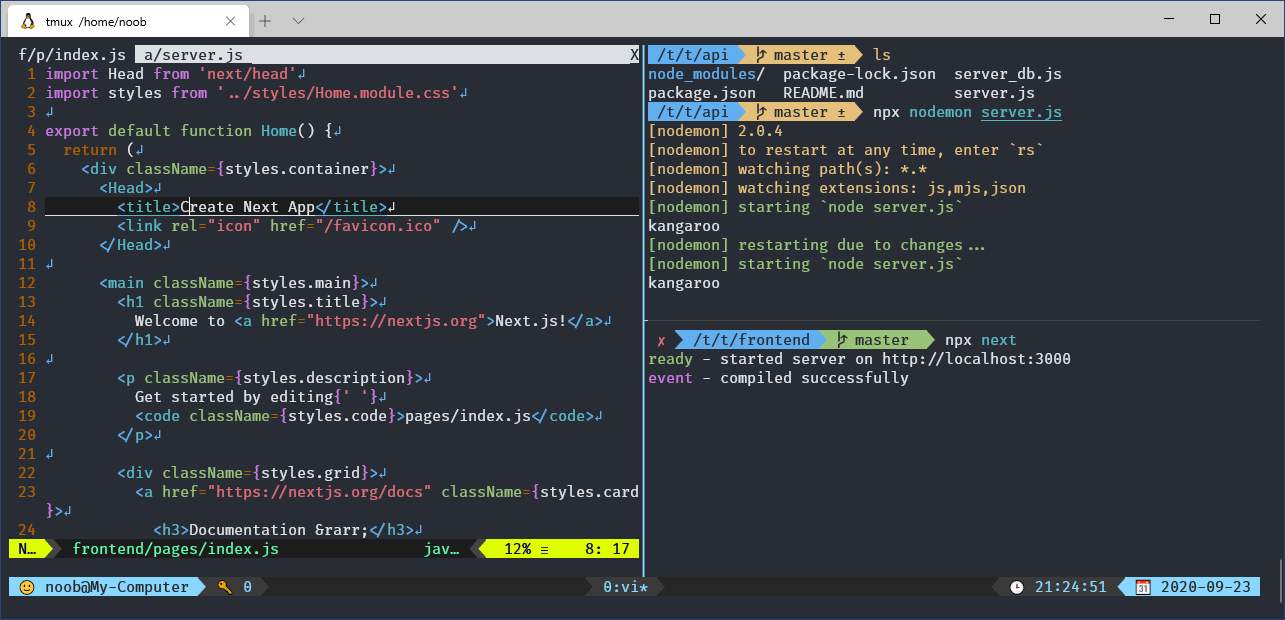
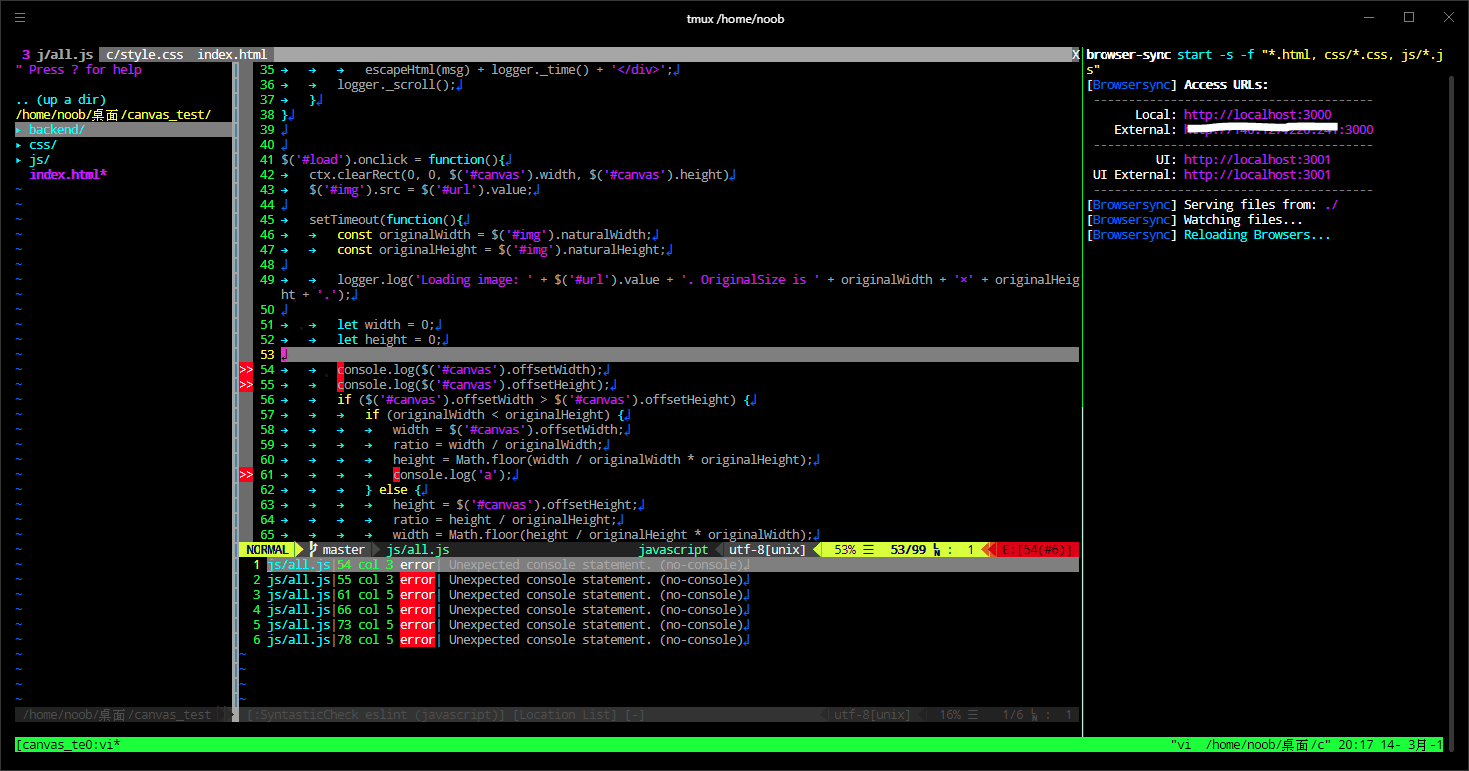
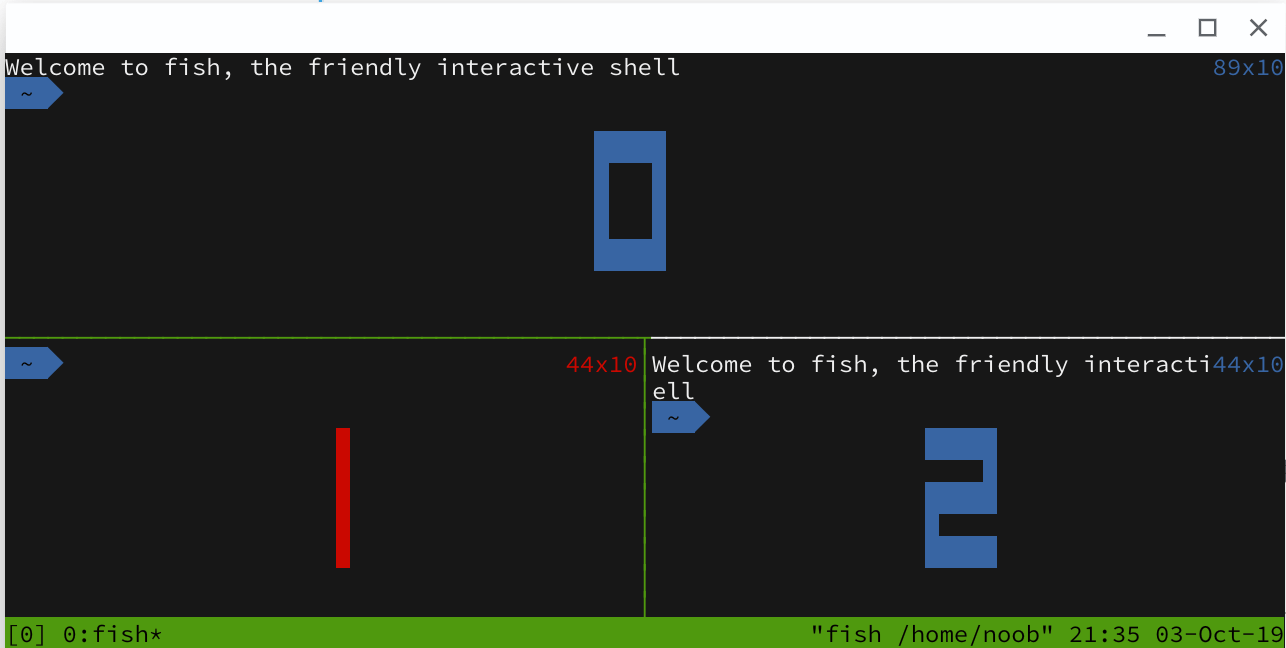
前幾天講了 tmux 的用法和套件,但為什麼非得使用 tmux 不可,而不直接使用 terminal 來操作呢?今天講幾個 tmux 的使用情境。

像 Vim 一樣,tmux 也可以裝很多套件,讓你的開發過程更便利。

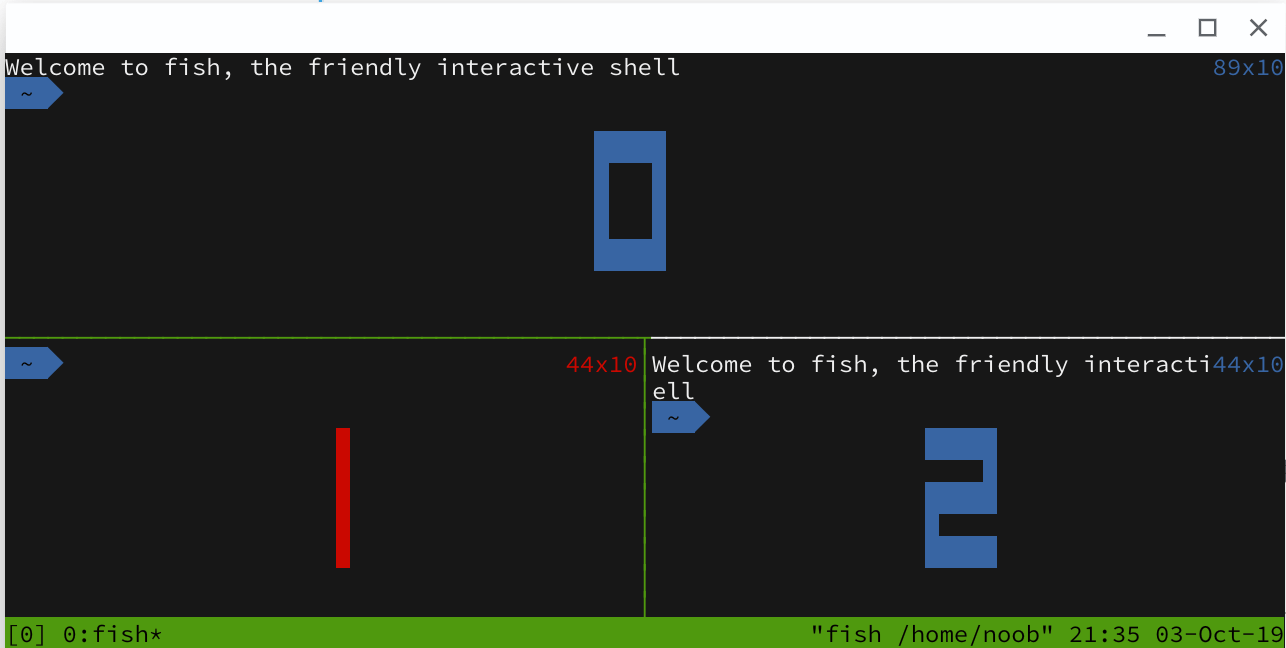
tmux 是個管理終端機 session 的神器,你可以在 Terminal 裡面分割視窗、切換分頁,而且這些動作只要使用鍵盤,就算你的 Putty 本身不支援分頁也可以使用。

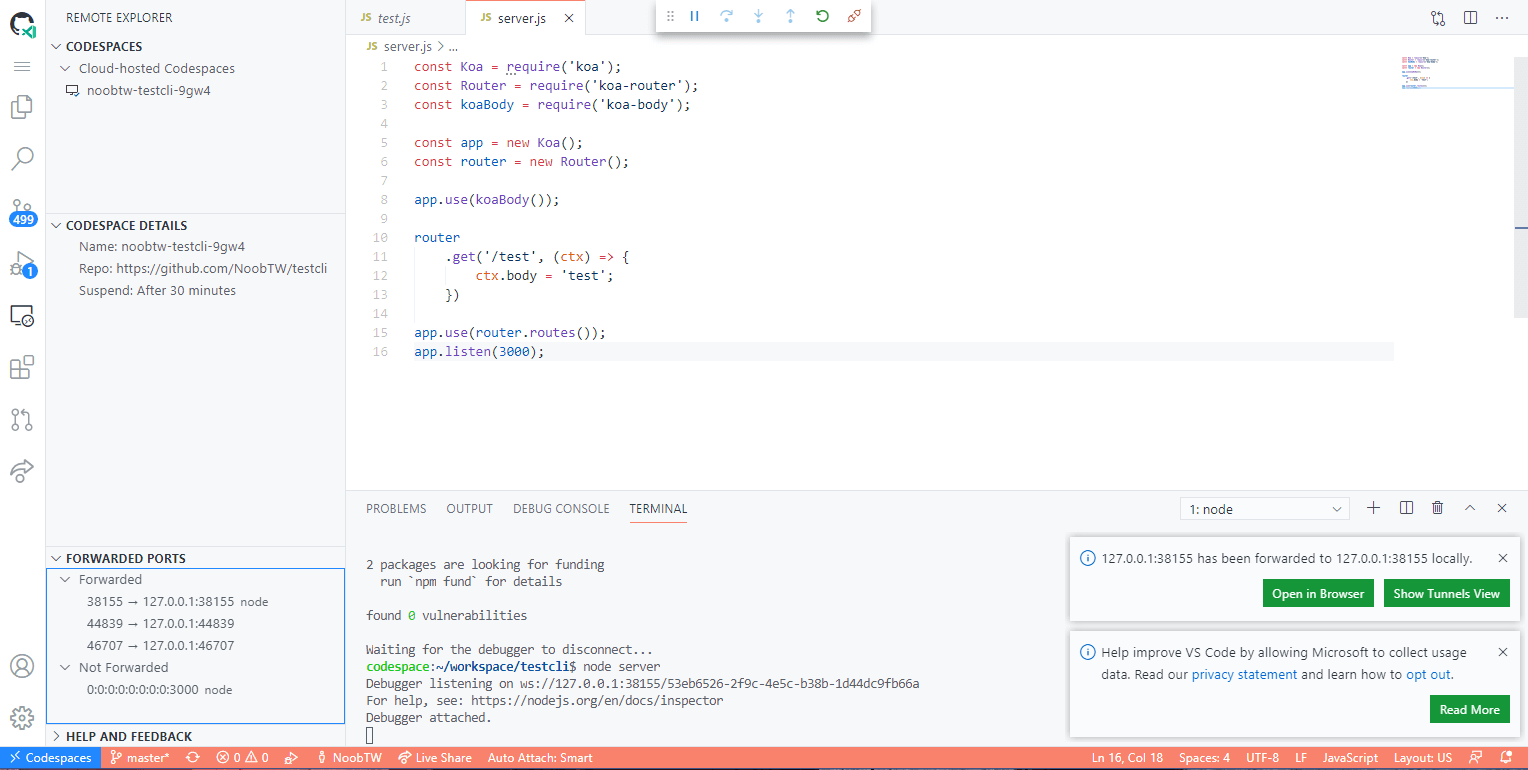
如果對 Vim 還是覺得很難上手,或是對 Command Line 指令還是有點畏懼的話,像 GitHub Codespaces 這樣的線上編輯器可能是你的好夥伴!

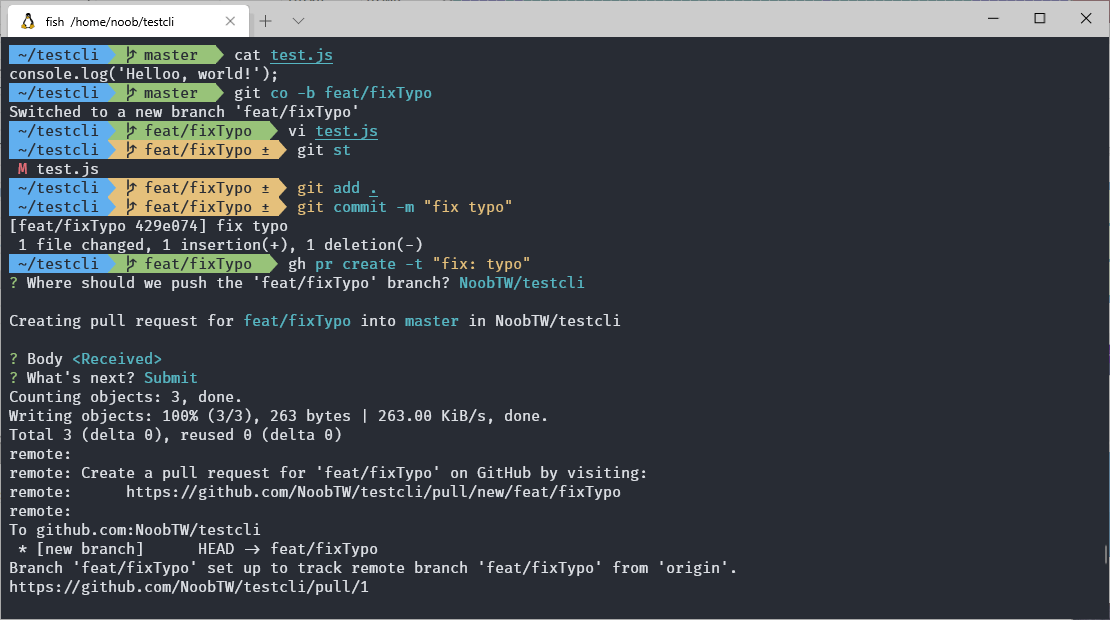
用 Vim 在終端機裡寫程式,寫完了要推到 GitHub 上發 PR,丟給其他人審查。這個時候非得打開瀏覽器不可嗎?你可以考慮使用 GitHub CLI。

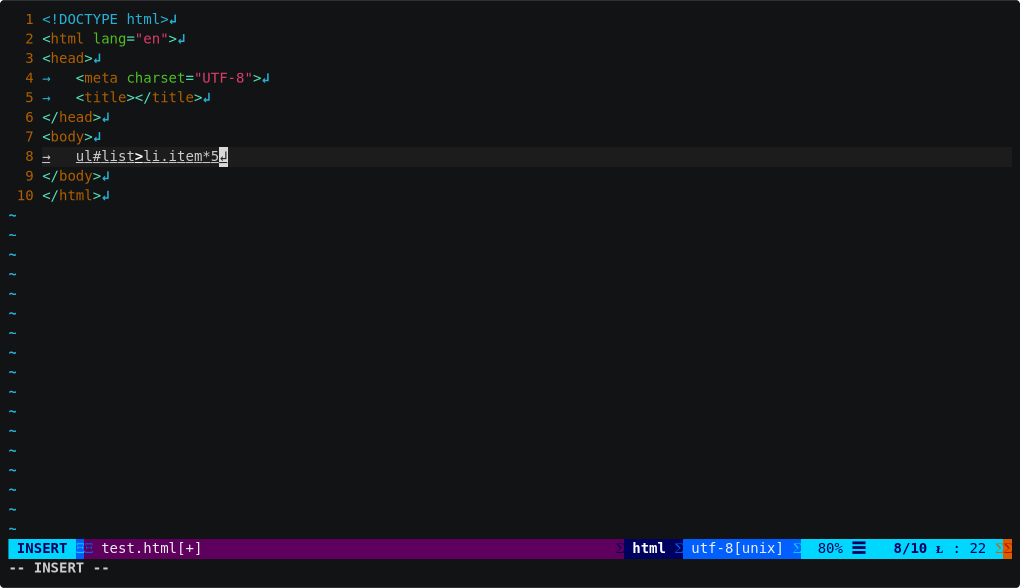
emmet 是個讓你快速打出 HTML 語法的小工具,它使用了類似 CSS Selector 的語法,讓你快速打出你要的 HTML 語法。emmet.vim 則幫 Vim 編輯器加上了這個功能。

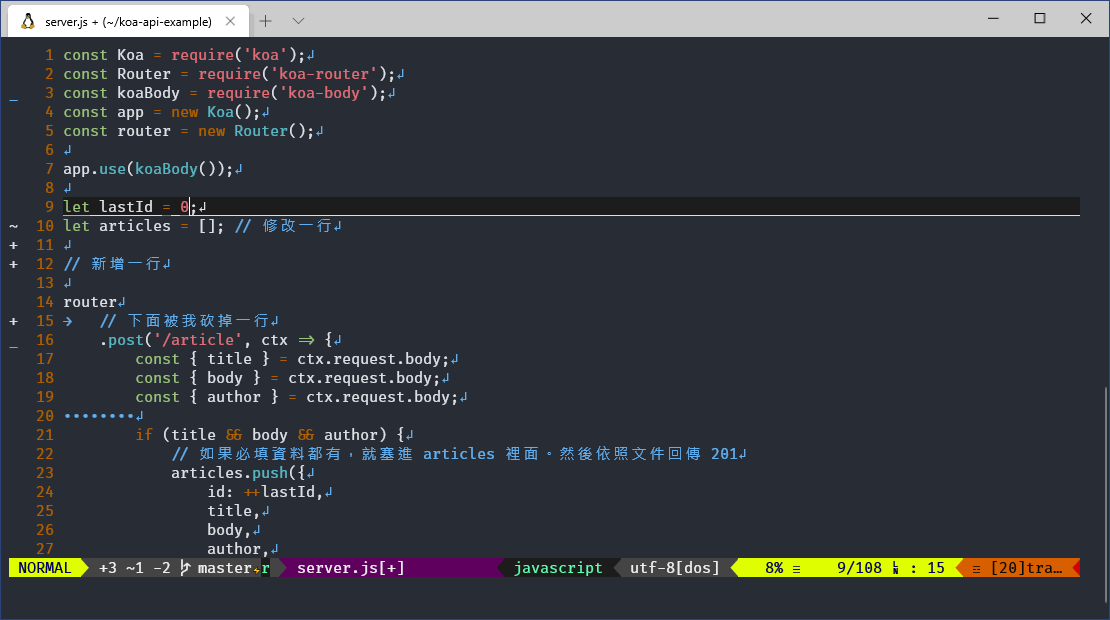
你曾注意過 VS Code 左邊的顏色標記嗎?如果你有啟用 Git 追蹤的話,其實你新增、刪除或編輯某一行,都會有對應的顏色標記。Vim-gitgutter 可以讓你的 Vim 也有這個功能。

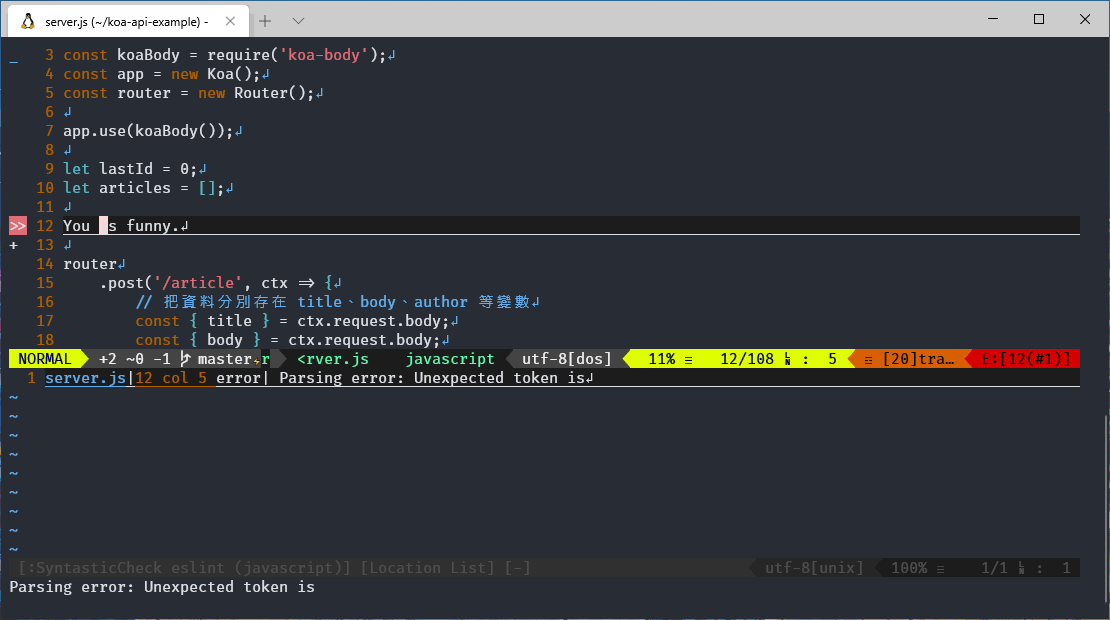
寫程式就是不斷的 debug,要是有一些顯而易見的語法錯誤可以直接被編輯器抓出來就好了。現在 VS Code 等編輯器都會先幫你抓出一些簡單的語法問題,Vim 也可以透過 Syntastic 達到這個效果。

VS Code 的下方有一條狀態列,可以看到目前到在哪個 branch、在第幾行編輯等等。Vim 也可以透過安裝 vim-airline 來達到類似的效果。

Vundle 是個可以管理 Vim 套件的工具。只需要輸入套件的名字、儲存,Vundle 就會自動安裝,可以很方便的管理。

帶著 Chromebook 到外面寫 Code 應該用什麼樣的工具?這篇文章告訴你為什麼 Vim 戰勝雲端編輯器和 VS Code 編輯器。

Chromebook 內建 Powerwash 功能,可以一鍵回覆到原廠設定;就算你不慎把系統搞爛了,也可以到 Google 官網下載重灌用的 USB 隨身碟製作工具。那我可以在 Chromebook 上安裝 Windows 或其他作業系統嗎?

出門在外,老闆突然丟了一份 Word 請你幫他改,帶著 Chromebook 出門的你,接下來該怎麼辦呢?

Chrome OS 能跑 Windows 軟體嗎?試試 CrossOver。

Android 和 Chrome OS 一樣都是基於 Linux 的作業系統,但是由於安全性問題,通常並不能開放 root 權限或太多 Linux 指令,避免不小心或刻意把系統改爛。而 Crostini 則是讓 Chrome OS 可以完整執行 Linux 應用程式的方法。

Chromebook 價格漂亮而好入手、機型輕巧而便於攜帶。那平常拿 Chromebook 有什麼必裝的應用程式呢?

在疫情期間大家都開始推便宜的 Chromebook,有越來越多不同廠商的機器可以選擇,不到一萬塊就能買一部精美的 Chromebook 了。究竟 Chromebook 除了拿來上網、做遠距教學以外還能幹嘛?

終於到最後一天了,我們這組的鐵人賽也即將到今天告一段落。來統整一下鐵人賽系列文章到底寫了哪些,再講些未來可以努力的方向。

昨天講了前後端渲染的差別,其實除了渲染以外,許多像是驗證的動作也是在前端、後端都可以做的。這篇來講講在前後端驗證有什麼不一樣。

Client-side Render 和 Server-side Render 在實作起來究竟有什麼差別?Debug 時有什麼不一樣,對 SEO 又會有什麼影響呢?

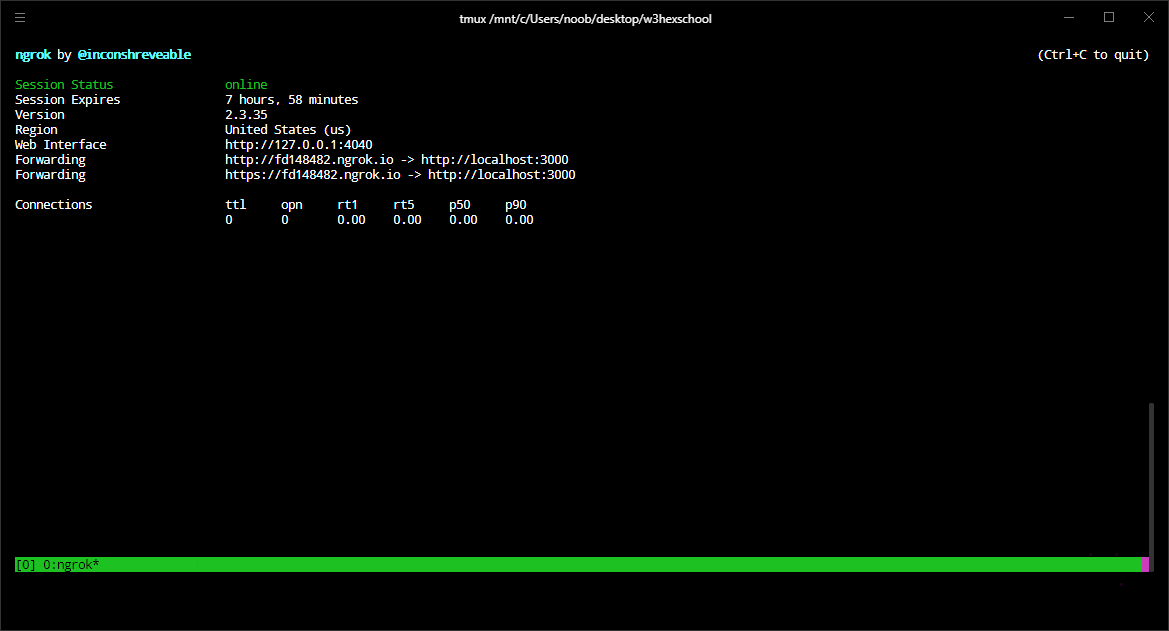
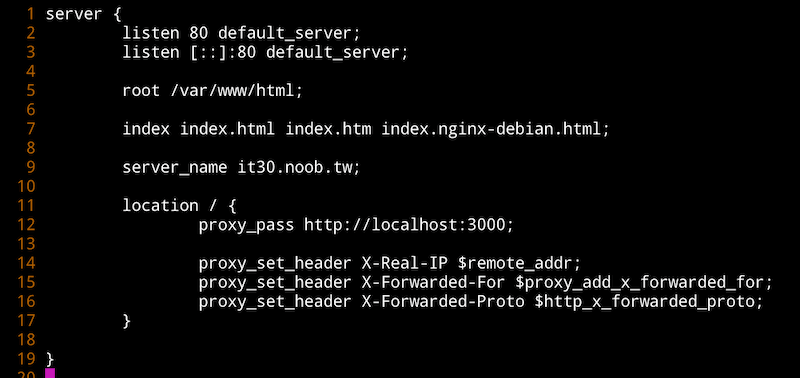
前端在本機測試時,通常已經不至於直接點開 HTML 檔案,而會搭配 webpack-dev-server 等套件做測試;後端也可以使用 nodemon 等套件測試,但預設的網址通常都是 http://localhost:3000,要怎麼加上 HTTPS、甚至讓別人也能看到呢?

覺得打密碼很麻煩嗎?透過 Public Key Authentication 的方式,可以讓你不需輸入密碼就透過 SSH 進入你的遠端主機。

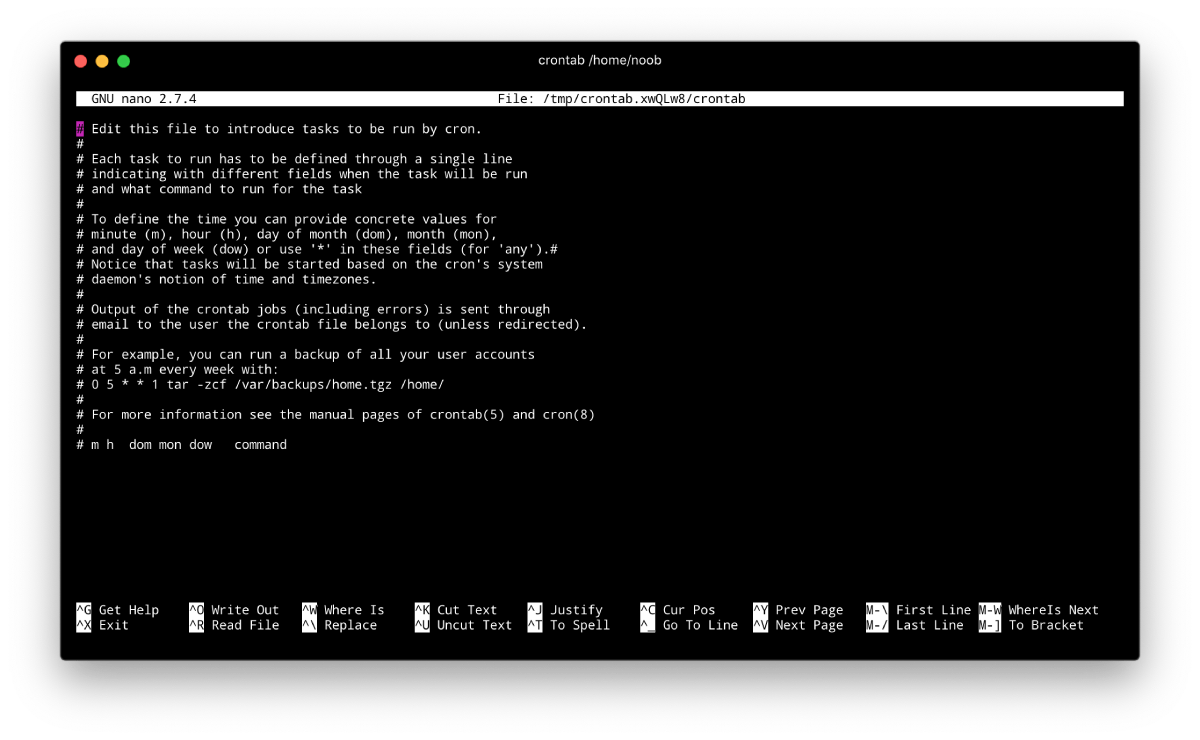
Cron 是個好用的 Linux 工具,可以用來定期自動化許多工作,就像 Windows 的排程管理員一樣。透過 Cron,可以輕鬆幫網站寫備份腳本。

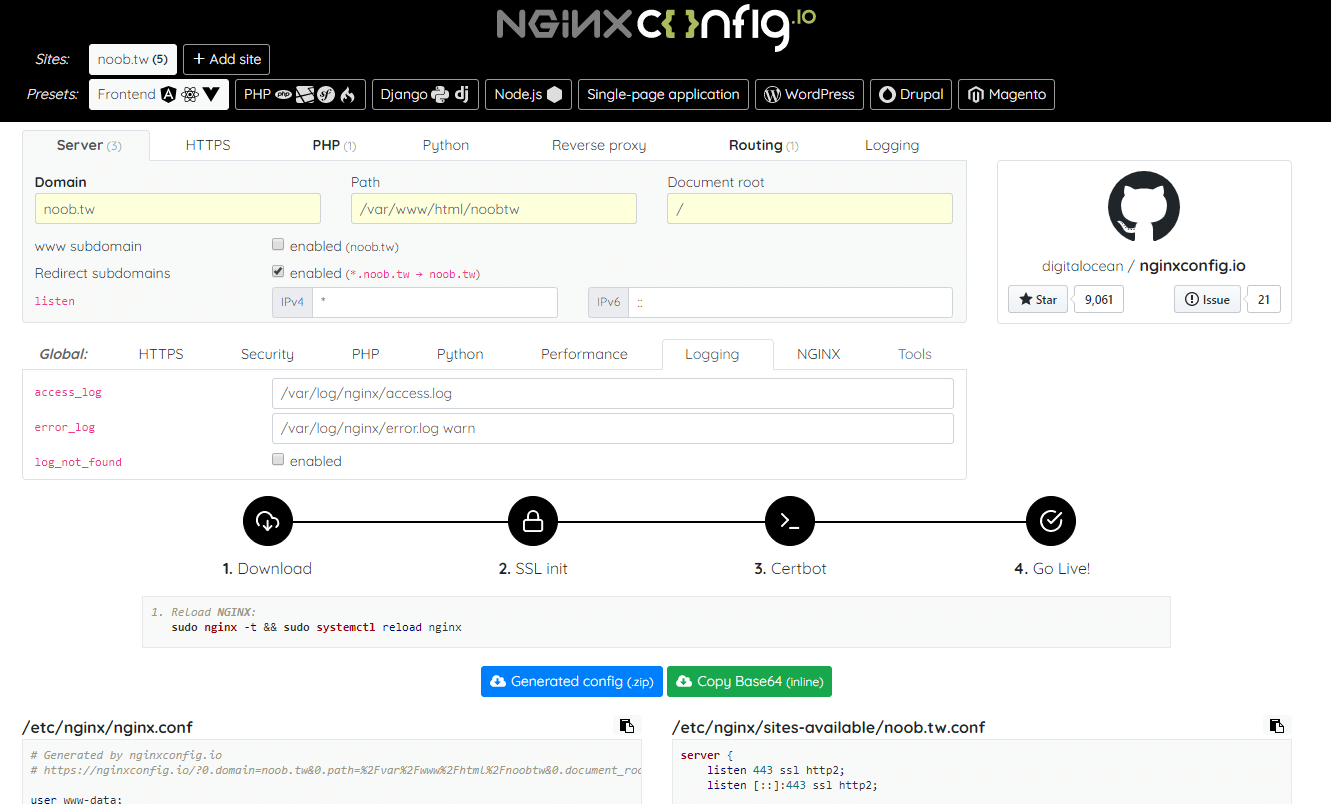
上次有介紹到 Nginx,一個輕巧而優美的 HTTP 伺服器,並建議新手都應該嘗試看看。但是一開始使用預設的設定檔後,可能稍微知道怎麼修改,卻不知道該怎麼編寫。這個 Nginxconfig 就是一個線上的 nginx 設定檔產生器,只要勾選、輸入幾個設定,就會產生對應的設定檔供使用者下載。

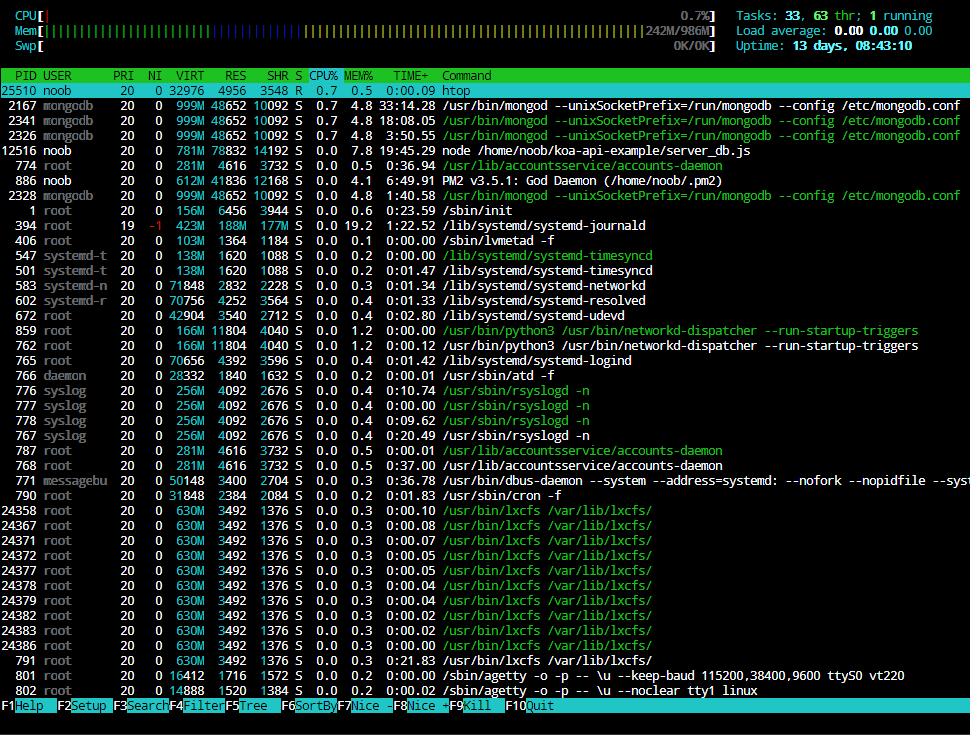
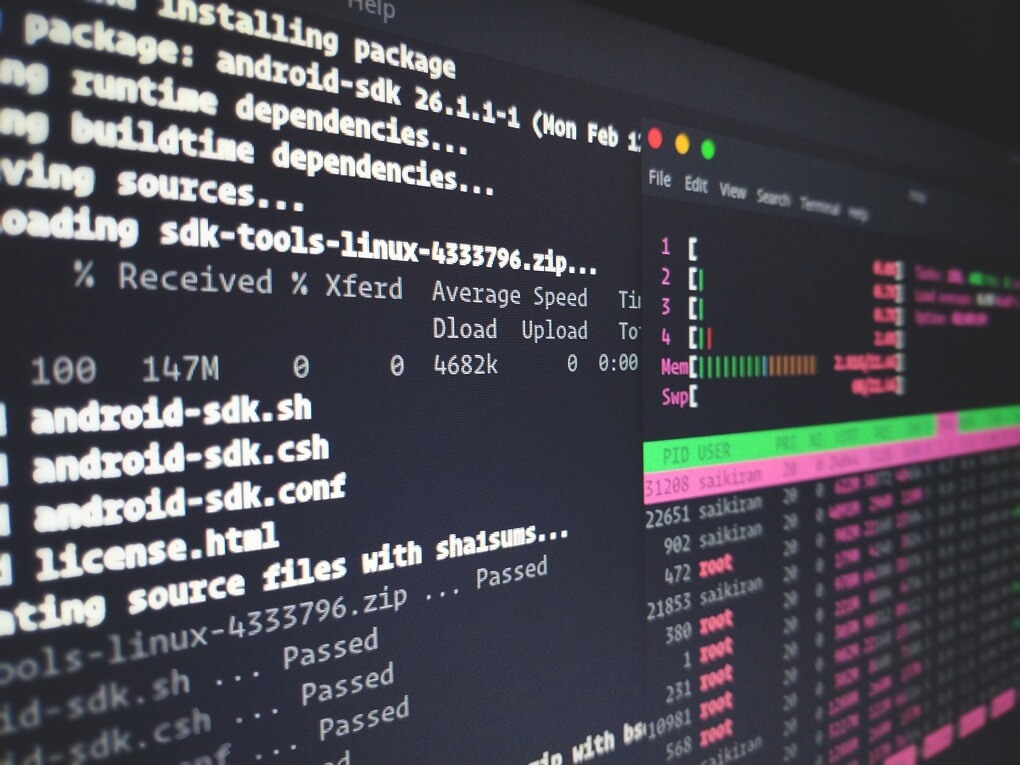
Linux 的指令介面中不像 Windows,東西卡住叫工作管理員出來關掉沒有回應的程式就好。在 Linux 上該做什麼才能知道誰在耗用資源呢?

Web 伺服器的首選,大概不是 Nginx 就是 Apache 了。這篇文章說明為什麼我偏向使用 Nginx 而不是 Apache。

這篇來講 HTTP 快取的作法,不論你是要調整檔案快取時間、決定要不要讓 CDN 快取,還是要隨時保持最新的檔案,都可以透過這些 Header 來調整。

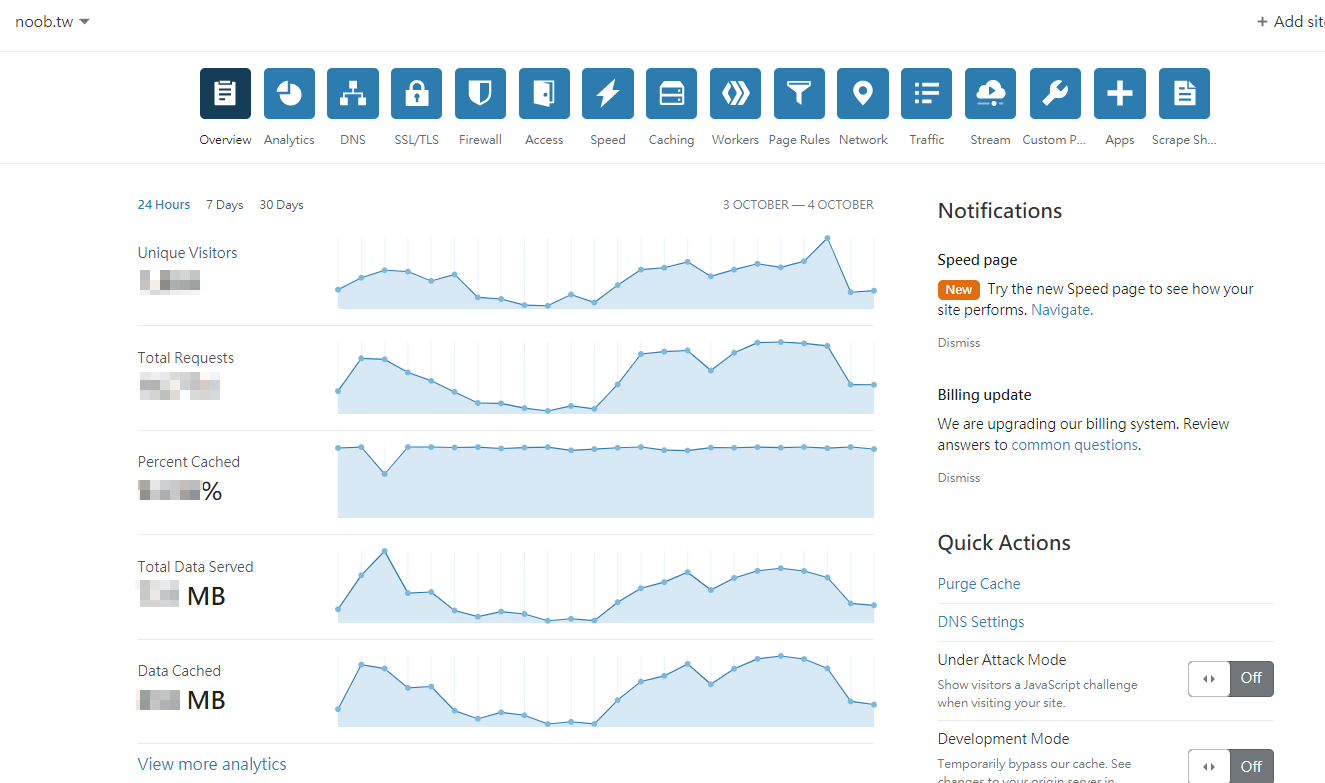
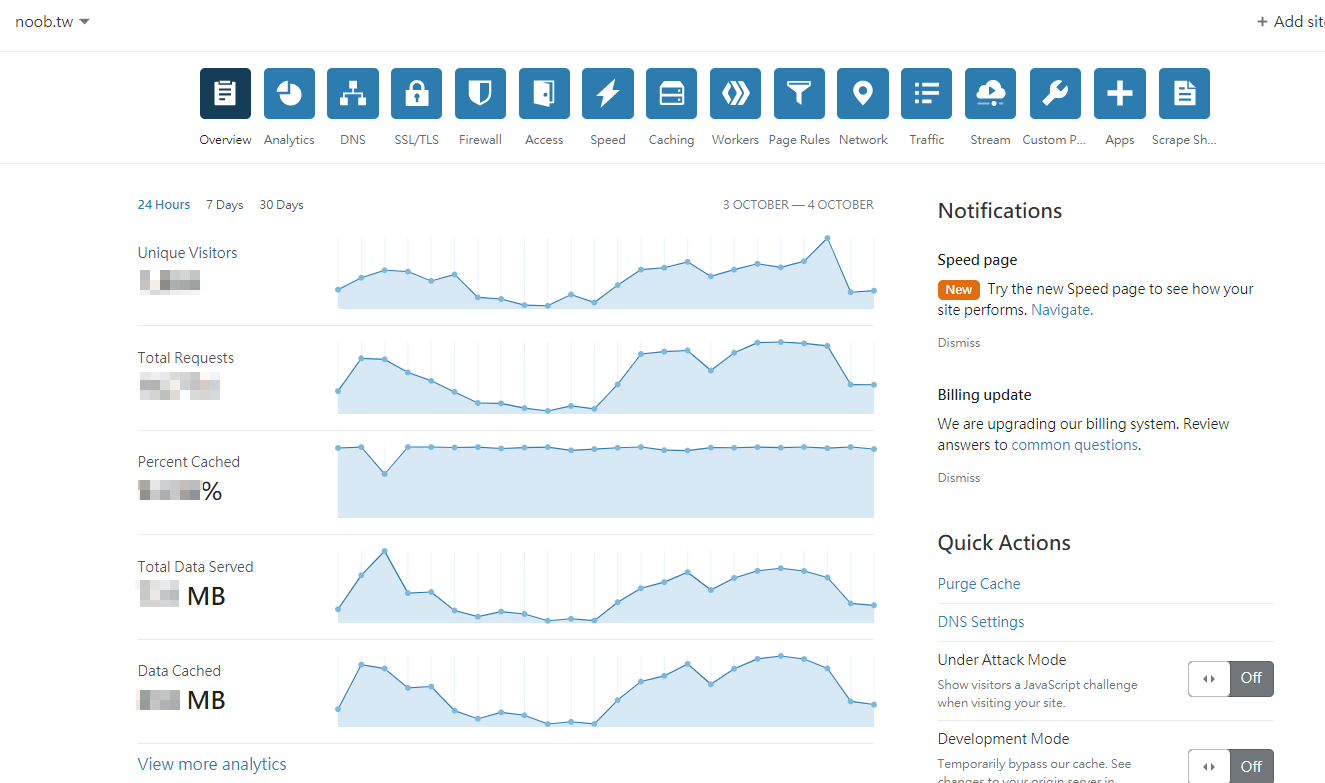
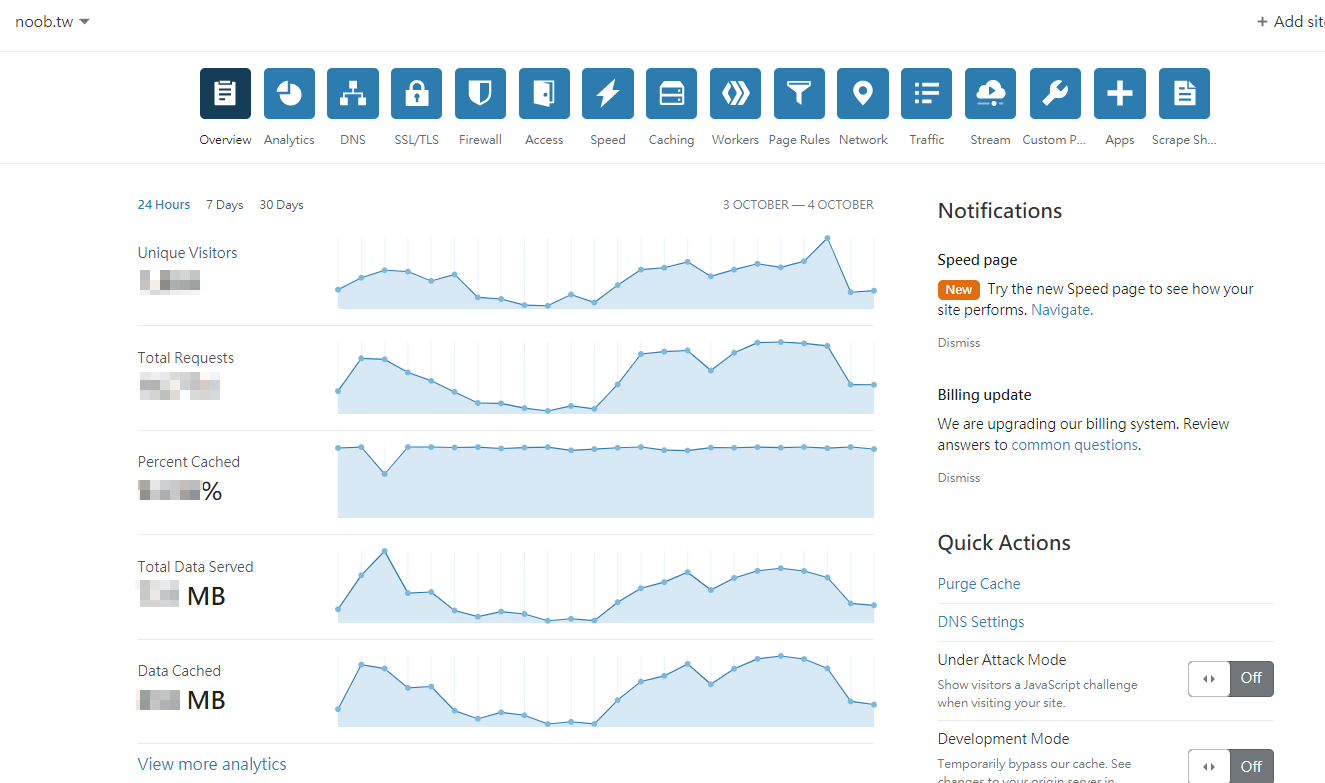
CloudFlare 能夠幫你擋下許多惡意流量、也能幫你快取住許多資源。但你知道 CloudFlare 預設到底會快取什麼,該怎麼清除掉過期的快取嗎?

如果你的網站有很多靜態資源(如圖片、影片等),需要大量流量的話,通常會找個像樣的 CDN 來幫網站加速,這時 CloudFlare 就是你的一個好選擇。

學會怎麼部署工具後,尤其又知道怎麼使用 WSL,通常大部分都會本機完成開發後再丟到遠端主機執行。但有時候必須在遠端同時嘗試作業和看 log,就只能開兩個 SSH 視窗進去管理嗎?

寫完 API 以後通常會用 postman 去測試,但是實際放到前端去呼叫以後可能還是會有一些沒抓到的問題,這時候 Chrome 的 DevTools 就可以協助你解決這種問題。

之前有提過,MongoDB 的 Schema-less 特性、加上 BSON 結構很適合拿來用 Node.js 寫個 Side-project,所以今天要拿之前的 API 範例,實際串上 MongoDB 資料庫。

上一篇提到了如何安裝、操作 MongoDB,這篇要討論如何自動備份資料庫。

MongoDB 是個開源的 NoSQL 資料庫,由於你不需要花很多時間先制定每張資料表要長怎樣、畫出 ER Model,因此不管是用來做 Side-project,還是用來塞大量資料都很適合。

我們可以透過 Certbot 來建立免費的 HTTPS 憑證。Certbot 其實是利用 Let's Encrypt 的免費 HTTPS 憑證,而 Let's Encrypt 是由 Mozilla、Cisco、Google 等大公司共同贊助推動的服務,主要是要推廣大家都來簽 HTTPS,讓網路更安全。

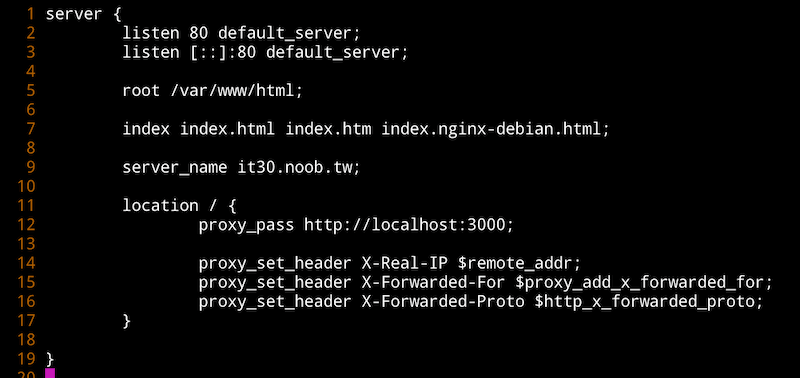
雖然我們可以直接將 Node.js 專案的 port 指向 80,甚至可以加上 HTTPS 憑證,那用 Nginx 當反向代理還有什麼好處呢?

有了 Server 也有了服務後,你開始可以把服務公開給別人一起使用了。但是丟給別人的時候只能給 IP,很麻煩嗎?這時候你就應該購買你的第一個 Domain。

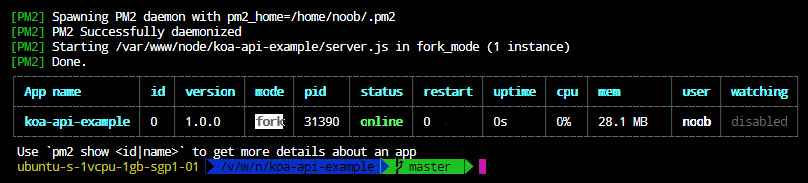
把服務部屬到主機後,如何讓服務保持執行,甚至在主機重開機後都會自動執行呢?通常我們會用 pm2 來管理 server 上的 Node.js 服務。

開了一臺主機以後可以做什麼呢?第一件事就是要把自己寫的服務放上去讓別人使用吧!這篇文章會介紹兩種常見的部屬服務的方法。

略懂略懂後端程式後,還是要實際開個主機部屬起來才有感覺。接下來幾篇文章會講解如何開一臺雲端 VPS 主機,以及怎麼設定環境、部屬程式碼、維護線上服務。

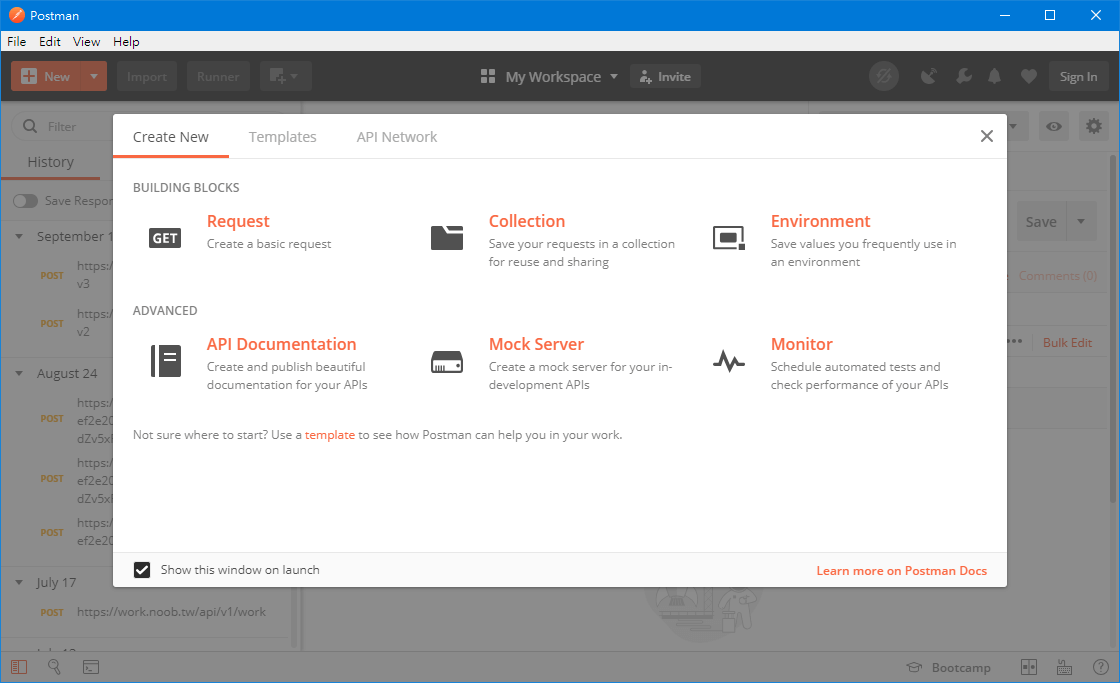
寫完 API 以後,要怎麼確定 API 是符合文件、符合預期的呢?除了用瀏覽器寫表單慢慢測、或是用 curl 工具測試以外,還有更直覺簡單的方法:Postman。

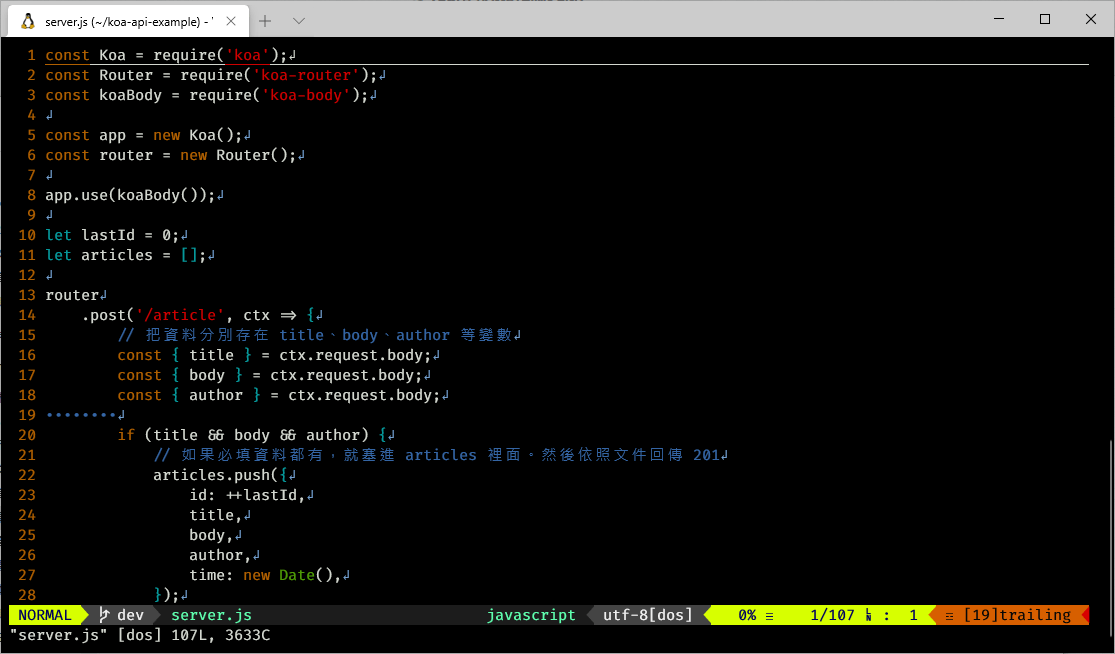
透過 Koa 來寫 Web 框架,很輕鬆就可以寫出一個 RESTful API。這篇會示範如何以 koa-router,寫一個簡單具有 CRUD 功能的 RESTful API。

這幾年 JavaScript 已經不只可以寫前端,也可以寫後端程式。如果說要用 JS 來寫後端程式,第一個我會推薦 Koa.js。

nvm 可以用來安裝 Node.js,如果有需求測試不同版本的話,也可以安裝多種版本、隨時切換不同版本的 Node.js。

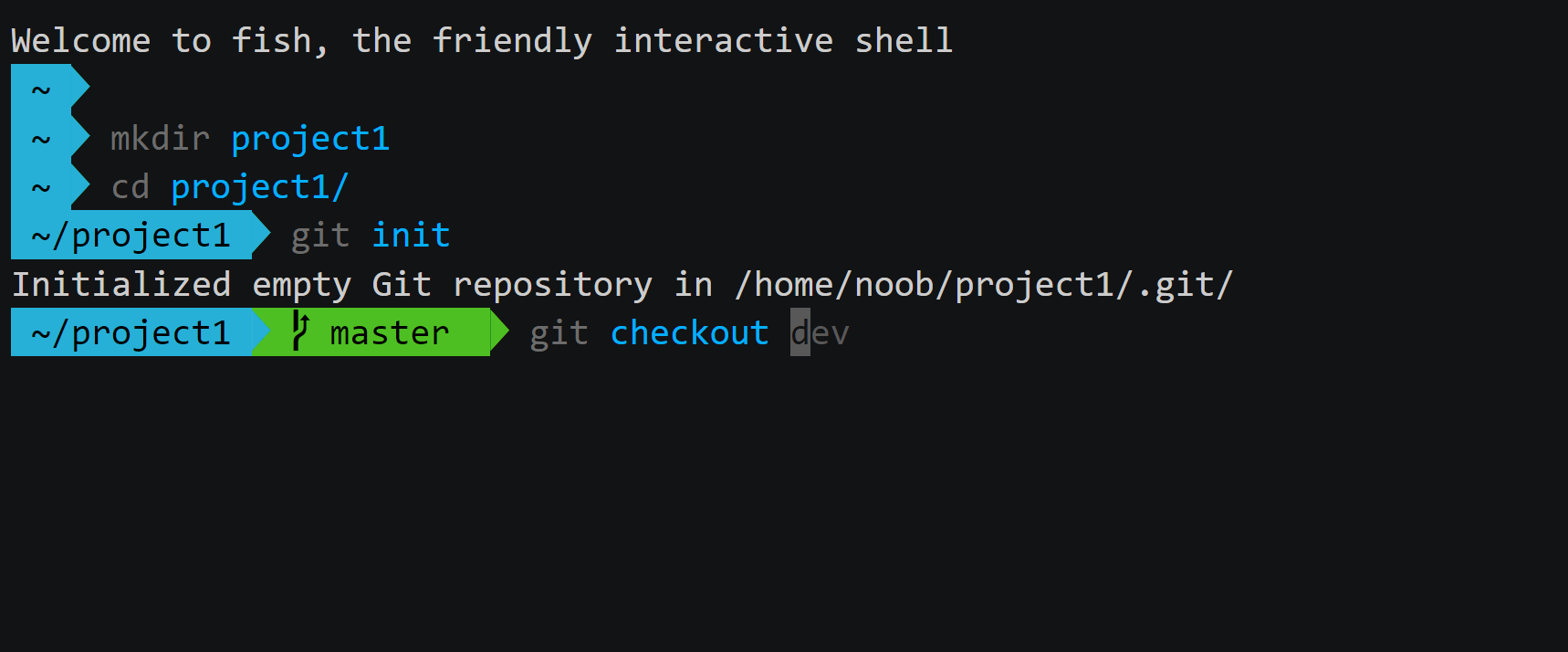
認識基本的 Linux 指令後,該想想怎麼讓這些指令更方便輸入了。今天要介紹的 Fish shell,可以讓你的指令介面變得更好看、還有自動補完功能等等。

有了 WSL 後,就可以開始學習一些基本的 Linux 指令了。這篇文章的面向是給使用 WSL 的 Windows 使用者,所以不會講得太難。

大部分的後端工程師,都使用 Linux 指令來操作伺服器。雖然 Windows 也有內建 Powershell 可以下指令,但是絕大部分好用的指令工具還是都做在 Linux 平臺為主,在 Windows 上執行這些指令不是一件容易的事。這時,WSL 就可以協助你在 Windows 上快速執行 Linux 指令。