
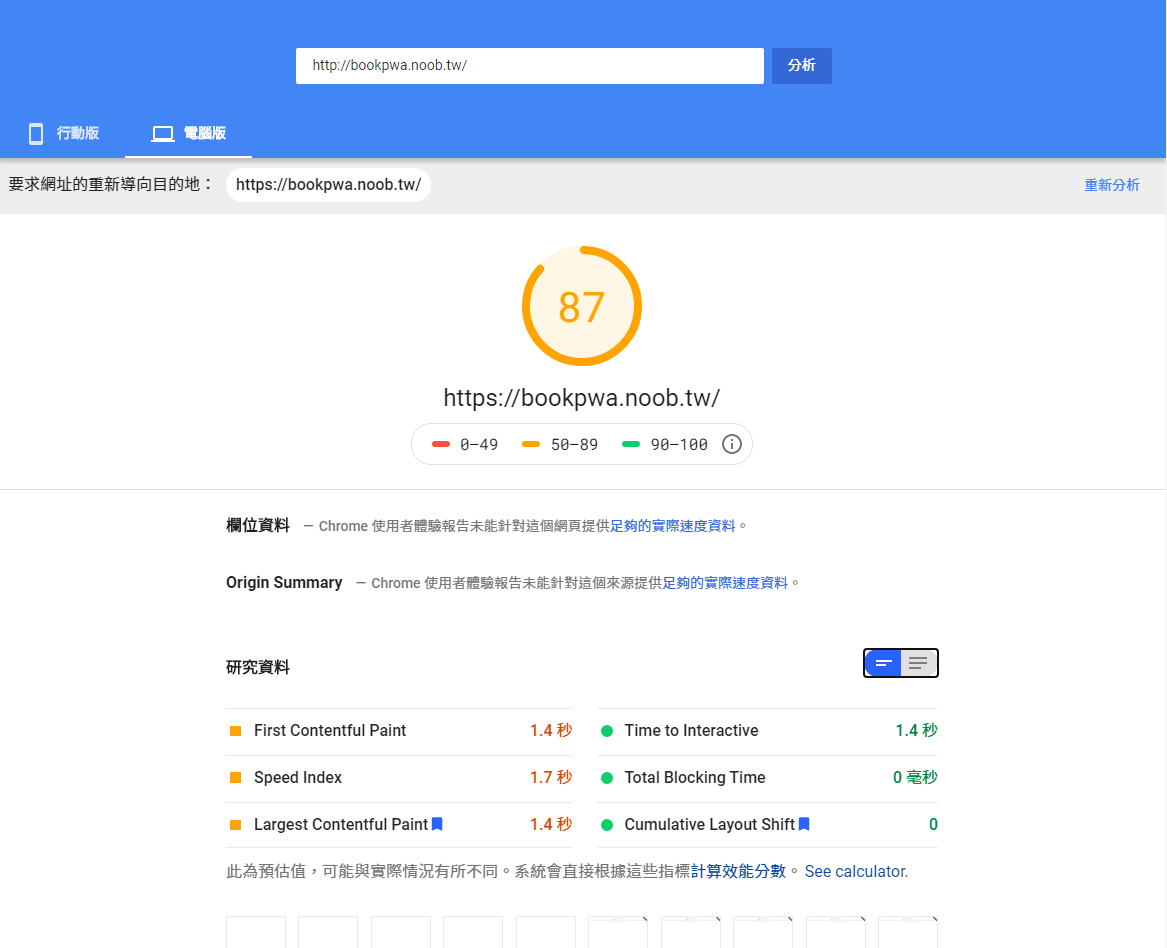
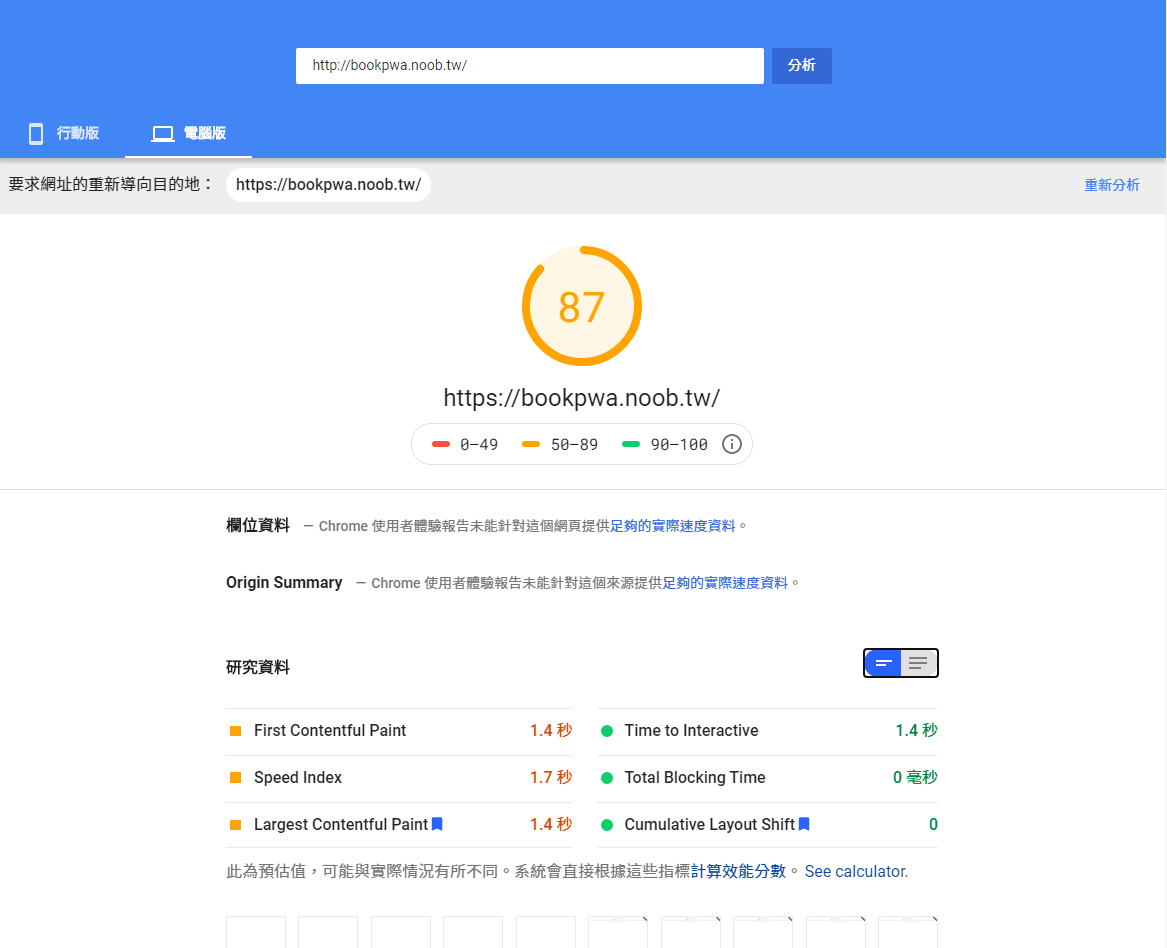
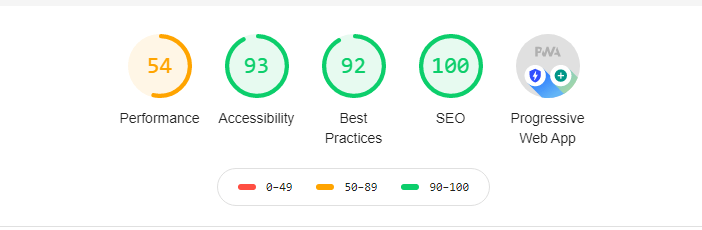
Lighthouse 和 PageSpeed,檢測網站該看哪個指標?
昨天提到 Lighthouse 可以用來看 PWA,但是長期有在做 SEO 和網站設計的朋友應該比較熟 PageSpeed,究竟這兩個評分網站有什麼不一樣?該看哪個東西比較好呢?
10 篇文章

昨天提到 Lighthouse 可以用來看 PWA,但是長期有在做 SEO 和網站設計的朋友應該比較熟 PageSpeed,究竟這兩個評分網站有什麼不一樣?該看哪個東西比較好呢?

到今天應該已經可以順利寫出一個 PWA 了。不過為了避免釋出後使用者無法安裝的窘境,可以用 Lighthouse 來檢查是否達到 PWA 的標準。

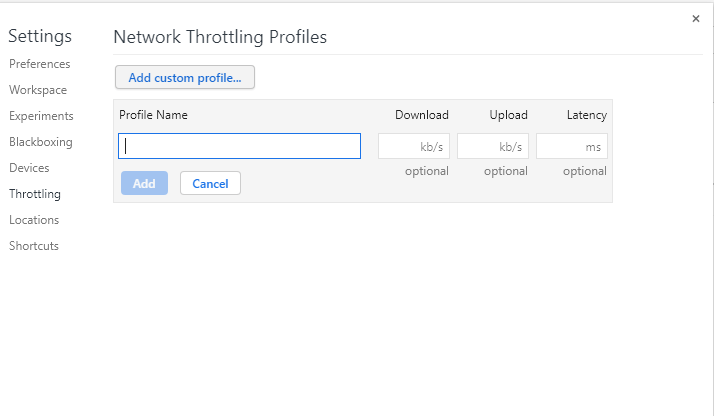
PWA 既然要在各種裝置上使用,又要在沒有網路也能用,肯定是要經過各種環境測試的。不過你不需要拿出手機或一直切網路,不管你是用 Chromebook 還是桌上型電腦,只要你有 Google Chrome 就可以測試螢幕大小和網路速度。

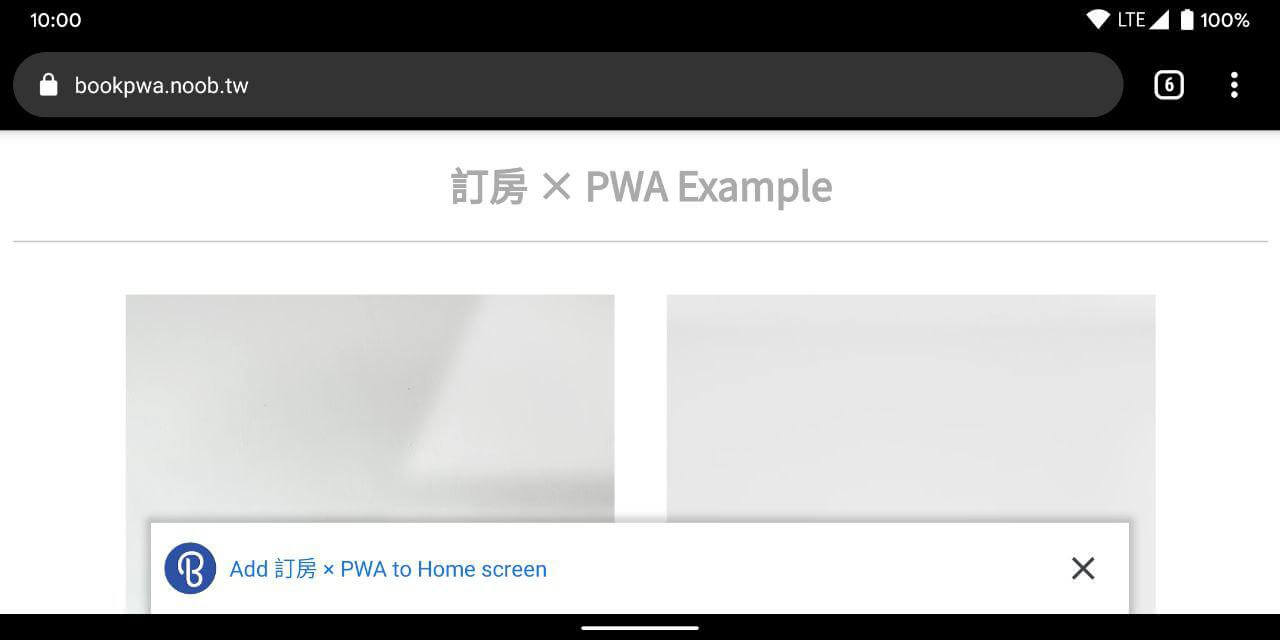
PWA 所以可以用來加到電腦和手機的桌面,並打造接近原生的使用者體驗,靠的就是 Manifest.json。究竟 Manifest.json 裡面記載了什麼呢?

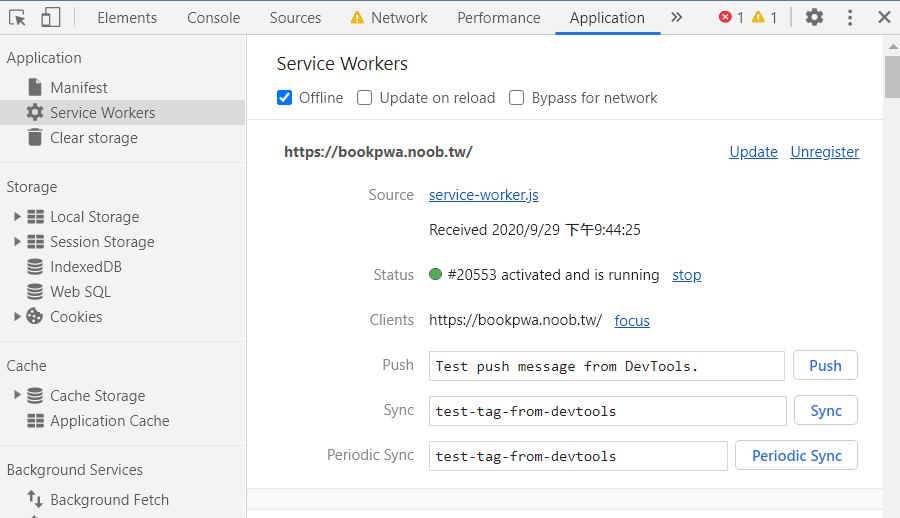
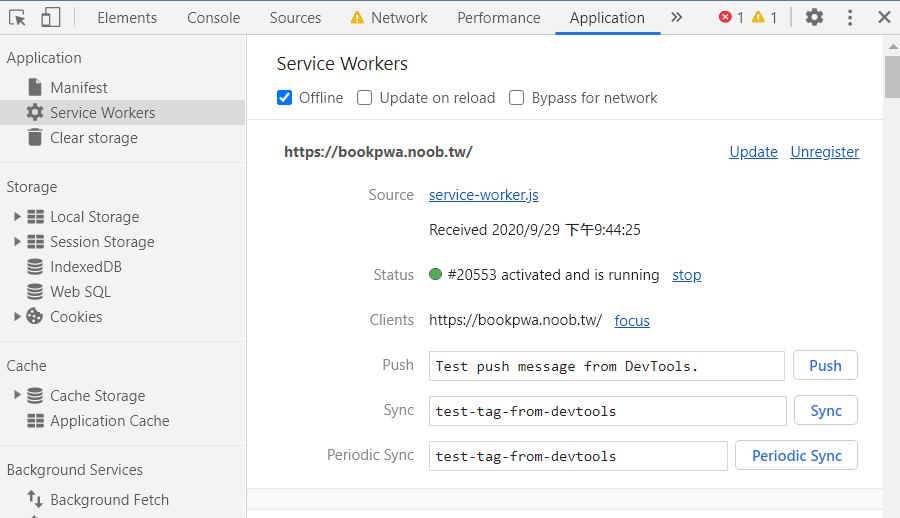
PWA 的重點就是這個 Service Worker 了,可以做到離線還能使用,主要都是靠它在幫忙。這個 Service Worker 到底有什麼厲害的呢?

PWA 要在跨裝置上都能有好的體驗,除了該有的介面 RWD,讓不同裝置都不會跑版以外,還有什麼是需要注意的呢?

在 PWA 應用程式中,你能打造一款讓手機、Chromebook、電腦都可以操作的應用程式,這就像是在寫網站時設計 RWD 網站一樣。設計 PWA 有什麼鋩角呢?

原生(Native)應用程式和 Web 應用程式已經要怎麼選,這個議題已經好幾年了。或許 Hybrid App(用 Web 打包的應用程式)是個好選擇,但怎麼都沒人在用呢?最近為什麼也沒人在討論 Chatbot 了?

Chromebook 價格漂亮而好入手、機型輕巧而便於攜帶。那平常拿 Chromebook 有什麼必裝的應用程式呢?

PWA 很棒,但 PWA 好像不好做?這篇帶你用很夯的前端框架 React 打造 Progressive Web App!