
Client-side Render 和 SSR 的差別
Client-side Render 和 Server-side Render 在實作起來究竟有什麼差別?Debug 時有什麼不一樣,對 SEO 又會有什麼影響呢?
33 篇文章

Client-side Render 和 Server-side Render 在實作起來究竟有什麼差別?Debug 時有什麼不一樣,對 SEO 又會有什麼影響呢?

覺得打密碼很麻煩嗎?透過 Public Key Authentication 的方式,可以讓你不需輸入密碼就透過 SSH 進入你的遠端主機。

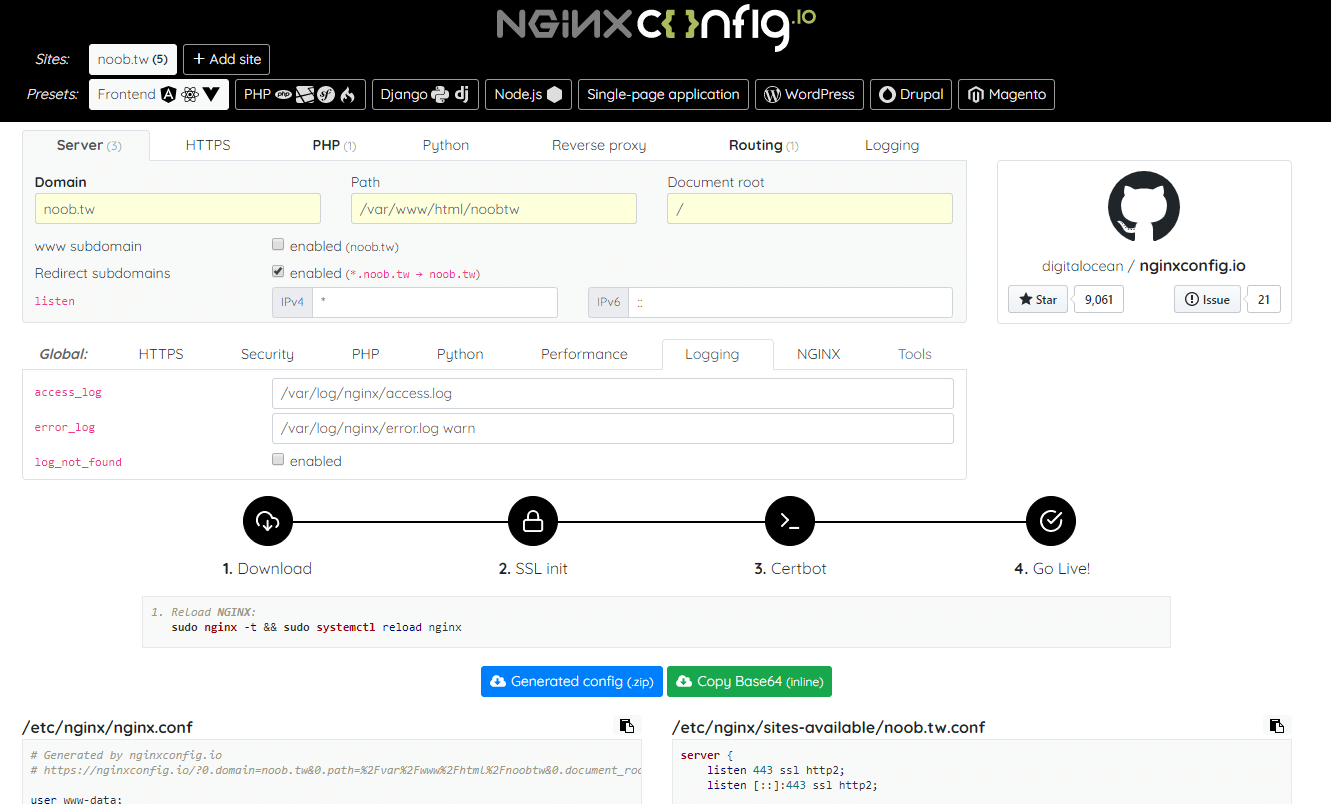
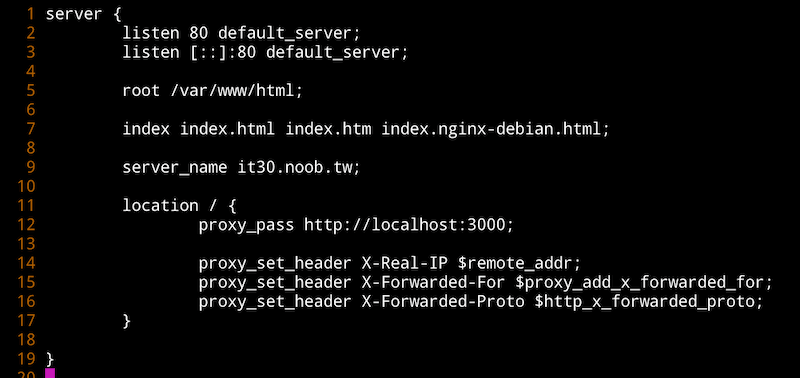
上次有介紹到 Nginx,一個輕巧而優美的 HTTP 伺服器,並建議新手都應該嘗試看看。但是一開始使用預設的設定檔後,可能稍微知道怎麼修改,卻不知道該怎麼編寫。這個 Nginxconfig 就是一個線上的 nginx 設定檔產生器,只要勾選、輸入幾個設定,就會產生對應的設定檔供使用者下載。

Web 伺服器的首選,大概不是 Nginx 就是 Apache 了。這篇文章說明為什麼我偏向使用 Nginx 而不是 Apache。

這篇來講 HTTP 快取的作法,不論你是要調整檔案快取時間、決定要不要讓 CDN 快取,還是要隨時保持最新的檔案,都可以透過這些 Header 來調整。

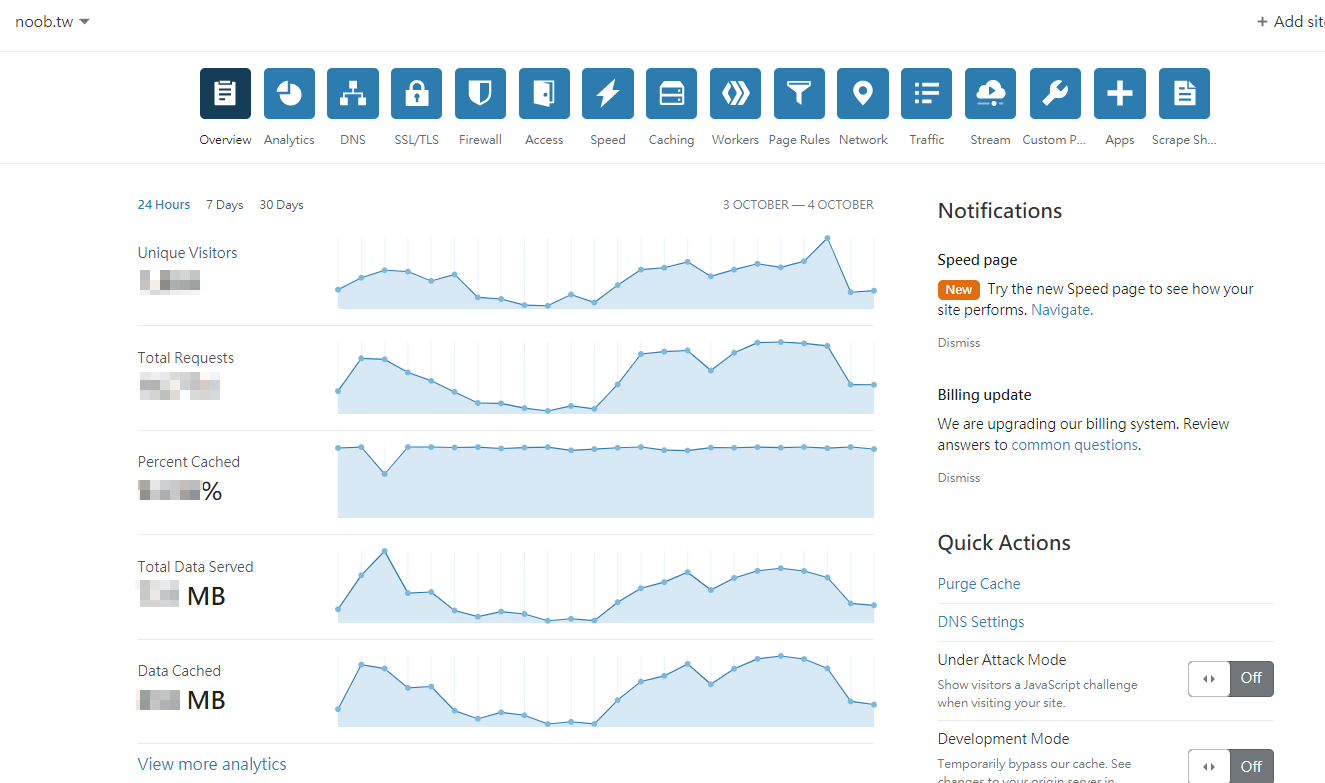
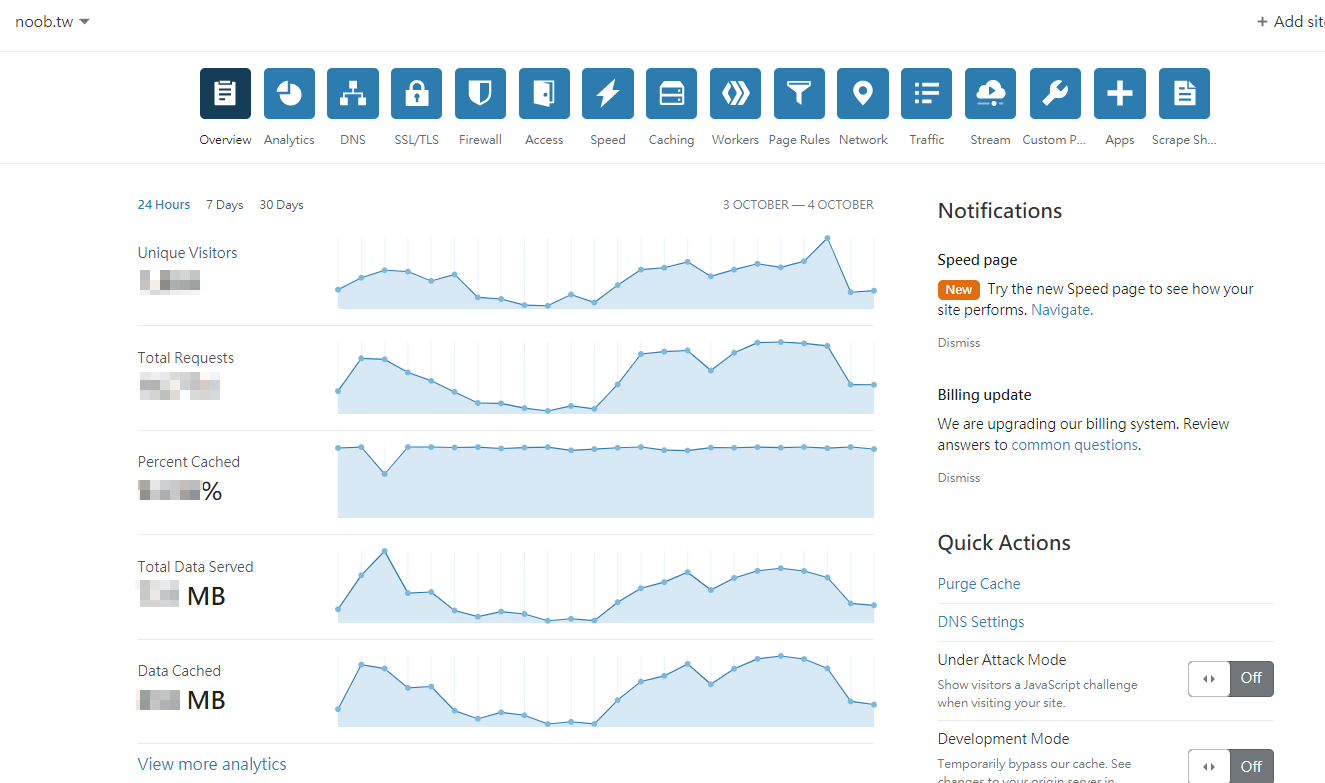
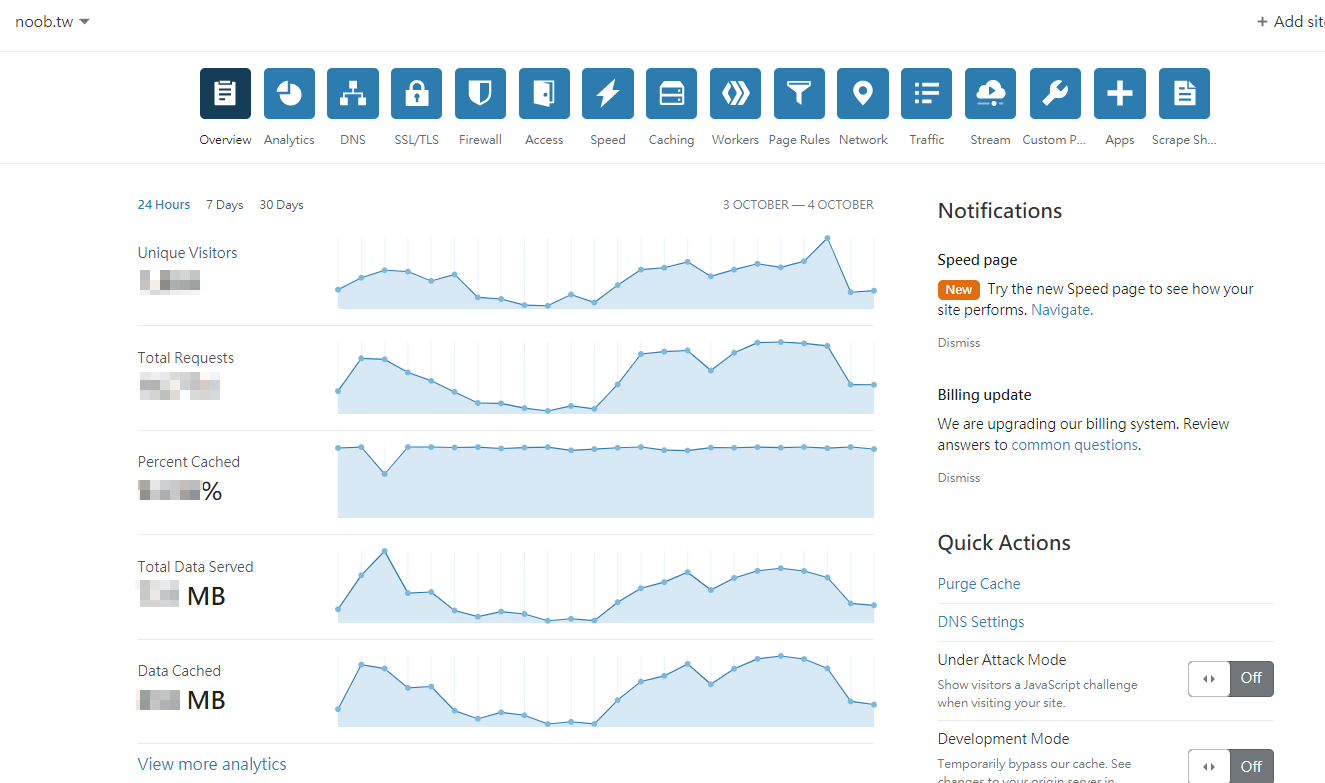
CloudFlare 能夠幫你擋下許多惡意流量、也能幫你快取住許多資源。但你知道 CloudFlare 預設到底會快取什麼,該怎麼清除掉過期的快取嗎?

如果你的網站有很多靜態資源(如圖片、影片等),需要大量流量的話,通常會找個像樣的 CDN 來幫網站加速,這時 CloudFlare 就是你的一個好選擇。

寫完 API 以後通常會用 postman 去測試,但是實際放到前端去呼叫以後可能還是會有一些沒抓到的問題,這時候 Chrome 的 DevTools 就可以協助你解決這種問題。

我們可以透過 Certbot 來建立免費的 HTTPS 憑證。Certbot 其實是利用 Let's Encrypt 的免費 HTTPS 憑證,而 Let's Encrypt 是由 Mozilla、Cisco、Google 等大公司共同贊助推動的服務,主要是要推廣大家都來簽 HTTPS,讓網路更安全。

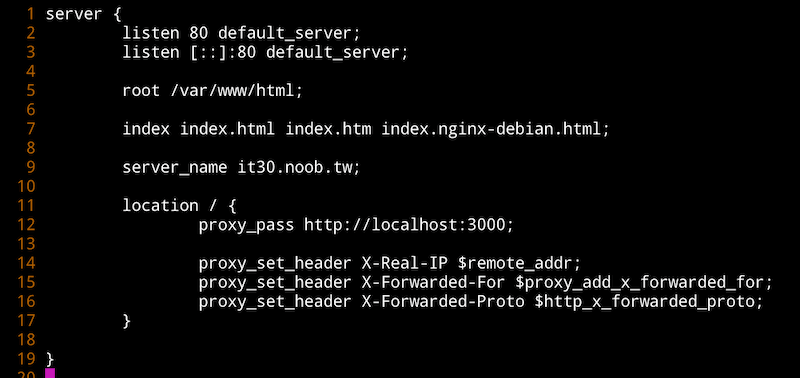
雖然我們可以直接將 Node.js 專案的 port 指向 80,甚至可以加上 HTTPS 憑證,那用 Nginx 當反向代理還有什麼好處呢?

有了 Server 也有了服務後,你開始可以把服務公開給別人一起使用了。但是丟給別人的時候只能給 IP,很麻煩嗎?這時候你就應該購買你的第一個 Domain。

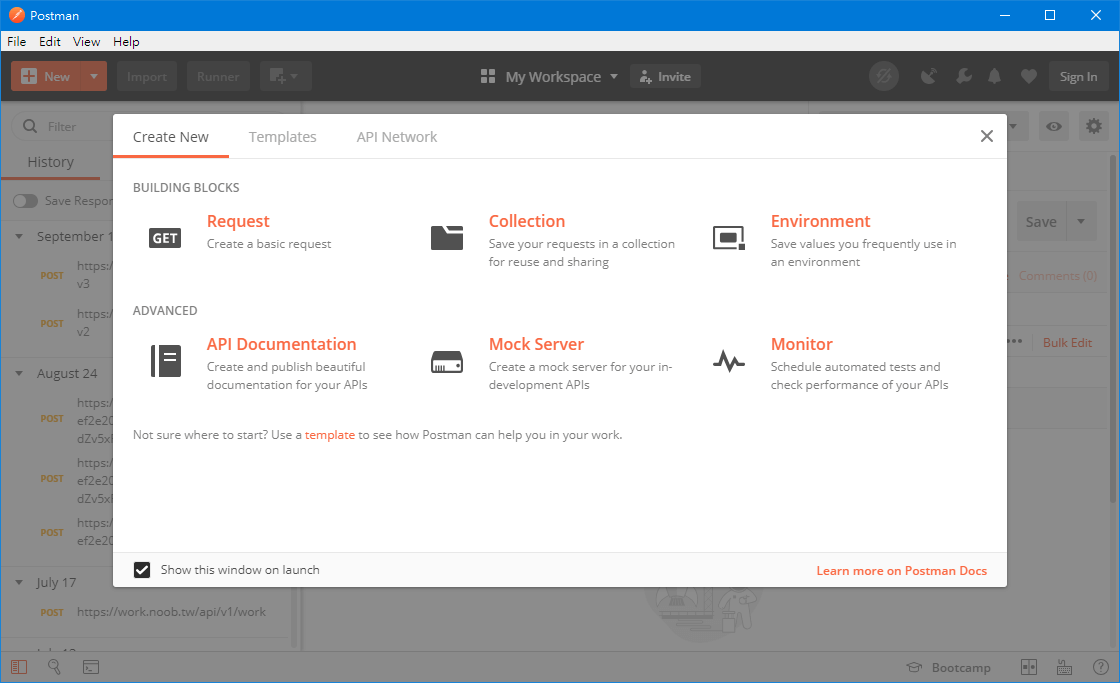
寫完 API 以後,要怎麼確定 API 是符合文件、符合預期的呢?除了用瀏覽器寫表單慢慢測、或是用 curl 工具測試以外,還有更直覺簡單的方法:Postman。

透過 Koa 來寫 Web 框架,很輕鬆就可以寫出一個 RESTful API。這篇會示範如何以 koa-router,寫一個簡單具有 CRUD 功能的 RESTful API。

這幾年 JavaScript 已經不只可以寫前端,也可以寫後端程式。如果說要用 JS 來寫後端程式,第一個我會推薦 Koa.js。

透過 Now,你可以在任何時候把你的網站部屬到雲端主機服務,你不需要管理複雜的主機設定,全部都在 serverless 的服務上做到好,更重要的是它有免費方案!

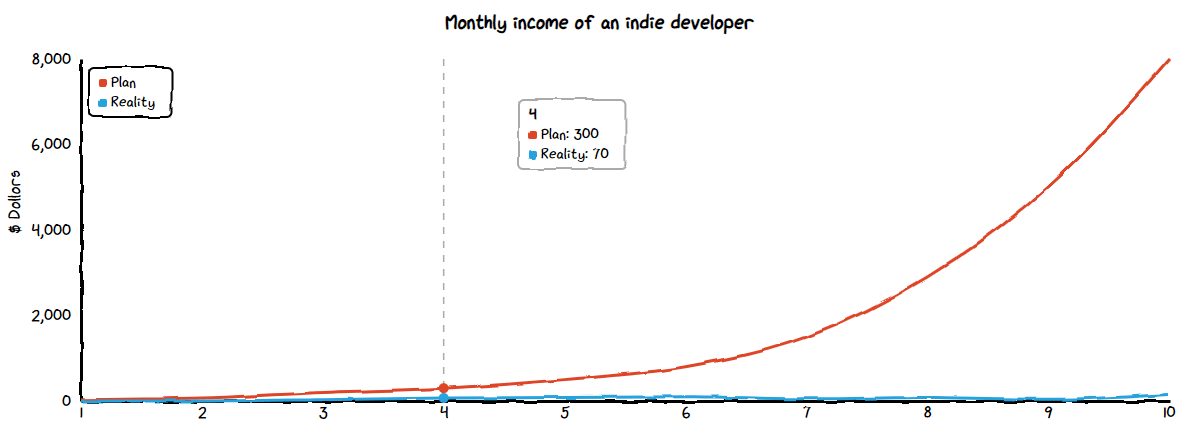
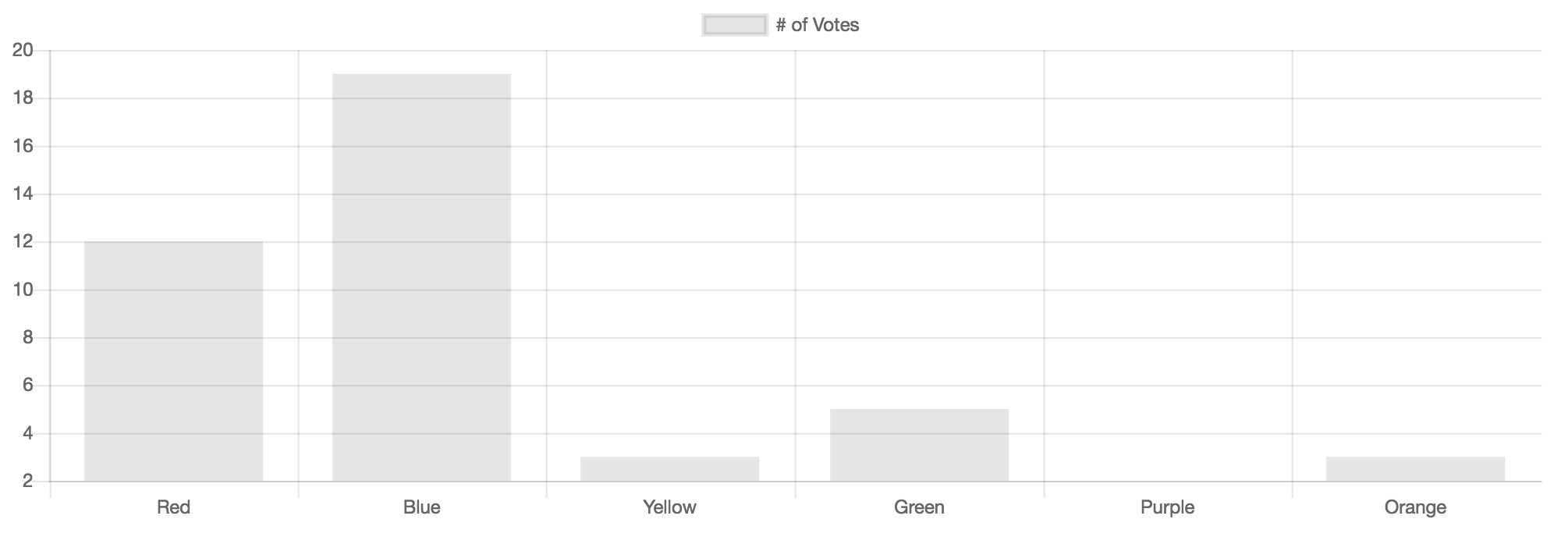
平常要畫圖表的時候,應該會使用開源的 Chart.js 來畫互動式圖表。但是在跟大家長的一樣的圖表、或是自己加 CSS 之間做取捨,或許可以考慮用 Chart.xkcd 來畫出卡通樣式、手寫風的圖表。

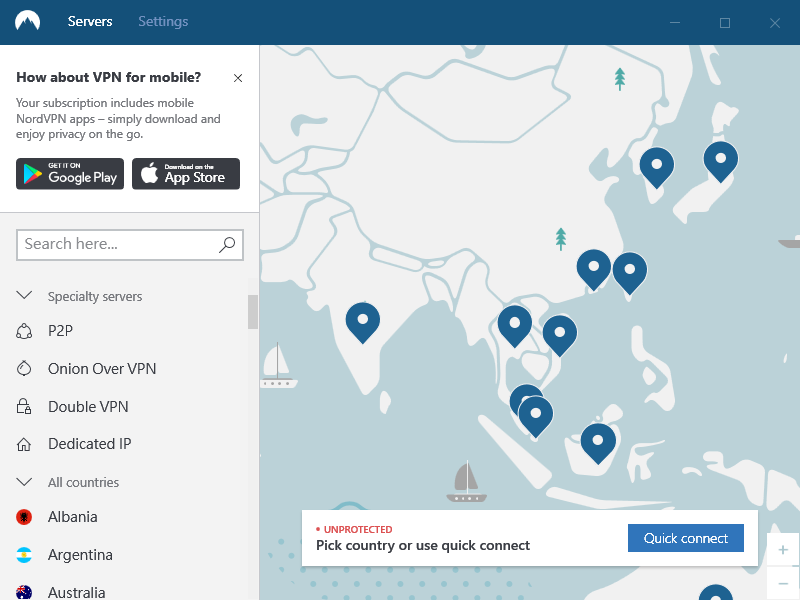
上一篇介紹了可以自己架設的 Outline 服務。如果你覺得自己架設 VPN 稍嫌麻煩,或是想要一次跨區到多個地區,可以試試看付費的 VPN 服務。

Outline 是個開放原始碼的 VPN 工具,因為簡單易用,能讓大部分使用者簡單部屬並使用而聞名。一開始是為了保護新聞工作者有安全的方式存取資料,讓新聞工作組織也能輕鬆建立 VPN、安全使用網路並保持私密溝通。

Linux 上的 iptables 可能太難,我們不是專業的資安工程師,也不是什麼 Linux 老鳥。像我們這種菜鳥,還是用 ufw 就好了。這篇整理一些常用的 ufw 設定。

VPN 能夠讓你偽造你的 IP 進而跨區瀏覽資訊,或是透過連線保護你的資訊不被竊取,這篇文章將介紹幾種使用 VPN 的時機,並介紹幾種適合的使用方法。

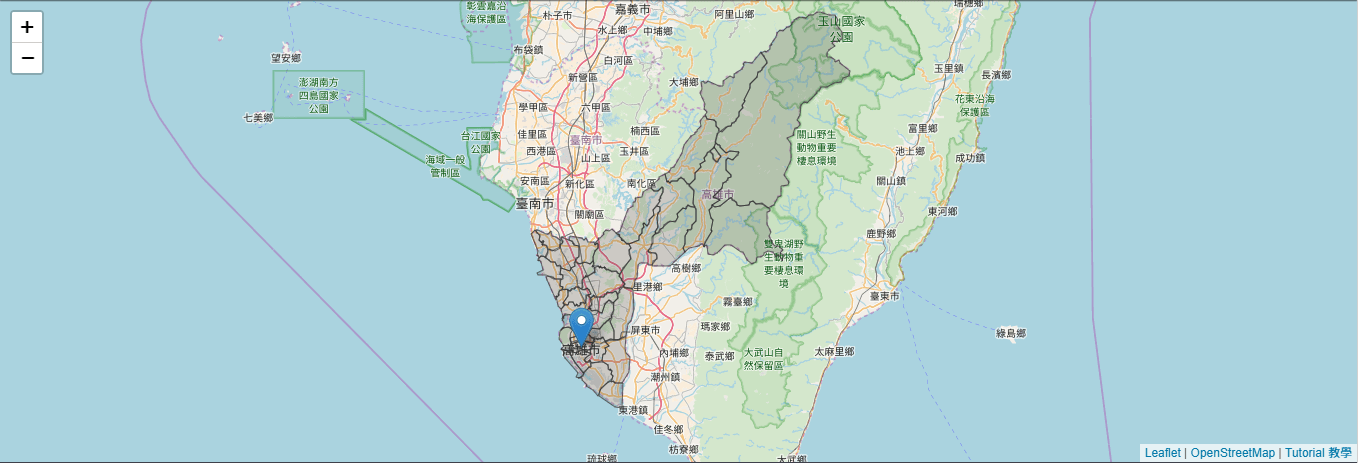
OpenStreetMap 是個開放的地圖,不需要被商業 API 所限制,開發者可以自由地使用。這篇文章將帶你用 Leaflet.js 建置網頁上的 OpenStreetMap 地圖。

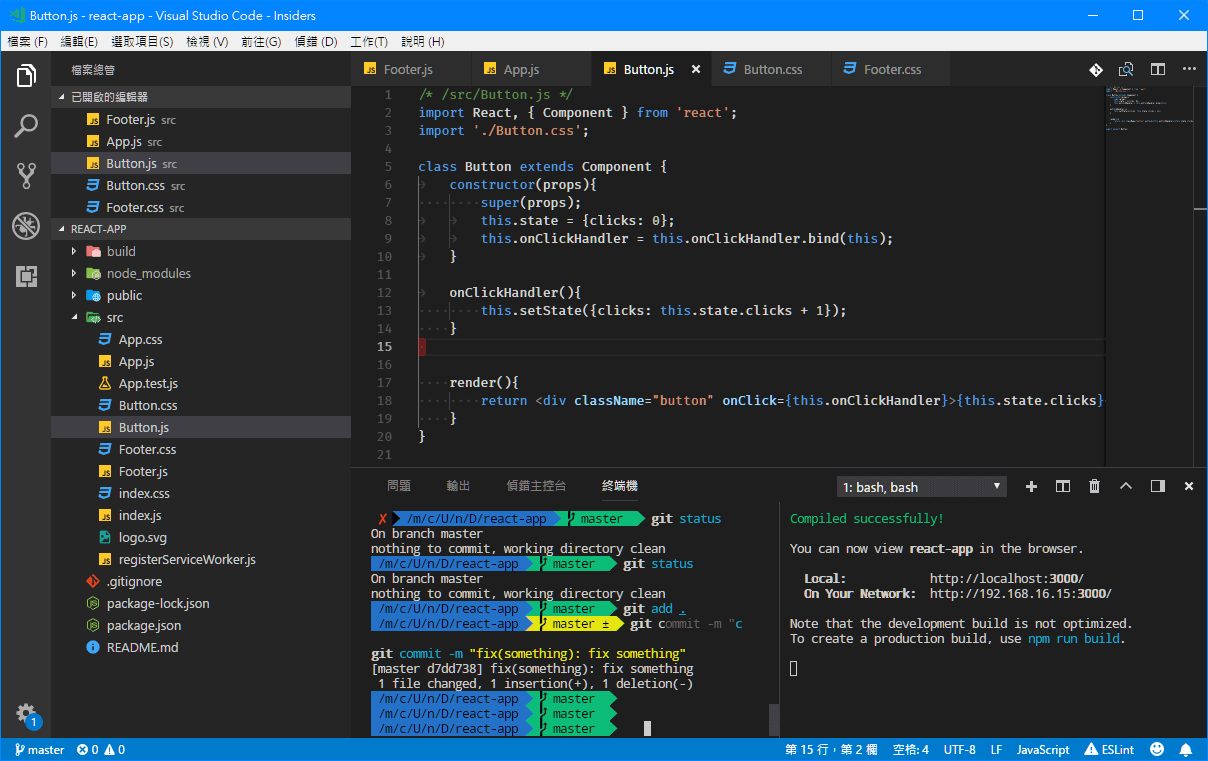
每次寫前端的時候都是用直接點兩下 html 檔案,用瀏覽器開啟嗎?寫完之後都不知道要丟到哪個空間嗎?這邊提供我平常寫前端會用到的幾個工具。

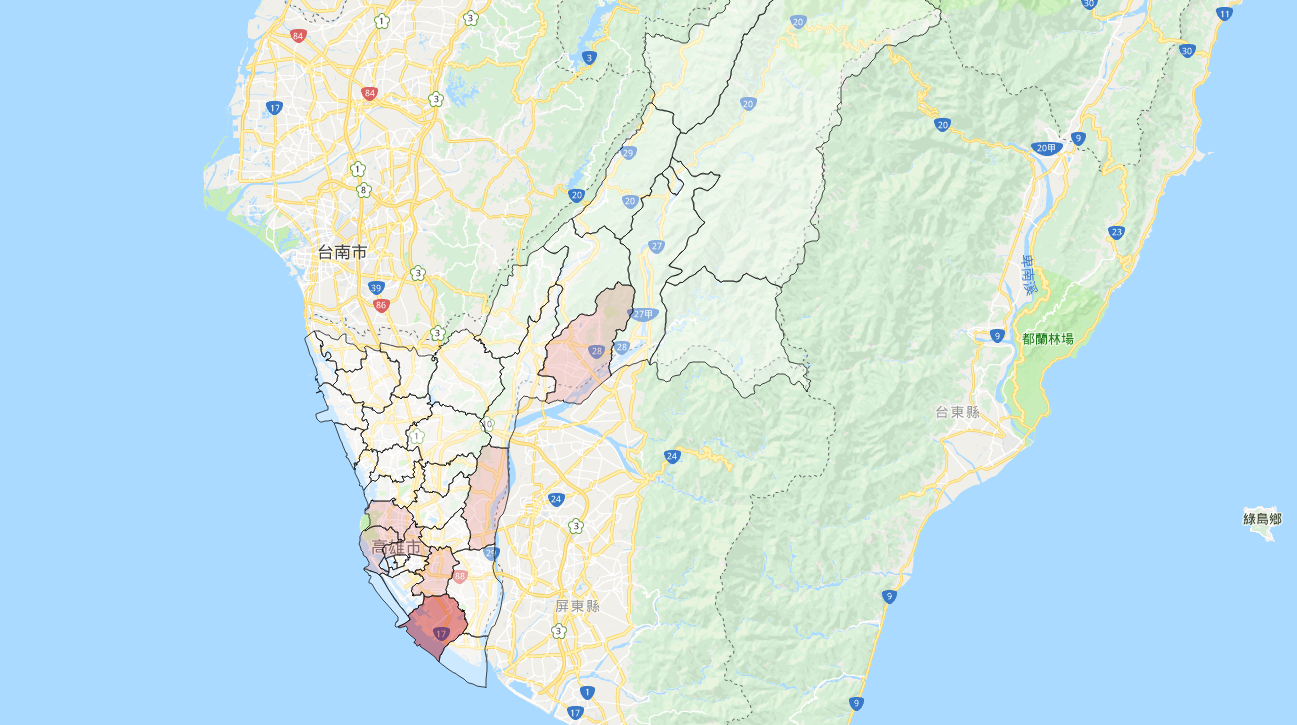
在學會操作基本 Google Maps 以後,再來是如何把行政區邊界加進地圖裡。這篇會透過政府開放資料的行政區邊界,把 GeoJSON 格式讀進地圖裡。

除了 WordPress 以外,Ghost 也是一個迅速竄起的平臺。系統本身使用 JavaScript 撰寫、使用者只要用 Markdown 就可以寫文章。

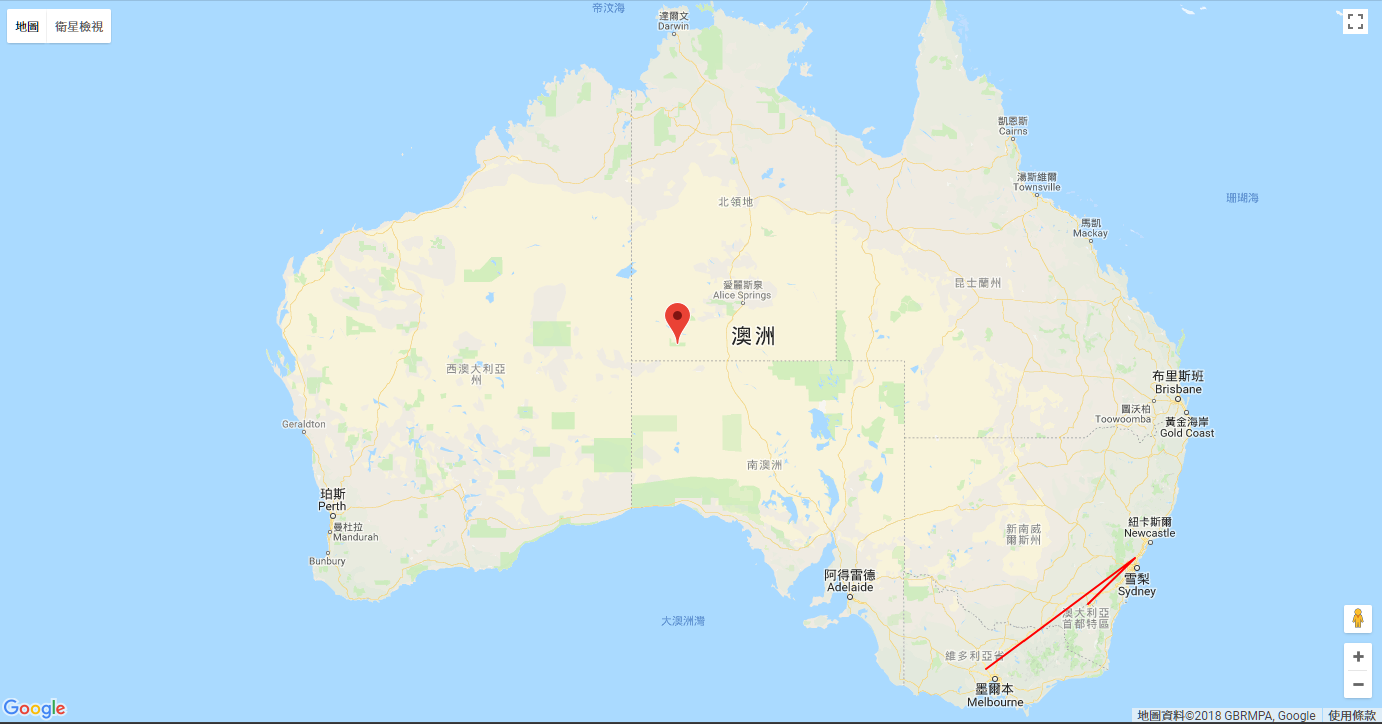
除了建立長條圖等圖表,如果是有經緯度資料的,通常都會選擇用地圖來呈現。Web 上的地圖應該只有 OpenStreetMap 和 Google Maps 兩大宗,這篇則選用 Google Maps 來講解。

要有酷炫的動畫,還是要有酷炫的圖表?這一系列的 Web 視覺化教學並不會強調做視覺化(Data Visualization)時該強調哪些維度的資料、選什麼圖表才易讀,但會試圖找一些好上手的套件來做 Web 上的視覺化。

今天把 Noob's Space 從 WordPress 搬到 Ghost 了;舊的東西沒砍掉,也許這幾天發現不好用可以移回去,但其實想嘗試 Ghost 很久了,希望 Ghost 不會讓我失望 XD。

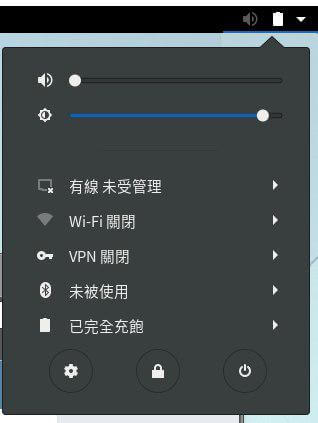
每次安裝 Ubuntu GNOME 都被 NetworkManager 搞很久,因為我的有線網路總是寫未受管理。這次筆記一下問題出在哪裡。

算是做個筆記,因為常常 MySQL 要砍掉重裝都清不了設定。搞了很久總算成功了 XD

最近做了一些有關 IPv6 的事情,來發篇文紀錄一下。 你知道 IPv4 快要用完了嗎?你知道雖然 IPv6 已經年滿 20 歲,但根據 Google 統計到 2016 元旦為止,全球大概只有 10% 的人在使用 IPv6 嗎?你知道 Noob's Space 也支援 IPv6 了嗎?

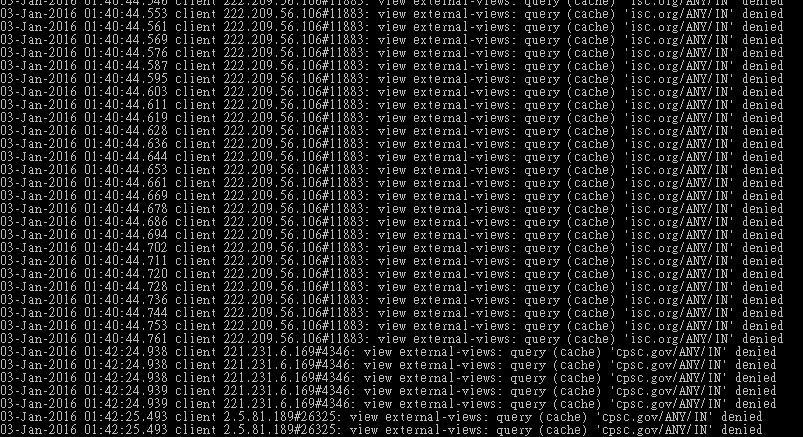
好久沒發文啦,來發個文記錄近期主機的攻防戰好了。最近有個困擾,就是有天我閒閒沒事看著弱點掃描的時候發現有奇妙的連線一直連到我的主機,最後看了 log 才知道一直有奇妙的俄羅斯 IP 一直連進來掃查詢我的 DNS 主機……。雖然透過 BIND (DNS Server 的一種) 內建的設定可以不讓它查詢,但是他好像不放棄地一直跟我作對,而且來自好幾百個不同的 IP?

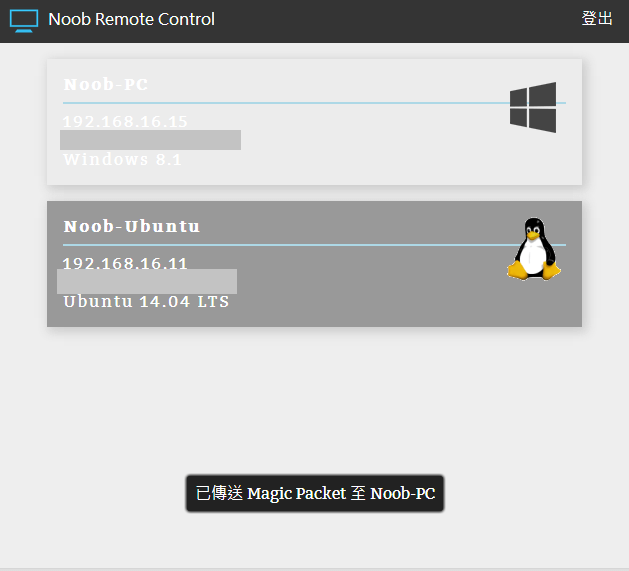
之前有介紹過如何在家透過 WOL 喚醒電腦,不過剛好有人在問,要是出門在外要怎麼喚醒電腦?當然也不是沒辦法,本文將介紹幾種方法來實作 Wake-On-Wan!

有時候明明不在電腦前面,卻需要存取電腦裡的東西,這時候使用遠端連線就很方便了。但要是該電腦沒有開機呢?這時候就需要網路喚醒的功能了!