PWA:用 DevTools 來檢查螢幕大小和網路速度
PWA 既然要在各種裝置上使用,又要在沒有網路也能用,肯定是要經過各種環境測試的。不過你不需要拿出手機或一直切網路,不管你是用 Chromebook 還是桌上型電腦,只要你有 Google Chrome 就可以測試螢幕大小和網路速度。

PWA 既然要在各種裝置上使用,又要在沒有網路也能用,肯定是要經過各種環境測試的。不過你不需要拿出手機或一直切網路,不管你是用 Chromebook 還是桌上型電腦,只要你有 Google Chrome 就可以測試螢幕大小和網路速度。
DevTools 是 Chrome 的開發者工具,前天有提到它可以用來 檢查 Service Worker 的狀況,先前也提過它可以用來 檢查 API 呼叫狀況。今天則主要用來測試不同螢幕大小以及網路速度。
測螢幕大小
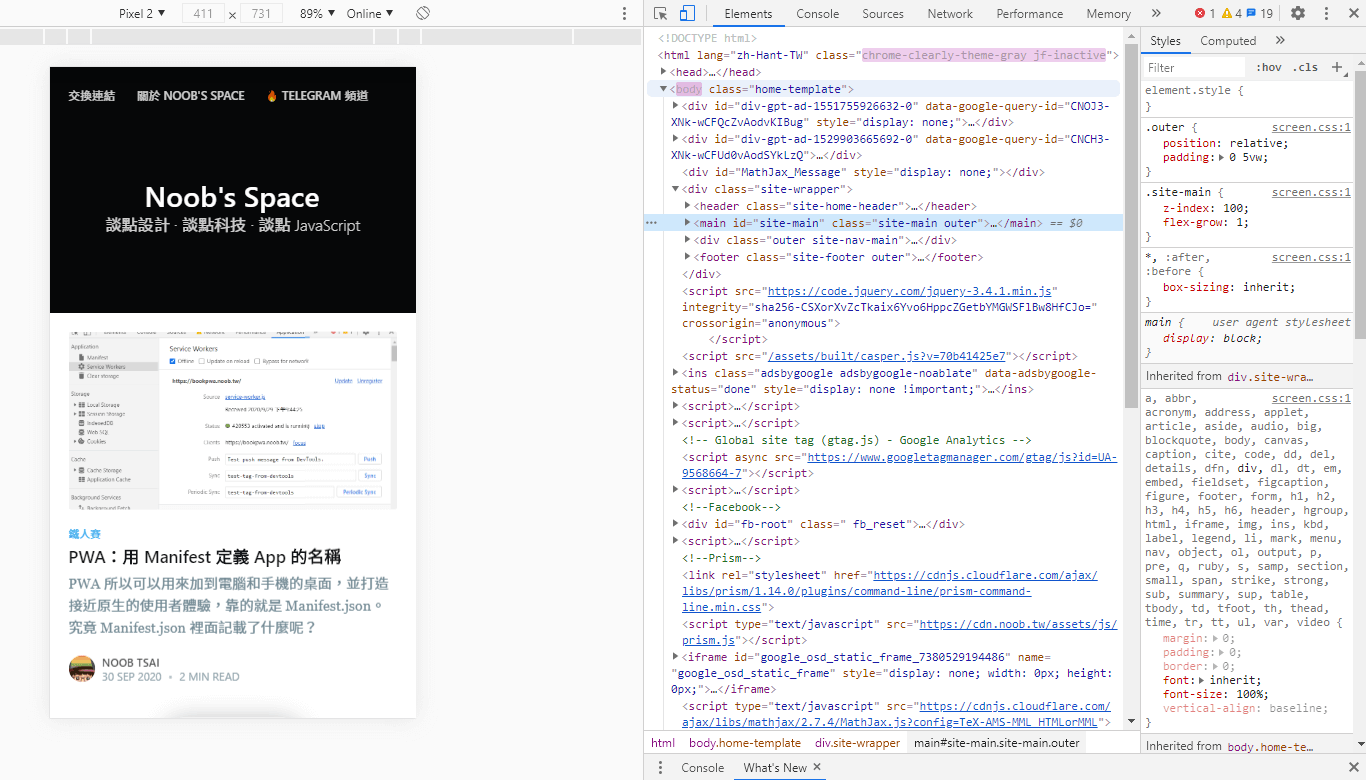
DevTools 最基本的功能就是拿來測試螢幕大小了,點開 DevTools 後,左上角的第二個按鈕「Toggle device toolbar」可以用來測試不同裝置的螢幕大小。點開來之後就會看到網頁縮成像手機的樣子。

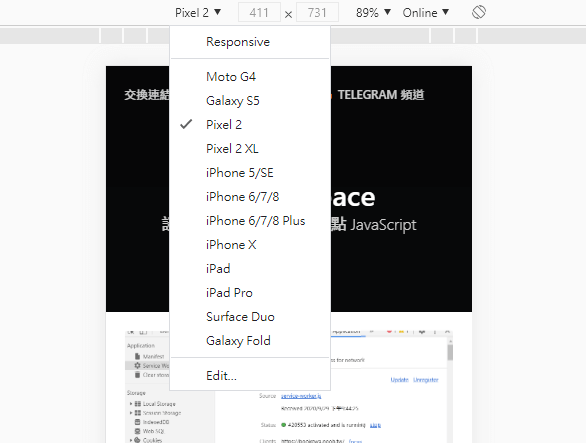
上方目前是 Pixel 2,你也可以點擊並選擇不同裝置測試不同的螢幕大小,或是點擊最右邊的選轉螢幕,測試看看手機在橫螢幕中的畫面。

你也可以直接選擇「Responsive」來設定自己想要的長度和寬度,不一定要照預設的裝置大小。
測網路速度
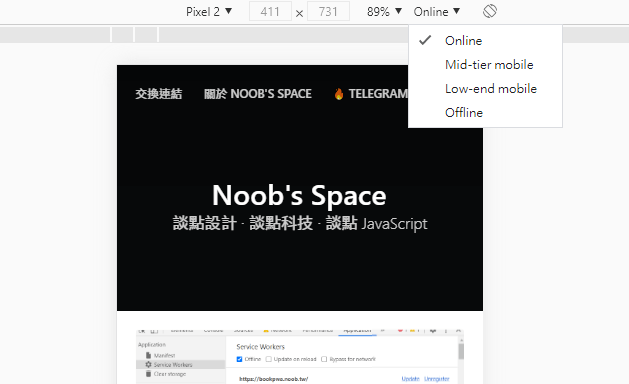
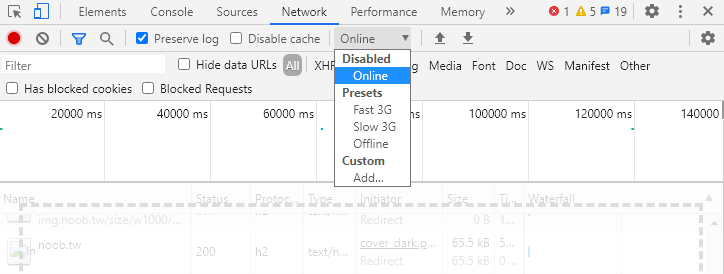
另外,上面也有一個 Online 的下拉選單,點下去後可以看到線上、中階手機、低階手機、離線等狀態。

在這邊切換後就可以測試網路速度,你也可以切換到離線,檢查網路斷線時是否有照想要的樣子執行。不過這邊的設定比較簡陋。你可以切換到旁邊的 Network 頁籤,就能看到有線上、快速 3G、慢速 3G 和離線等選項(剛剛的中階手機就對應到這裡的快速 3G、低階手機對應到慢速 3G),甚至可以在這裡停用快取。

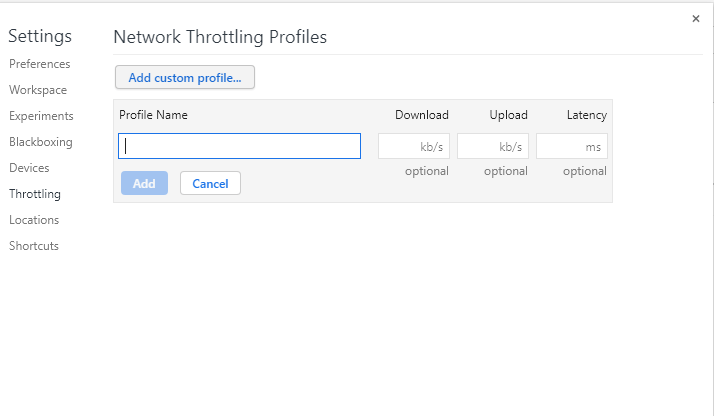
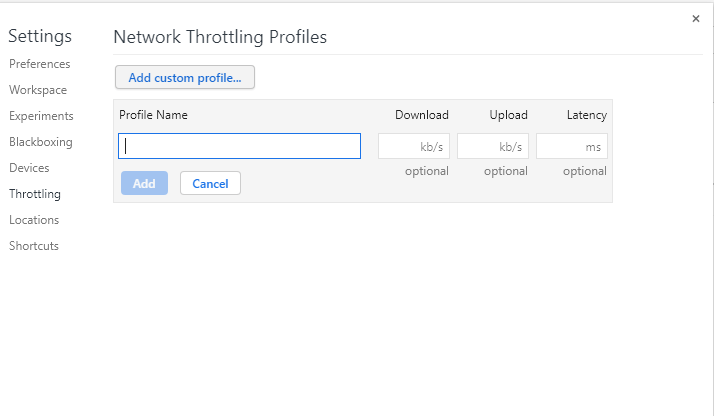
不過你甚至可以在這裡使用自定義設置,點擊「Add」以後就會跳到 Network Throttling Profiles,你可以在這邊設置自己想要的組合,分別是設定檔名稱、下載速度、上傳速度和延遲。

到這邊又距離 PWA 更進一步了。測螢幕大小相對基本,不過測網路速度是個比較鮮為人知卻很實用的功能。除了寫 PWA 測試離線行為以外,許多時候我們在本機測試 API、圖片,因為本機的速度太快了,頻寬太高、延遲極低,根本就沒有注意到實際使用會不會很卡,有沒有需要做延遲載入(Lazy loading)或載入動畫,透過這個方法檢查,也是提升 UX 的好習慣。
本篇文章同步發表在 iT邦幫忙。