CloudFlare 快取了什麼?五招設定看這裡
CloudFlare 能夠幫你擋下許多惡意流量、也能幫你快取住許多資源。但你知道 CloudFlare 預設到底會快取什麼,該怎麼清除掉過期的快取嗎?

CloudFlare 能夠幫你擋下許多惡意流量、也能幫你快取住許多資源。但你知道 CloudFlare 預設到底會快取什麼,該怎麼清除掉過期的快取嗎?適當的設定 CloudFlare 能夠為你的主機省下不少流量,還能加快使用者存取你網站的速度、提高使用者體驗,甚至提高 SEO。這篇文章將帶你看 CloudFlare 的快取該怎麼調整才好!
CloudFlare 預設會快取什麼?
只要你的網站是設定成使用 CloudFlare 快取,CloudFlare 預設會幫你快取這些靜態檔案,而 CloudFlare 並不使用 MIME type 去判斷檔案類型,而是直接使用副檔名。
- bmp
- class
- css
- csv
- doc
- docx
- ejs
- eot
- eps
- gif
- ico
- jar
- jpeg
- jpg
- js
- mid
- midi
- otf
- pict
- pls
- png
- ppt
- pptx
- ps
- svg
- svgz
- swf
- tif
- tiff
- ttf
- webp
- woff
- woff2
- xls
- xlsx
大部分常見的圖片、文件、字型檔案都預設會快取起來。值得注意的是,免費版的 CloudFlare 方案並不快取超過 512 MB 的檔案。(512 MB 其實超級大了,佛心公司;升級成付費版則可以快取高達 5 GB 的檔案)
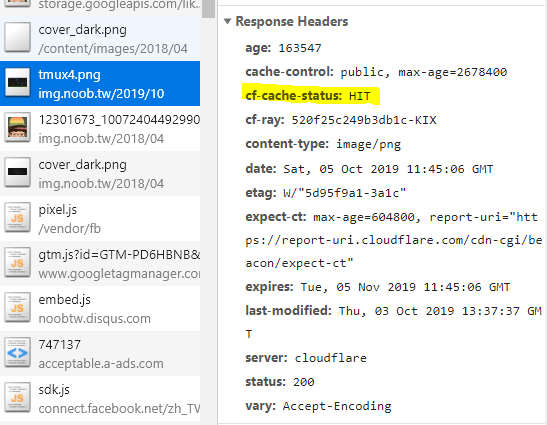
另外,如果要判斷你的檔案有沒有被 CloudFlare 快取,可以使用 DevTools 來檢查表頭,其中有一個叫做 CF-Cache-Status 的 header,如果顯示 HIT 就是有被快取;顯示 MISS 或 EXPIRED 就是快取失敗,可能有其他原因。

壓縮你的 Code,減少檔案大小
CloudFlare 也可以幫你 Minify 你的程式碼。透過把你程式碼中的多餘空白、換行符號都刪除掉以後,你的檔案大小會減少(雖然一個檔案減少可能不多,多個檔案都減少一點就會很可觀),藉此提高網路傳輸速度、降低讀取時間。
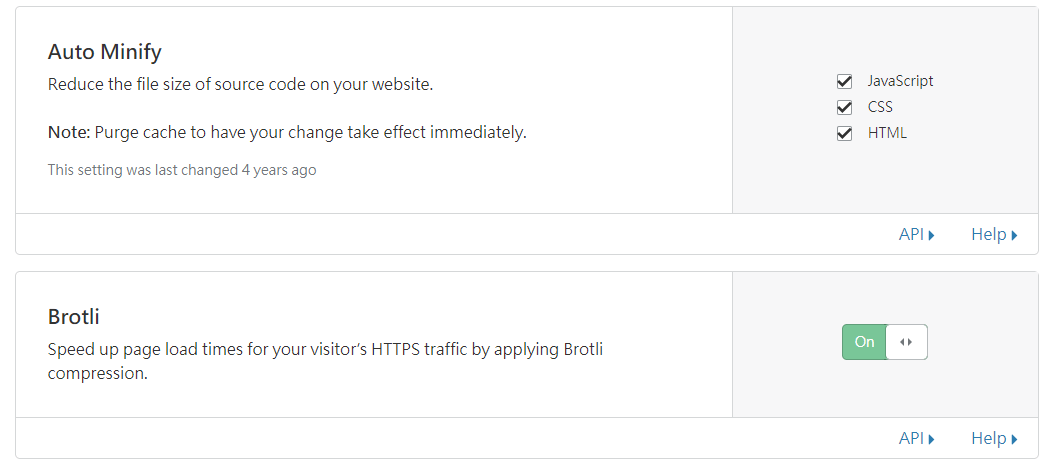
可以在 CloudFlare 後臺的 Speed→Optimization,把 Auto Minify 的 JavaScript、CSS、HTML 都打勾,就會幫你壓縮這些東西了。
另外在一樣的地方下面也有個 Brotli 選項,建議也把它打開。Minify 只是把多餘空白和換行符號刪掉而已,Brotli 則是使用特別的壓縮演算法來將檔案進行壓縮,就像檔案太大要傳給朋友也會先壓縮過再傳比較快一樣。

你可能聽過 Gzip 壓縮,Brotli 壓縮(有時稱為 br 壓縮)則是比 Gzip 壓縮比更高的新演算法。
使用 Rocket Loader
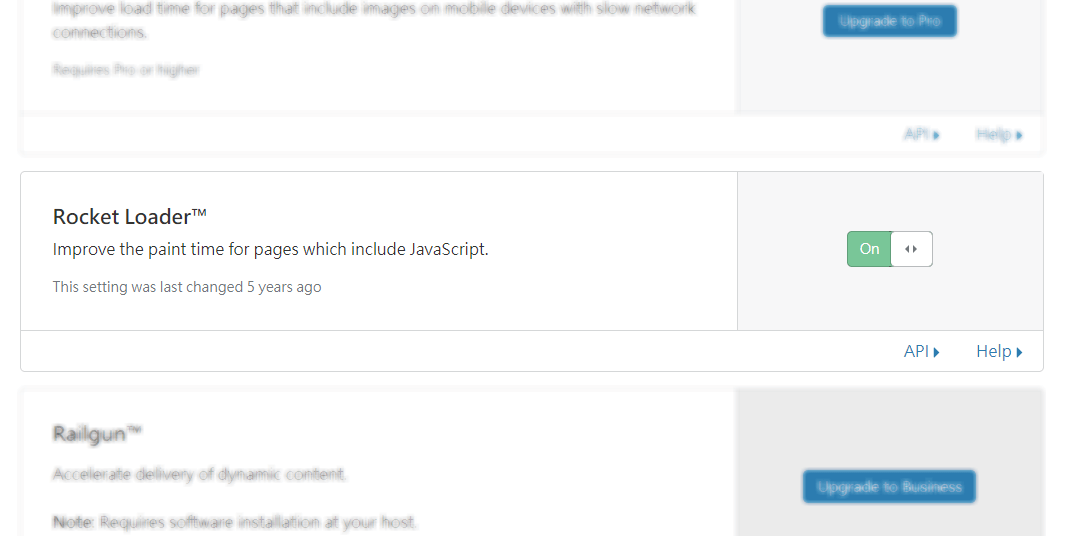
一樣在 Speed→Optimization 中,下方還有一個 Rocket Loader。Rocket Loader 可以延遲載入你的 JavaScript 腳本,讓瀏覽器優先處理你的文字、CSS 等跟「渲染(Render)」比較有關係的程式碼,理論上能夠加快使用者體驗、降低首次渲染時間,提高 SEO。

除此之外,Rocket Loader 其實還會試圖將 JavaScript 快取在裝置的 Local Storage 中,能更有效減少網路傳遞。
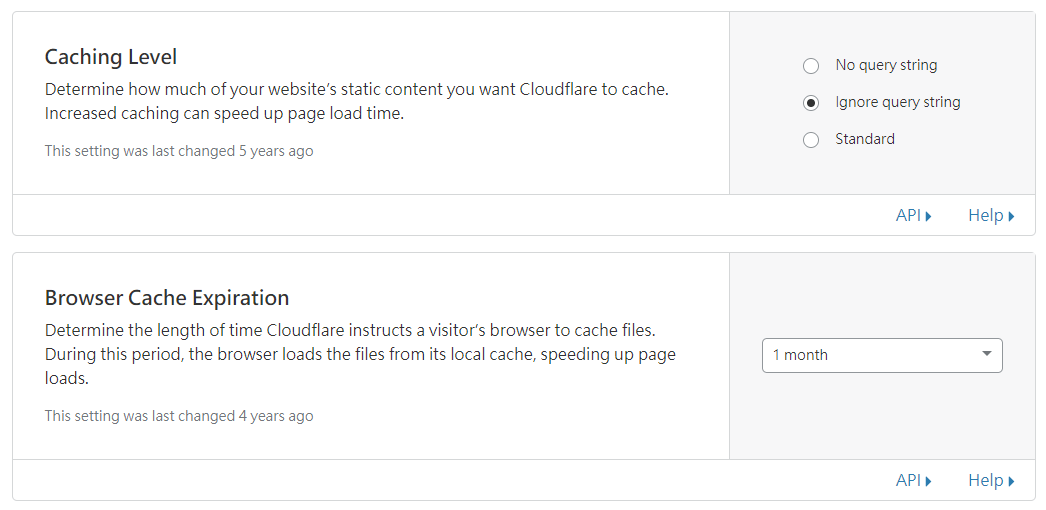
設定快取程度和瀏覽器表頭
在 Caching 頁面中,你則可以設定 Caching Level 和 Browser Cache Expiration。
Caching Level 是指你要怎麼處理瀏覽器帶的 query string,遇到 query string 時要不要把它視為同樣的檔案,有三個選項:
- No query string:只快取沒帶有 query string 的檔案。換句話說
https://example.com/kangaroo.png會被快取,但https://example.com/kangaroo.png?foo=bar則不會被快取。 - Ignore Query String:只看網址和檔名,忽略 query string。不管後面有帶 query string、query string 不一樣,通通視為同一個檔案快取起來。
- Standard:不同 query string 就視為不同的檔案。
而什麼叫視為不同檔案呢?比方說今天存取 kangaroo.png 時已經被快取起來了,但某位使用者存取到 kangaroo.png?fbclid=239jf489ja 時則會被視為另外一個檔案,CloudFlare 會認為沒有快取過這個檔案,再跑去你的主機要一次才又快取起來。這邊可能要想一下你的網站有沒有跟 query string 有關的設定,如果不清楚的話,建議通通設定為 Standard。
另外這邊也可以設定 Browser Cache Expiration。除了 CloudFlare 會快取以外,瀏覽器本身也是會進行快取的,這對重複瀏覽你網站的使用者來說很有幫助。
一般來說瀏覽器會到主機嘗試拿新的檔案,但如果你的瀏覽器已經對這張圖片、這個 JS 檔案、或這個 HTML 檔案等等快取處理過,它就會顯示為 HTTP 304 Not Modified,優先使用電腦本機快取的檔案,不用耗費流量、也降低讀取時間。這個設定則是建議瀏覽器,每個靜態檔案要快取多久。
你也可以用 DevTools 觀察修改這個參數後,Response header 會有什麼不一樣。後面會再花時間討論這個設定

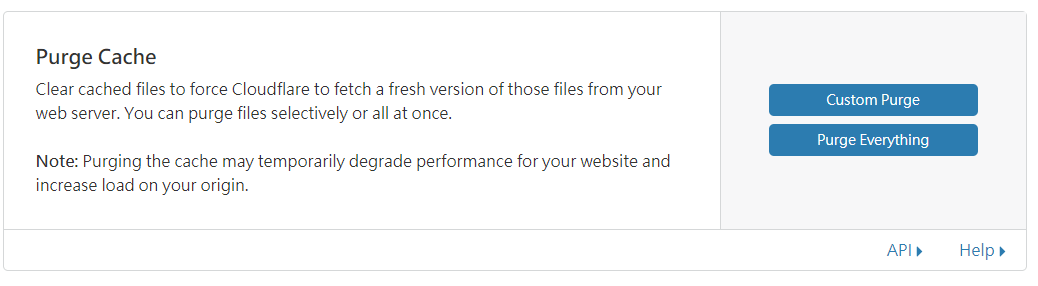
清除錯誤或過期的快取
最後,由於你剛剛設定了那些快取,快取可能不會馬上生效。例如原本你並沒有設定 Auto Minify,所以 CloudFlare 把你的 HTML 快取起來都是沒 Minified 的版本,你可以在這裡選擇 Purge Everything,強制清除所有已經快取過的資料,這樣就能讓這些設定馬上生效。
但是一次清掉所有快取可能會造成你的主機產生大量流量,所以你可能想要只清除某些特定檔案的快取(例如你某個 CSS 進行修改,想要馬上生效,不想要等一個月的快取時間結束),你就可以選擇 Custom Perge,並輸入那個檔案的 URL,只刪除該檔案的快取。

本篇文章同步發表在 iT邦幫忙。