
部落格文章
Web 視覺化(三):在 Google Maps 中加入行政區邊界
作者 Noob
2 分鐘閱讀 💬 1 則留言
在學會操作基本 Google Maps 以後,再來是如何把行政區邊界加進地圖裡。這篇會透過政府開放資料的行政區邊界,把 GeoJSON 格式讀進地圖裡。
什麼是 GeoJSON?
GeoJSON 是一種專門給地理資訊(GIS)用的 JSON 格式,可以用來代表點(Point)、線(LineString)、多邊形(Polygon)、特徵(Feature)等等元素。畢竟是 JSON 格式的延伸,並不是發明一種新的格式,相容於很多系統,所以很受歡迎。
取得行政區邊界的資料 GeoJSON
我國的政府開放資料平臺上有許多 邊界資料,不過提供的都是 ESRI SHP格式、GML格式,對 Web 開發者來說並不是太友善。我也花了一段時間找怎麼把那些東西轉成 GeoJSON,最後放棄了。
幸好有位 Ronny Wang 大大曾經把這些資料都轉成 GeoJSON 並開放在網路上,可以到 SheetHub 看看,並下載你想要的 GeoJSON。
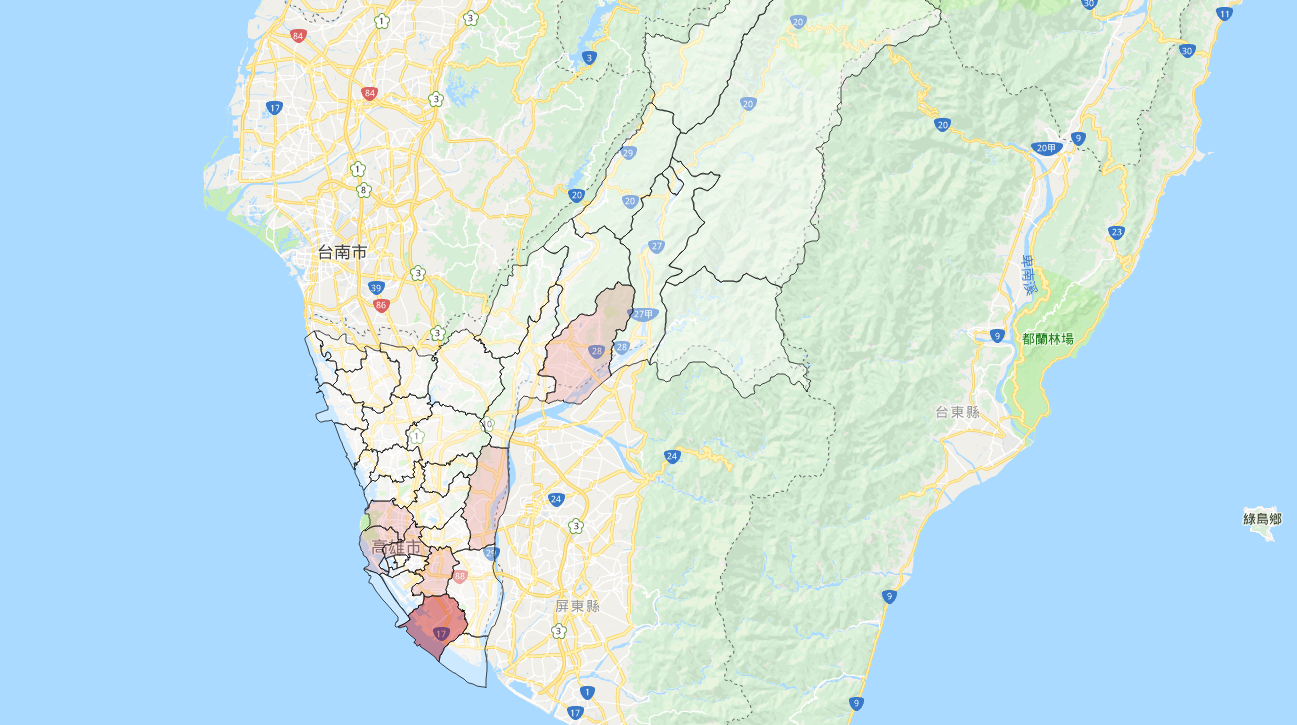
透過這些整理好的 GeoJSON,你可以將臺北這行政區邊界放在地圖上,或是把高雄市的左營區邊界放在地圖上等等。
把 GeoJSON 放到寫好的 Google Maps 地圖裡
等你弄好 GeoJSON 後,就可以透過 Google Maps 的 loadGeoJson 方法把 GeoJSON 檔案載入進去了:
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
zoom: 4,
center: {lat: -28, lng: 137}
});
map.data.loadGeoJson('YOURFILE.json');
}
延伸閱讀
如果你還想把每一塊行政區上色的話,可以參考這些官方文件:
Web 視覺化 目錄
- Web 視覺化(一):使用 Chart.js 輕鬆建立圖表
- Web 視覺化(二):使用 Google Maps JS API 建立地圖
- Web 視覺化(三):在 Google Maps 中加入行政區邊界
- Web 視覺化(四):建立 OpenStreetMap 地圖
- 待續......