
Web 視覺化(二):使用 Google Maps JS API 建立地圖
除了建立長條圖等圖表,如果是有經緯度資料的,通常都會選擇用地圖來呈現。Web 上的地圖應該只有 OpenStreetMap 和 Google Maps 兩大宗,這篇則選用 Google Maps 來講解。
這個東西念作 Google Maps,後面有一個 s,不要忽略它了好嗎 XD
事前準備
使用 Google Maps JavaScript API 需要先申請 API,一般正常使用都是免費的。
你可能會看到一些教學說 Google Maps v3 已不需要 API Key,但那應該是舊文章,從 2016 年中開始又恢復需要 API Key 了。
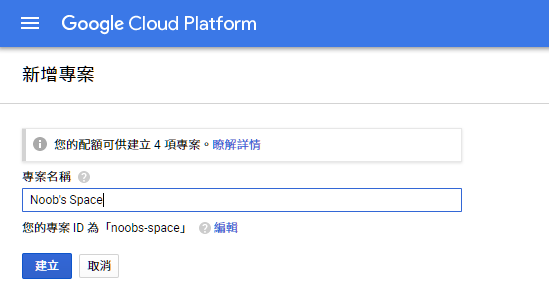
請先到 Google Cloud Platform 建立一個新專案:

接著點選啟用 API 和服務。

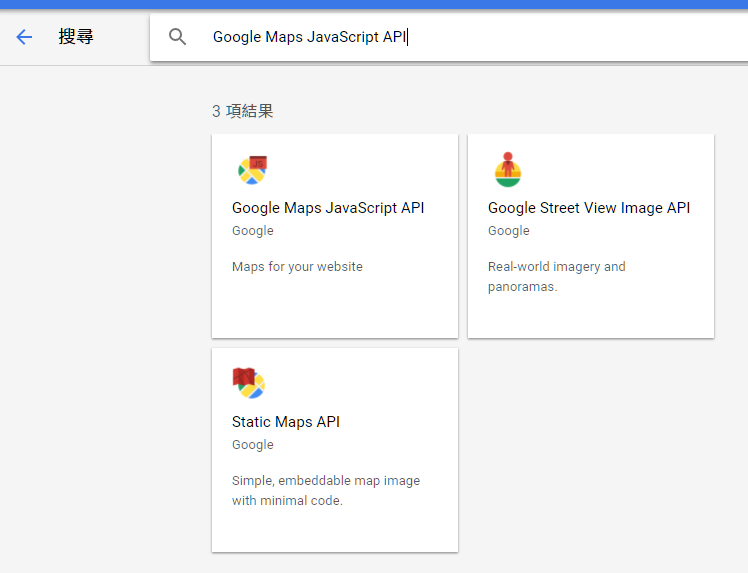
搜尋 Google Maps JavaScript API。

點選左邊憑證裡的建立憑證,並選擇請幫我選擇。

選擇 Google Maps JavaScript API。

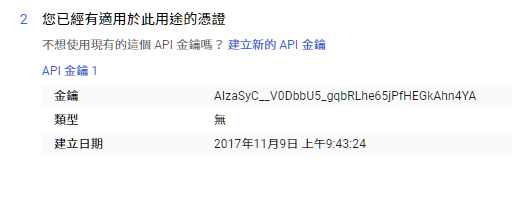
最後會產生一組金鑰,這就是我們後面會用到的 token,請先記下來。

載入 Google Maps JavaScript API
和前篇一樣,首先需要在 HTML 中載入 Google Maps JavaScript APi。請先在 HTML 中加入:
<style>
html, body{
width: 100%;
height: 100%;
}
#map{
width: 100%;
height: 100%;
}
</style>
<div id="map"></div>
<script>
var map;
function initMap(){
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script>
並記得將 YOUR_API_KEY 換成剛剛申請的 token。
上面我們也先宣告了一個用來存放地圖的全域變數 map,以及 initMap 函式,之後會把新增地圖的相關程式碼寫在裡面;然後和圖表一樣,我們也需要一個容器用來裝地圖,所以我們新增了一個 <div id="map"></div> 的容器。
最前面的 CSS 則是為了把地圖放到最大。
建立基本地圖
首先先產生一個地圖,把這串寫在 initMap 裡面:
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -25.363, lng: 131.044},
zoom: 5,
});
這是新增地圖的起手式,google.maps.Map 是一個物件,我們加入 center(地圖中心)和 zoom(縮放程度)的參數後,把這個物件存放到 map 變數裡,之後還會再操作到 map 物件。
而之後要新增點(google.maps.Marker)、線(google.maps.Polyline)也是用類似方法。
建立一個地標、折線
找到指定地點的經緯度後,就可以在地圖上的該點加入一個地標,使用方法則是在建立完地圖後建立一個 Marker 物件:
var marker = new google.maps.Marker({
position: {lat: -25.363, lng: 131.044},
map: map
});
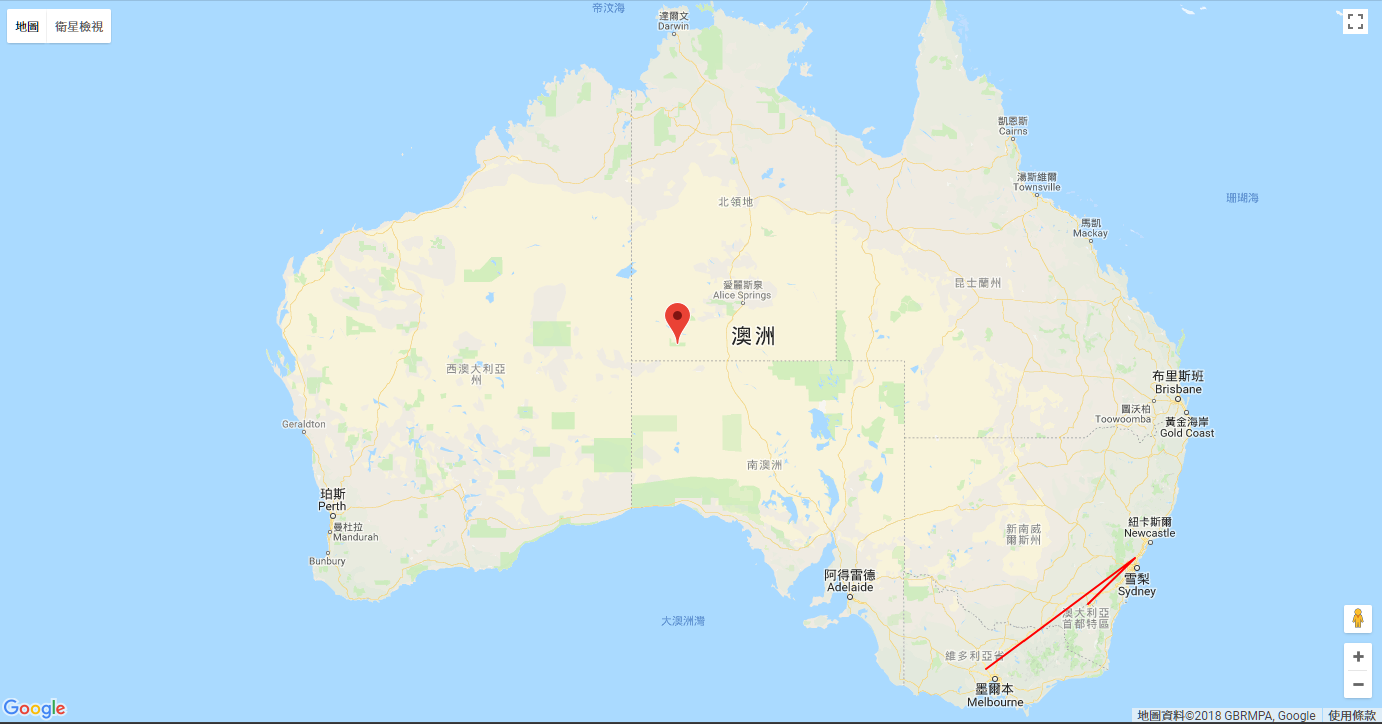
如果要在地圖上把多個點連成一條線,可以使用 Polyline 物件,例如範例中把坎培拉、雪梨、墨爾本連成一條線:
var points = [
{lat: -35.1827, lng: 149.07279},
{lat: -33.51359, lng: 151.1240},
{lat: -37.4849, lng: 144.5747}
]
var polyline = new google.maps.Polyline({
path: points,
strokeColor: '#FF0000',
strokeOpacity: 1.0,
strokeWeight: 2
});
polyline.setMap(map);
範例中先用 points 陣列把所有點存起來,接著宣告一條線並存到 polyline,其中 strokeColor、strokeOpacity、strokeWeight 依序為線的顏色、透明度、寬度。最後要把 polyline 綁在地圖物件 map 上。
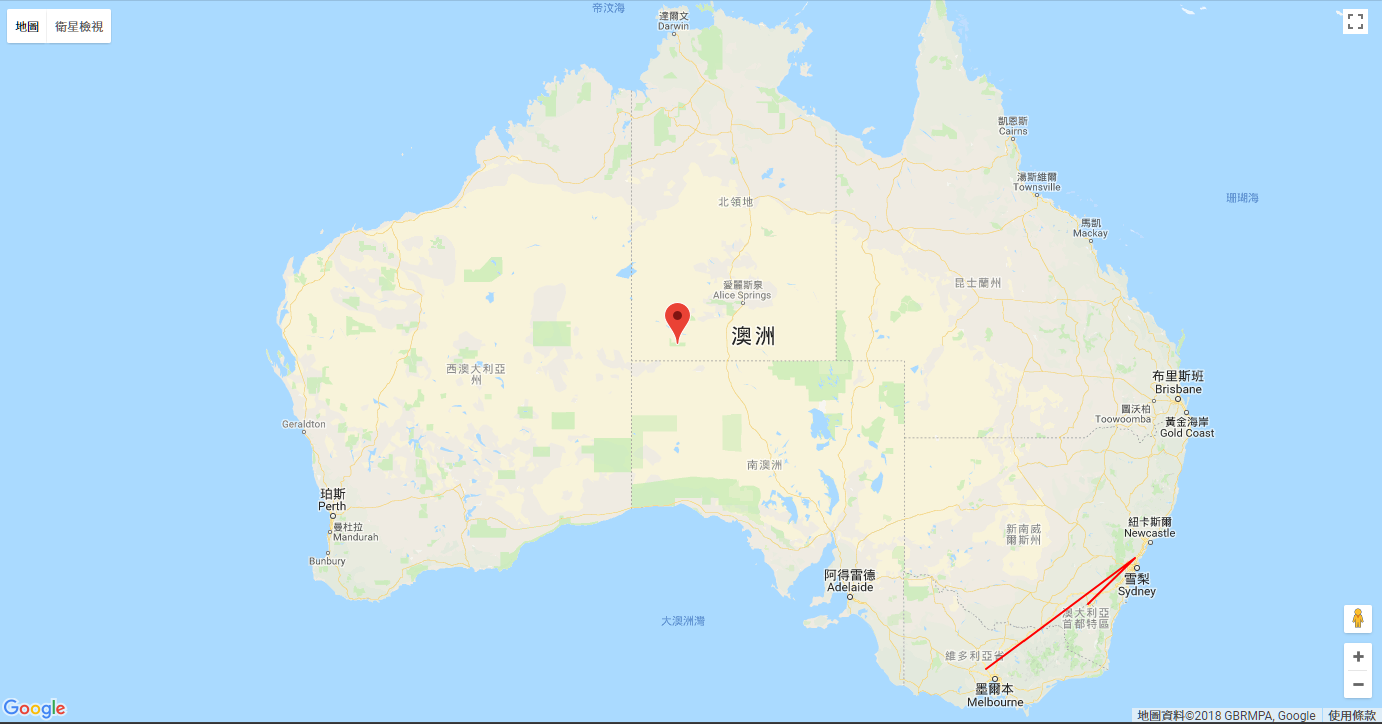
到這裡你的地圖應該會長這樣:

我知道,這張圖一點意義也沒有。
但我想不到要放哪些座標嘛。
結語
學會放點和折線應該就能畫出很多圖了,最後這邊再推薦幾個常常用到的物件:
- Info windows(點地標會出現的小氣泡)
- 如何移除地標
- 地標動畫
- 如何移除折線
這篇大概先到這裡,再去把上面幾個物件搞懂;如果上一篇你有乖乖的去搭配開放資料的話,那又可以練習地圖了!找一些有地標的資料來試試看吧!下一篇會教怎麼引用開放資料,把行政區的邊界放在地圖上。
Web 視覺化 目錄
- Web 視覺化(一):使用 Chart.js 輕鬆建立圖表
- Web 視覺化(二):使用 Google Maps JS API 建立地圖
- Web 視覺化(三):在 Google Maps 中加入行政區邊界
- Web 視覺化(四):建立 OpenStreetMap 地圖
- 待續......