Memo in 2025
Vibe coding 寫出一個部落格系統?2025 誰還在寫部落格?一些簡單想法...
談點設計 · 談點科技 · 談點 JavaScript
Vibe coding 寫出一個部落格系統?2025 誰還在寫部落格?一些簡單想法...

雜湊就像果汁機,丟入任意字串、檔案,能跑出一組固定大小,但看起來完全隨機的字串;雜湊還有個特性,即便只改一個字,也能產生完全不同的雜湊值。這篇文章帶你看出為什麼小字串或大檔案都可以算出一樣長度的雜湊值,也帶你看出是怎麼改一個字就算出很大的不同的字串。

dd 是個在 Linux、macOS 系統上能使用的工具,由於它可以對檔案進行 byte-level 的操作,因此很適合用來備份映像檔或製作空檔案。

常見的 CSS 寬度,除了 px 和 % 以外,你其實還可以使用其他不同的單位來做寬度或高度。這篇文章會介紹常用的 CSS 單位,並告訴你通常這些單位該用在哪裡。

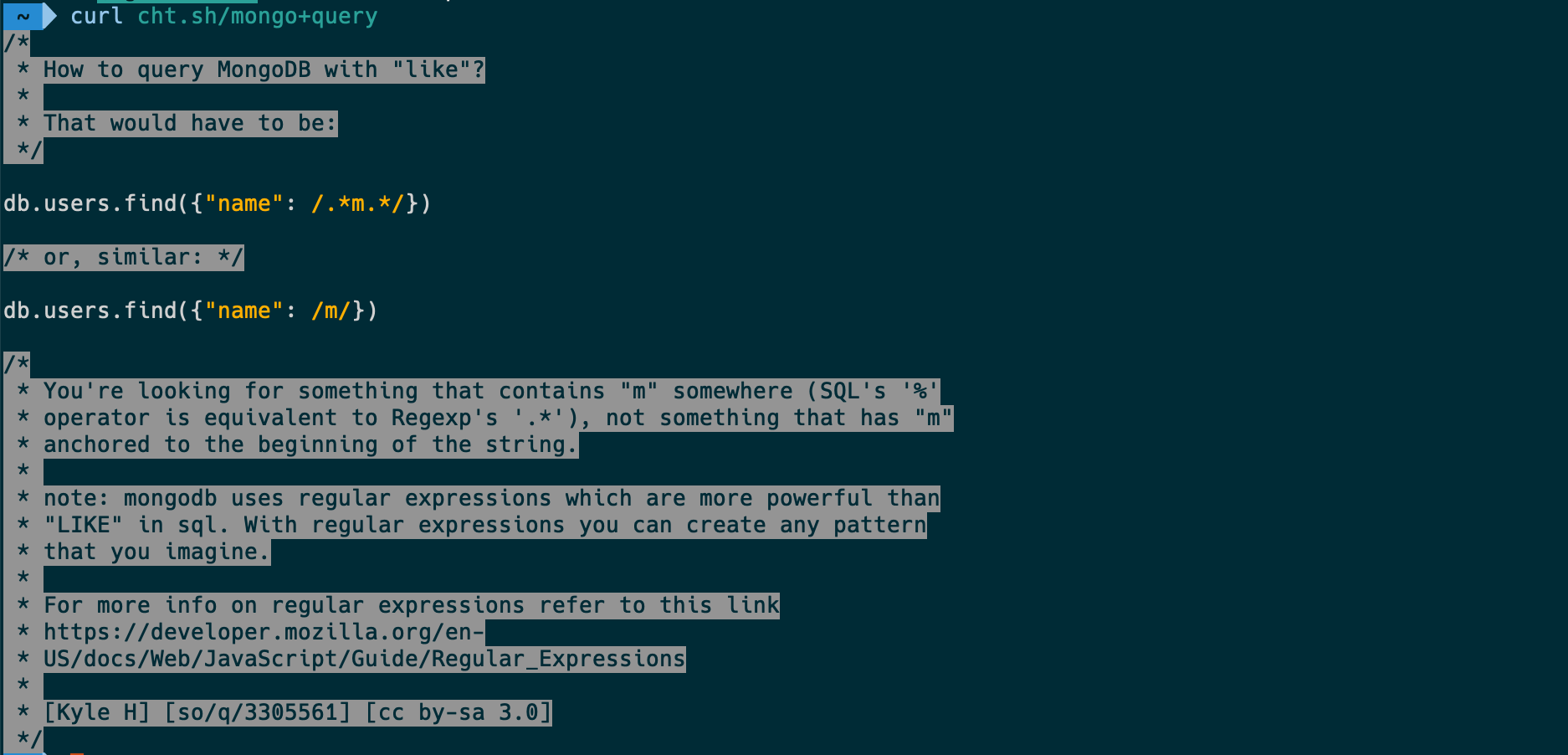
身為一個工程師,就是一天到晚在看不同的程式語言、不同的環境,偶爾這個專案用這個語言、那個專案用那個套件,常常會需要上網查該怎麼做才好。這次介紹的 cheatsheet,讓你可以不用離開 terminal 就查到想找的說明。

Movavi Video Converter 支援 180 種影片格式,有 Windows 和 Mac 兩種版本,除了簡單的影片轉檔外,這軟體也支援外掛字幕到影片中,更支援 AI 無損放大功能!

TDX運輸資料流通服務平臺,是交通部為落實智慧運輸政策而制定的資料整合服務平臺。平臺上可以取得「公共運輸整合資訊」,包含公車、火車、自行車等等資訊,也可以取得「即時路況與停車資訊」,例如高速公路路況、高速公路看板上的資訊、各縣市停車場剩餘車位數等等。TDX 平臺也提供了路段編碼、圖資定位等服務,例如輸入經緯度得到這個地點的路名、輸入地址取得經緯度服務等等,基本上所有跟交通有關的 API 服務都整合起來了。

Movavi Video Editor Plus 是一款新的影片剪輯軟體,不管你只是想要單純的影片剪接、上字幕,還是加上影片特效、濾鏡、綠幕去背,都可以使用這款軟體來製作影片。

現在安全性越來越講究了,很多網站都開放使用二步驟驗證,甚至可以使用實體的安全金鑰;而手機端許多也支援指紋認證,不需要一直輸入密碼就能安全登入。這篇文章會來討論這些東西大概是怎麼做的。

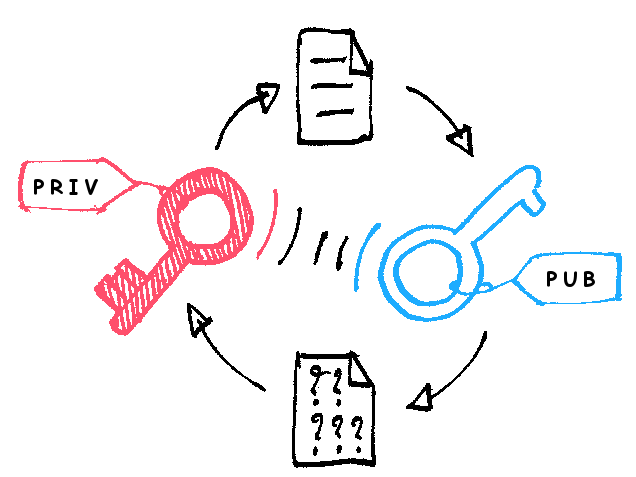
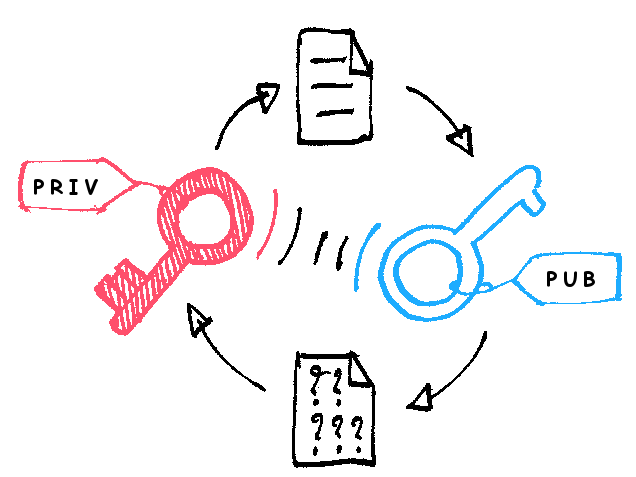
常聽到非對稱加密是用兩把鑰匙來做,但兩把鑰匙可以用一把來加密一把來解密,到底是什麼鎖可以做到這件事情?這篇文用簡單數學來告訴你這什麼邏輯。

Pygame 是個 Python 套件,除了可以用來做遊戲以外,還可以用來讀取搖桿的值。但是在樹莓派上沒接螢幕卻無法使用這個套件,這篇文章會說明怎麼解決。

不知不覺這部落格已經成立十年了,說實在好像沒寫什麼,又好像寫了很多東西。

總算是順利把第二次鐵人賽寫完了,今年寫得一團亂,差點就棄賽了。
顯示 12 篇,共 454 篇文章