
Web 視覺化(一):使用 Chart.js 輕鬆建立圖表
要有酷炫的動畫,還是要有酷炫的圖表?這一系列的 Web 視覺化教學並不會強調做視覺化(Data Visualization)時該強調哪些維度的資料、選什麼圖表才易讀,但會試圖找一些好上手的套件來做 Web 上的視覺化。
說到視覺化圖表,第一個應該會想到 d3.js,或是衍生出來的 c3.js、d3-plus.js 等等,但這邊將採用一支比較好上手的 Chart.js,內建動畫、文件好讀,基本上把資料調成對的格式就可以輕鬆建立圖表了。Chart.js 又內建很多基本的圖表:折線圖、長條圖、圓餅圖、雷達圖等等,能夠應對決大部分的需求。
如果你想畫一些風格不一樣的圖表,也可以嘗試看看 Chart.xkcd:畫出手寫漫畫風的圖表。
載入 Chart.js
首先要把 Chart.js 載入到網頁上,這邊從 cdnjs 載入目前的最新版。要使用時記得上官方網站或 cdn 看看有沒有更新的版本:
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.min.js"></script>
接著在 html 上新增一個 canvas,之後我們的圖表會畫在這個容器裡面。
<canvas id="chart" width="800" height="600"></canvas>
使用 Chart.js 繪製圖表
在這邊以長條圖為例,首先要先指定要把圖畫在剛剛的容器中,所以要先把容器選起來。通常推薦這樣使用:
var ctx = document.getElementById('chart').getContext('2d');
如果你使用 jQuery,也可以透過
$('#chart')把canvas選起來。
接著就可以開始畫圖了:
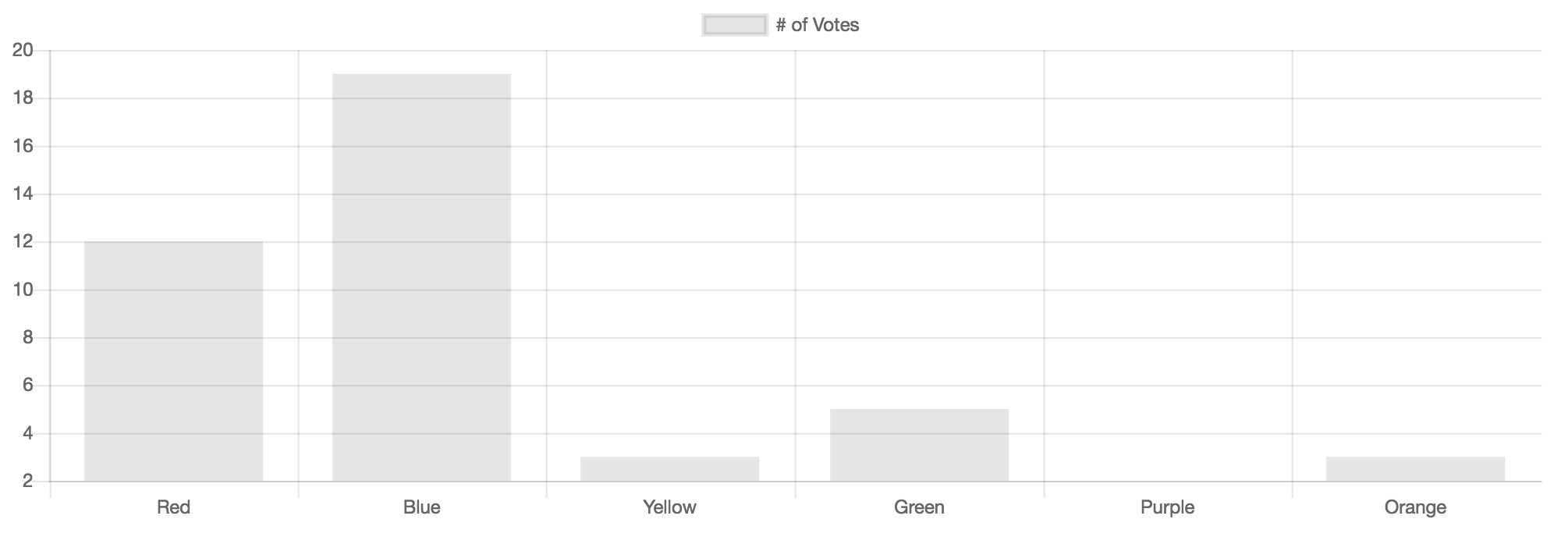
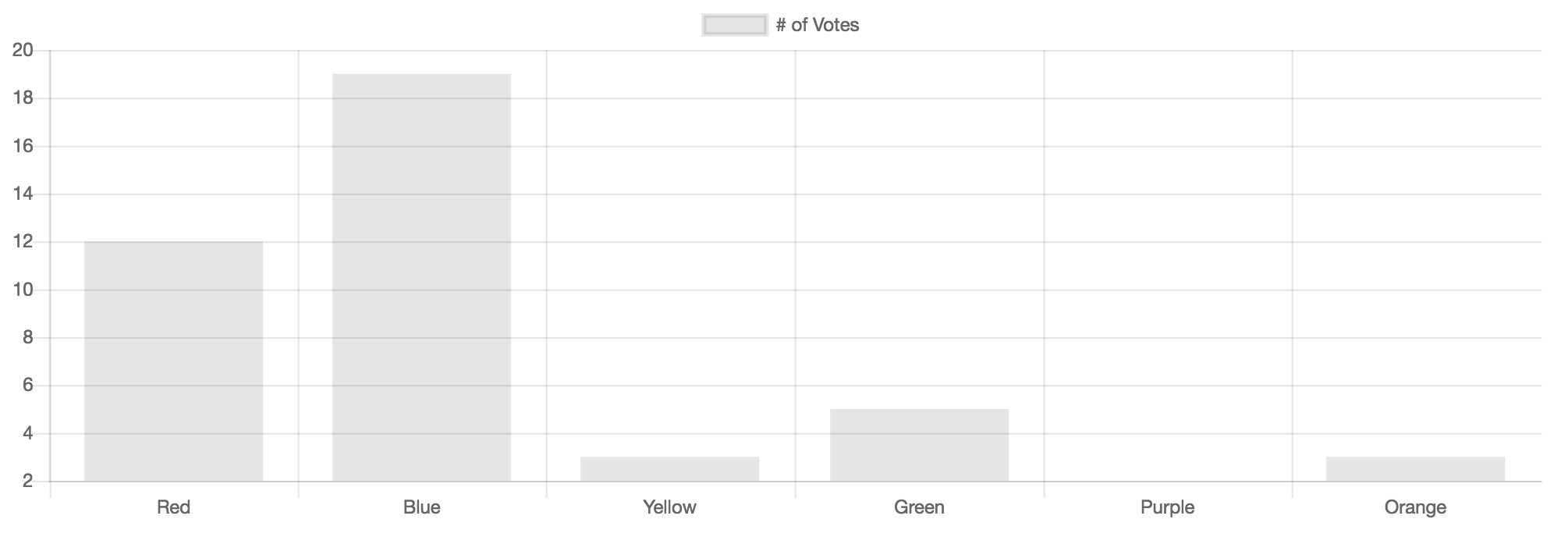
var chart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3]
}]
}
});
type 是圖表類型,如果要改成圓餅圖,只要換成 pie 就可以了;而 labels 則是項目的標籤、資料則是以陣列形式放在 data.datasets.data 裡面。

在圖表加入顏色
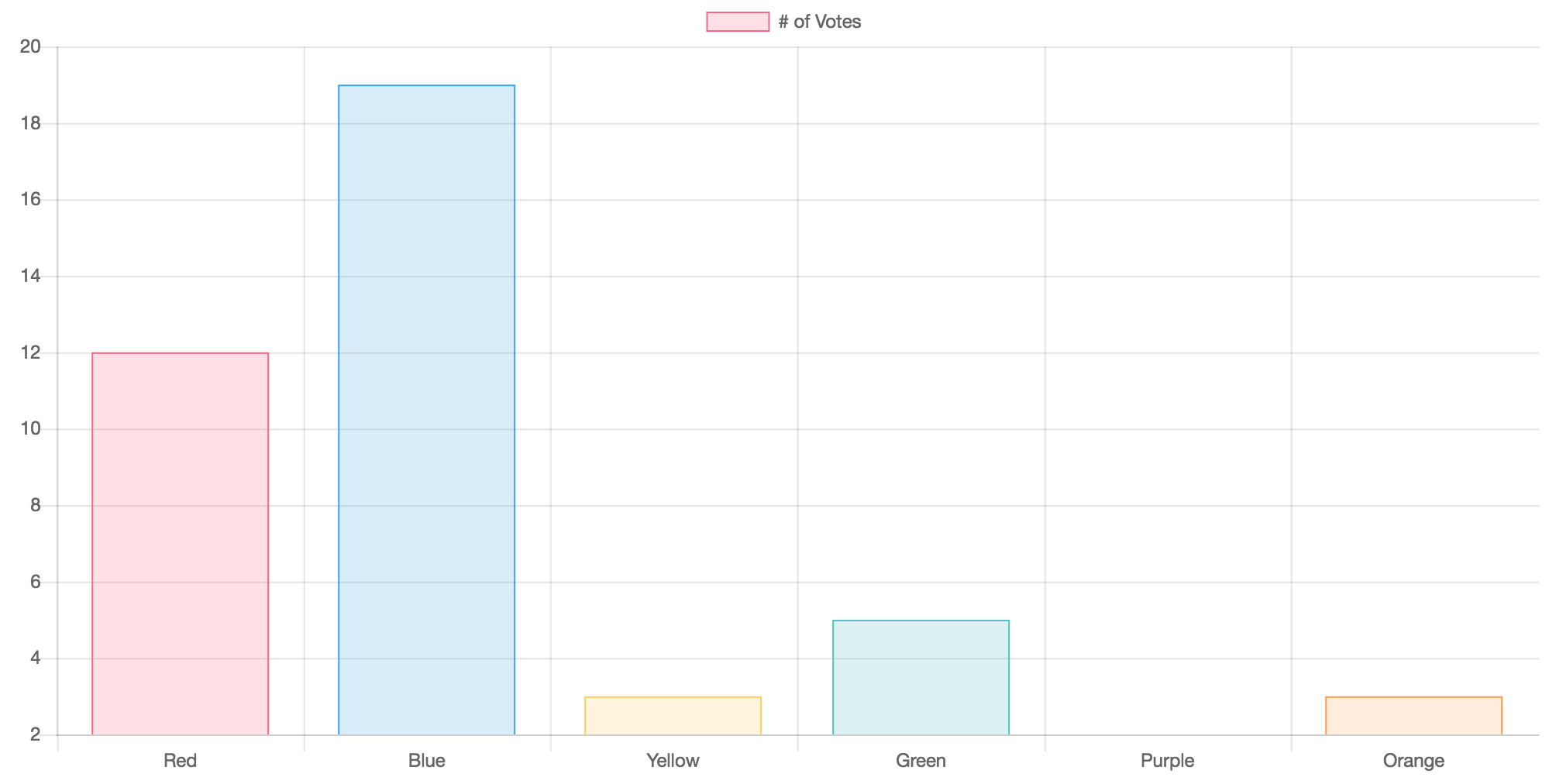
畫到這邊可能會覺得圖表有點單調,不過我們可以在參數裡面加上 backgroundColor 和 borderColor,甚至是 borderWidth 線條寬度,就能畫出彩色的圖表:
var chart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
}
});

結語
到這邊就能畫出基本圖表了,在 官方網站的範例中 可以看到各種不同的圖表。如果找不到資料可以用的話,建議可以搭配 政府開放資料 來做練習,更可以試著用 ajax、fetch 等方式來把資料抓下來使用。
最後還是要強調,Chart.js 的文件算非常好讀了,建議可以練習閱讀它的文件,之後會練習寫其他新套件會好上手許多:Chart.js - Chart.js documentation
Web 視覺化 目錄
- Web 視覺化(一):使用 Chart.js 輕鬆建立圖表
- Web 視覺化(二):使用 Google Maps JS API 建立地圖
- Web 視覺化(三):在 Google Maps 中加入行政區邊界
- Web 視覺化(四):建立 OpenStreetMap 地圖
- 待續......