
部落格文章
Chart.xkcd:畫出手寫漫畫風的圖表
作者 Noob
2 分鐘閱讀 平常要畫圖表的時候,應該會使用開源的 Chart.js 來畫互動式圖表。但是在跟大家長的一樣的圖表、或是自己加 CSS 之間做取捨,或許可以考慮用 Chart.xkcd 來畫出卡通樣式、手寫風的圖表。
xkcd 是個「關於浪漫、諷刺、數學和語言的網路漫畫」。大多都是簡單的火柴人,裡面有很多諷刺工程師的梗。下圖是名為 Automation 的 xkcd 漫畫。
Chart.xkcd 的用法用起來和 Chart.js 很像,如果你之前有用過的話,上手應該會相當容易。
載入 Chart.xkcd
首先要載入 Chart.xkcd 的 script。我撰寫這篇文章的當下版本是 1.0.1,可以到網站上看看他的最新版本是多少。
<script src="https://github.com/timqian/chart.xkcd/releases/download/1.0.1/chart.xkcd.js"></script>
接著在 html 上新增一個 svg 容器,之後我們的圖表會畫在這個容器裡面。
<svg id="chart"></svg>
使用 Chart.xkcd 繪製圖表
因為我們要把圖繪製在剛剛的容器中,所以我們要先把容器選起來:
const svg = document.getElementById('chart');
接著就可以開始畫圖了,這邊以長條圖為例:
const chart = new chartXkcd.Bar(svg, {
data: {
labels:['github stars', 'patrons'],
datasets: [{
data: [100, 9],
}]
},
});
畫出來大概會長這樣:
點擊在 CodePen 上查看 @NoobTW 的 Chart.xkcd - Bar
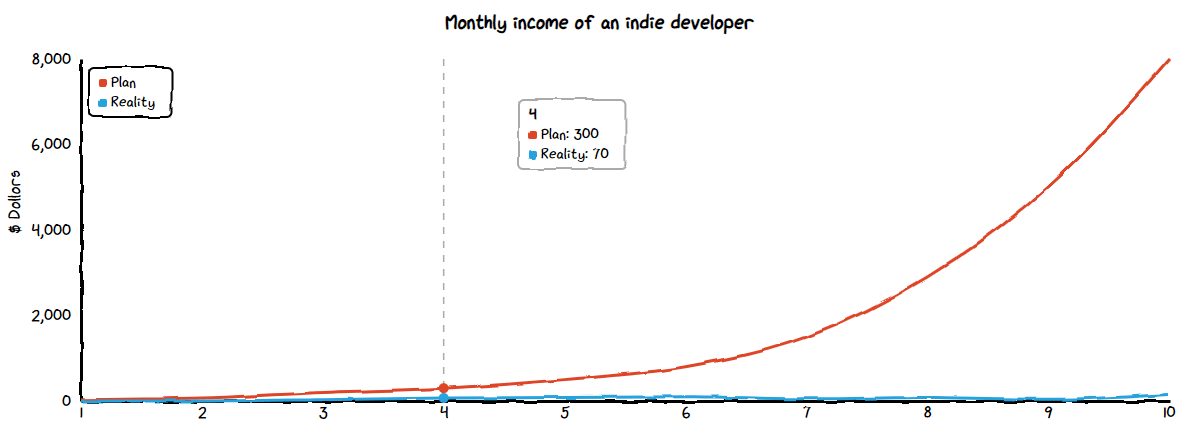
只要把 chartXkcd.Bar 改成 chartXkcd.Line 就可以畫折線圖,例如:
const chart = new chartXkcd.Bar(svg, {
title: 'Monthly income of an indie developer',
xLabel: 'Month',
yLabel: '$ Dollors',
data: {
labels:['1', '2', '3', '4', '5', '6','7', '8', '9', '10'],
datasets: [{
label: 'Plan',
data: [30, 70, 200, 300, 500 ,800, 1500, 2900, 5000, 8000],
}, {
label: 'Reality',
data: [0, 1, 30, 70, 80, 100, 50, 80, 40, 150],
}]
},
});
點擊在 CodePen 上查看 @NoobTW 的 Chart.xkcd - Bar
更可以畫圓餅圖:
const chart = new chartXkcd.Pie(svg, {
title: 'What Tim made of',
data: {
labels:[ 'a', 'b', 'e', 'f', 'g'],
datasets: [{
data: [500, 200, 80, 90, 100,],
}]
},
});
點擊在 CodePen 上查看 @NoobTW 的 Chart.xkcd - Bar
