
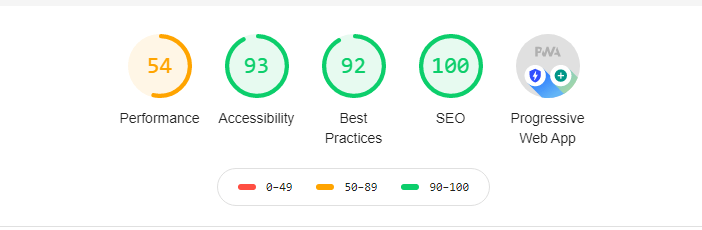
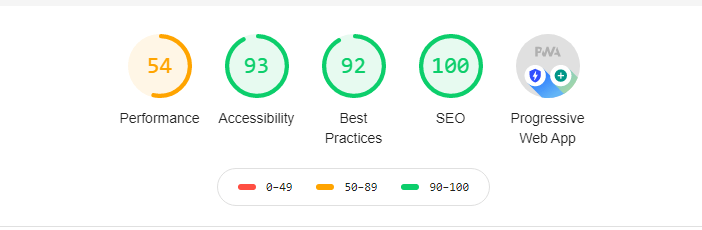
透過 Lighthouse 檢查是否符合 PWA 標準
到今天應該已經可以順利寫出一個 PWA 了。不過為了避免釋出後使用者無法安裝的窘境,可以用 Lighthouse 來檢查是否達到 PWA 的標準。
6 篇文章

到今天應該已經可以順利寫出一個 PWA 了。不過為了避免釋出後使用者無法安裝的窘境,可以用 Lighthouse 來檢查是否達到 PWA 的標準。

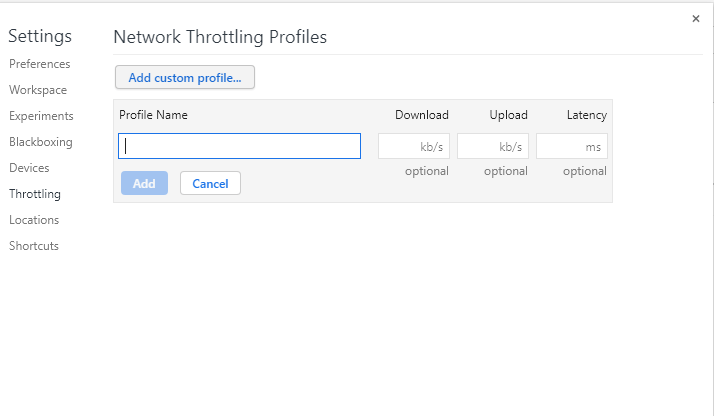
PWA 既然要在各種裝置上使用,又要在沒有網路也能用,肯定是要經過各種環境測試的。不過你不需要拿出手機或一直切網路,不管你是用 Chromebook 還是桌上型電腦,只要你有 Google Chrome 就可以測試螢幕大小和網路速度。

在疫情期間大家都開始推便宜的 Chromebook,有越來越多不同廠商的機器可以選擇,不到一萬塊就能買一部精美的 Chromebook 了。究竟 Chromebook 除了拿來上網、做遠距教學以外還能幹嘛?

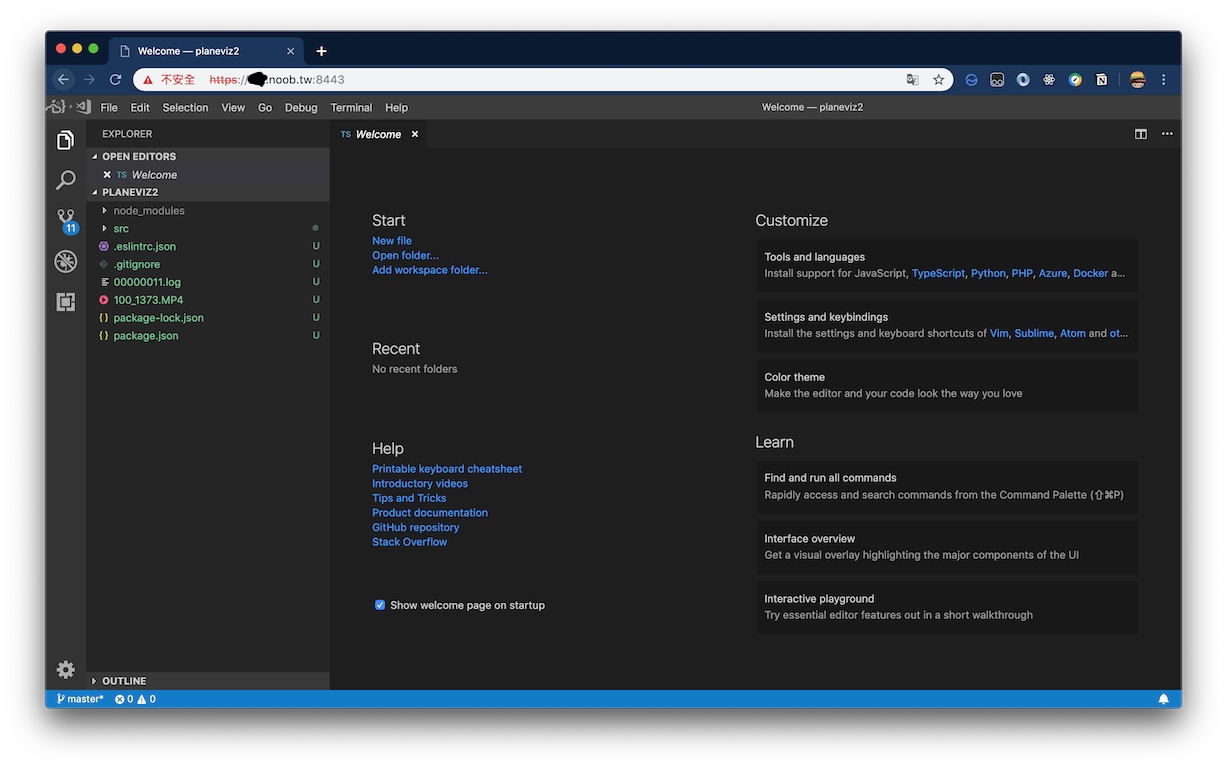
Code-server 可以讓你在伺服器上建立一個 Visual Studio Code 環境,並讓你在遠端使用瀏覽器連線進去使用。

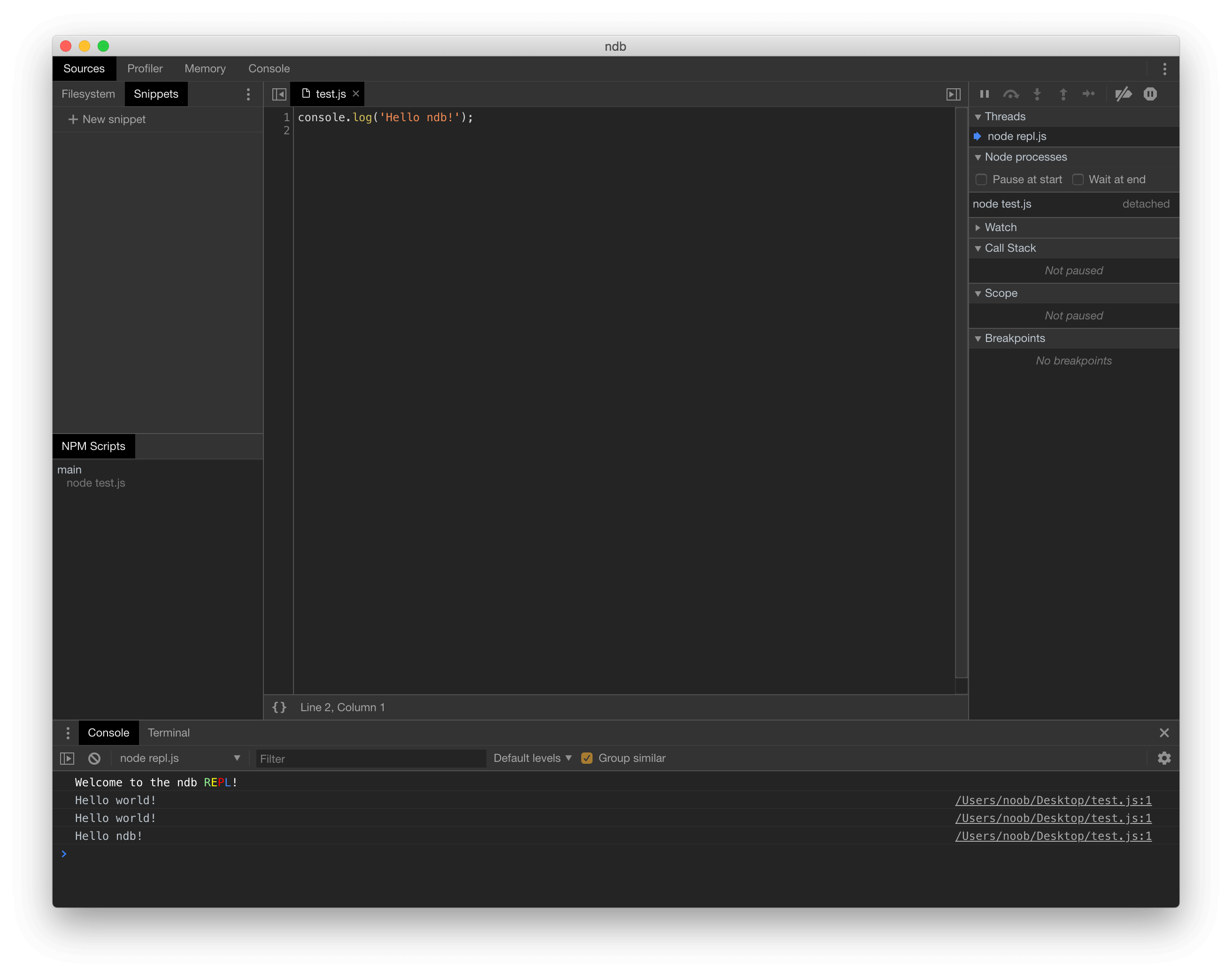
ndb 是最近 GoogleChromeLabs 開源的一個套件,讓你能夠在 DevTools 上除錯 Node.js。

雖然已經買了 Spotify,但偶爾還是會有一些歌曲是沒有在 Spotify 上架的,因此偶爾還是會想要在 YouTube 上聽音樂。這時電話來了,習慣性的按下鍵盤上的暫停鍵,卻發現音樂沒有停下來?沒關係,Streamkeys 可以讓你的媒體控制鍵(Media Keys)在瀏覽器上恢復運作。 Streamkeys 是個 Chrome 擴充功能,可以將你的媒體控制鍵轉送到多個音樂網站,例如:YouTube、Yandex、Spotify Web Player、SoundCloud、Sony Music Unlimited、LastFM、Google Play Music、BBC Radio、Amazon Cloud Player……等等,幾乎大部分的想的到的網站都有支援了。 支援多個音樂網站,隨時可以啟用停用、或是設定優先權。要是有目前不支持的也可以到官網的表單上回報。 要是鍵盤上沒有媒體控制鍵,也支援自訂熱鍵來控制音樂。 下載 Streamkeys * 官方網站 * Chrome Web Store