
前端開發的三個好工具:該怎麼 Debug、上線要放哪?
每次寫前端的時候都是用直接點兩下 html 檔案,用瀏覽器開啟嗎?寫完之後都不知道要丟到哪個空間嗎?這邊提供我平常寫前端會用到的幾個工具。
Visual Studio Code
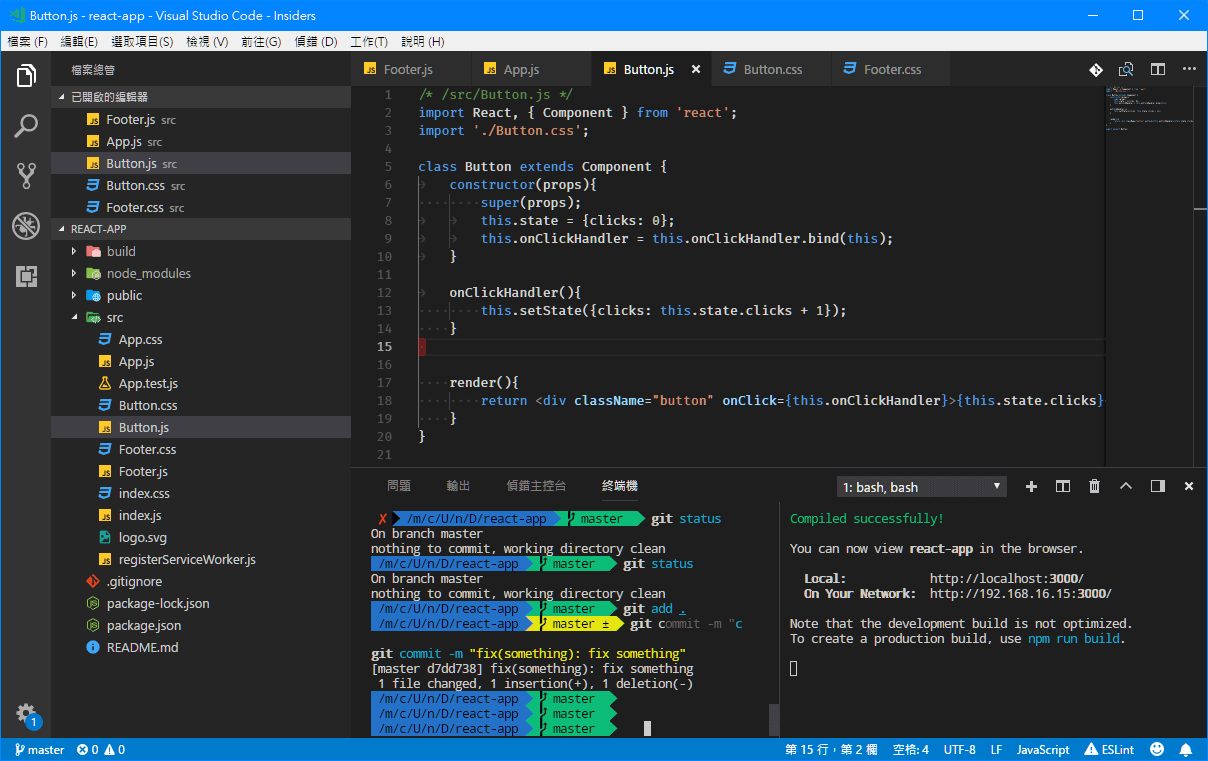
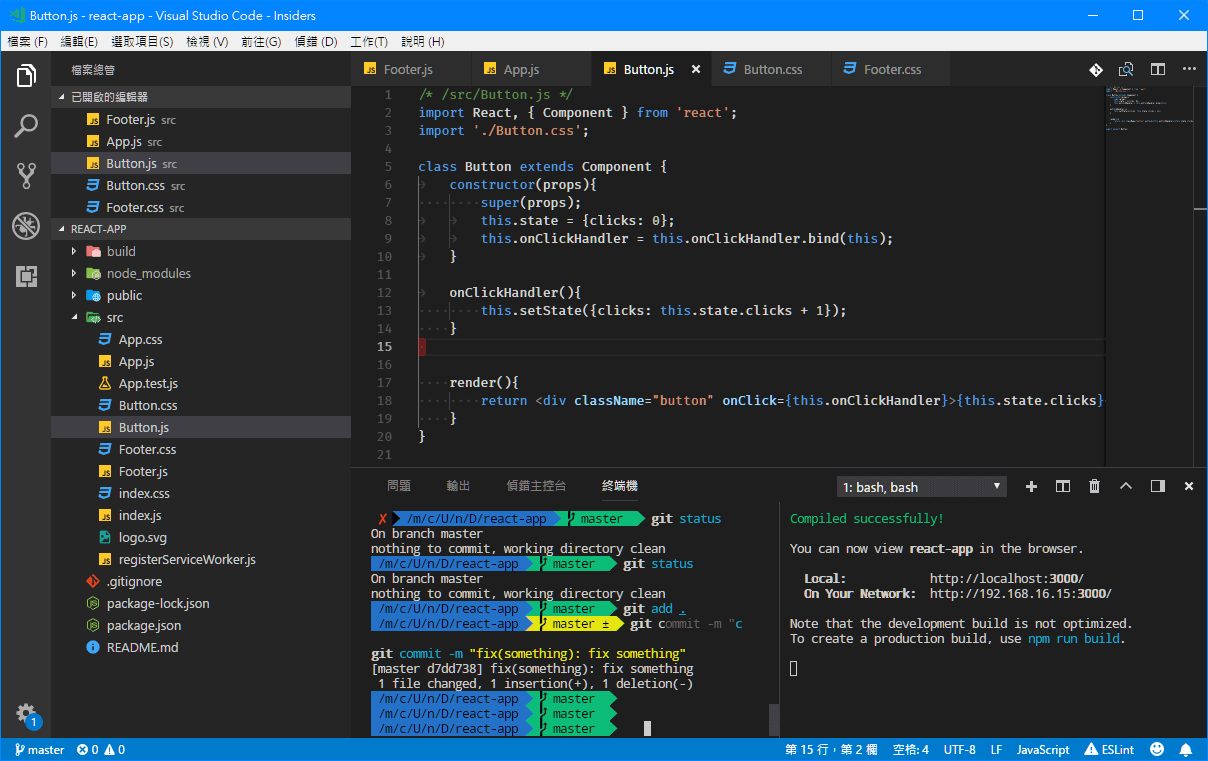
早年用過 Notepad++ 和 Sublime Text 3,現在我都用 Visual Studio Code 來打 code。左邊帶有 Git 的 GUI 可以用,下方更直接整合了終端機,平常可以直接分割成兩個畫面:一個用來 git commit、一個用來看 browser-sync 的 log。
而且 Visual Studio Code 又有一堆擴充功能可以用:像是直接幫你找 cdnjs 的套件、或是幫你找出多餘空白的擴充功能等等。
其實 VS Code 帶了很多偵錯的工具,要是善加利用的話,可以直接在這邊觀察 JS 變數呢!

Visual Studio Code 是個跨平臺的開源軟體,不管在 Windows、Linux 還是 macOS 都可以使用。
Browsersync
如果你還是雙擊 html 檔案用瀏覽器打開,某些效果可能會跑不出來(某些東西一定要在 http:// 開頭才有用, file:// 開頭會跑不出來);如果你早年寫過 PHP 之類的後端程式,你可能會把安裝個 apache2,然後把東西移到 www 資料夾或 htdocs 資料夾下。
然而就算你有了伺服器,你每次寫完檔案存檔,你還是得切回瀏覽器重新整理。
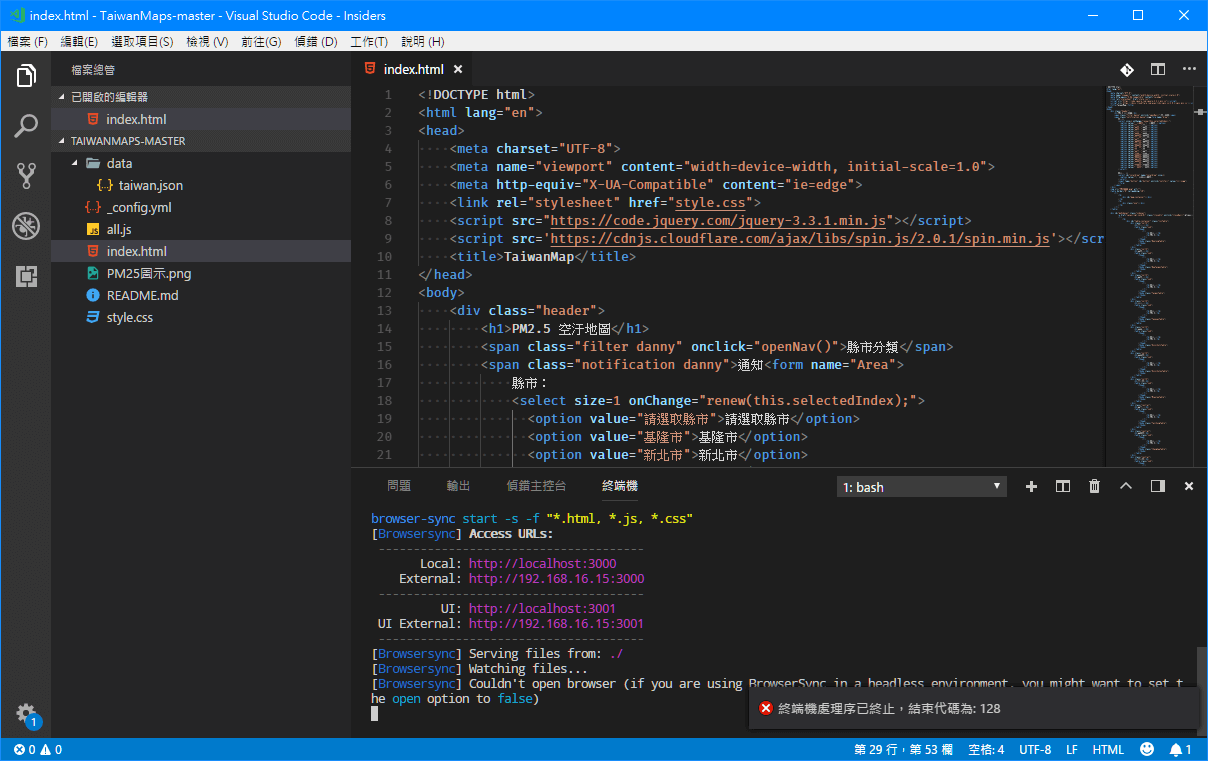
Browsersync 這東西可以把你的目前資料夾開成一個 HTTP 伺服器,而且還支援 Hot reload。也就是說,當你改完某個檔案,存檔以後瀏覽器就會自動重新整理!(如果你改的是 CSS,它甚至可以不用重新整理就展示效果)
Browsersync 是個 npm 套件,假設你有安裝 Node.js 環境的話,可以直接:
npm install --global browser-sync
之後就可以用 Browsersync 開一個 HTTP 伺服器:
browser-sync start -s -f "*.html, js/*.js, css/*.css"
這樣就會自動打開一個瀏覽器視窗,當你更改檔案的時候就可以自動重新整理;有雙螢幕的話更方便呢!如果想知道 Browsersync 更進階的用法,可以到 官方文件 去看看。

GitHub Pages
最後東西上線應該放在哪裡呢?如果你沒有適當的空間,或是只是想進行簡單的 Demo,那把東西放到 GitHub Pages 上是一個好選擇。
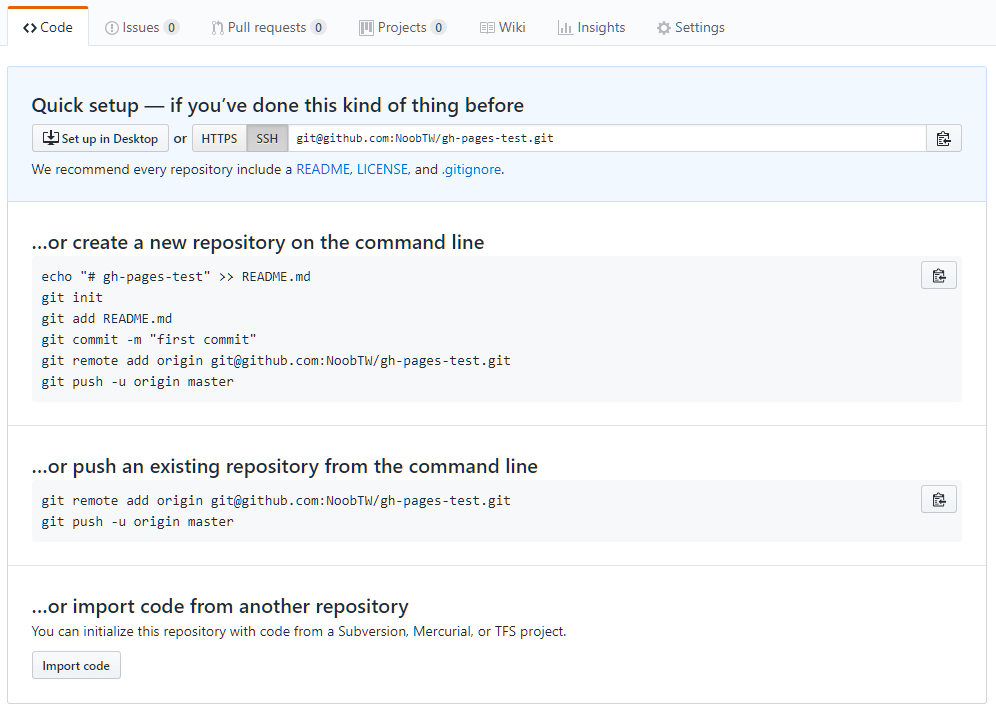
如果你熟悉 Git 的話,你應該本來就會有一個 GitHub Repository 了。如果你不熟悉的話,可以到 GitHub 上開一個新的 Repository,它會教你怎麼把東西打包上傳。

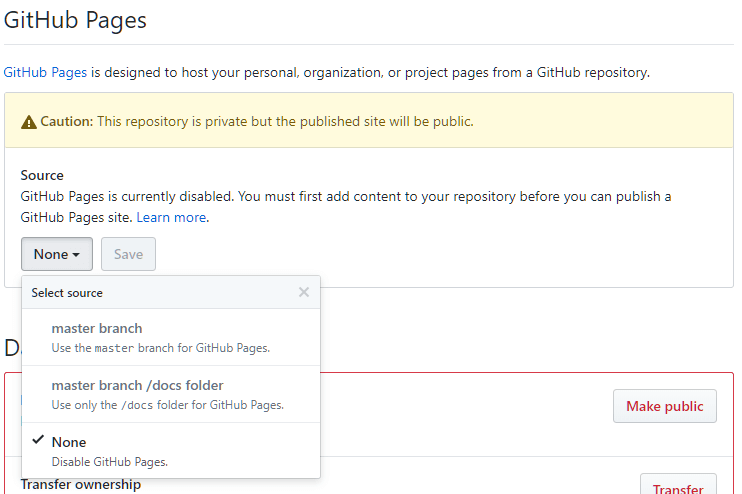
接著點開專案設定,拉到下面的 GitHub Pages。如果沒有其他需求的話,可以直接選 master branch 並按下 Save。

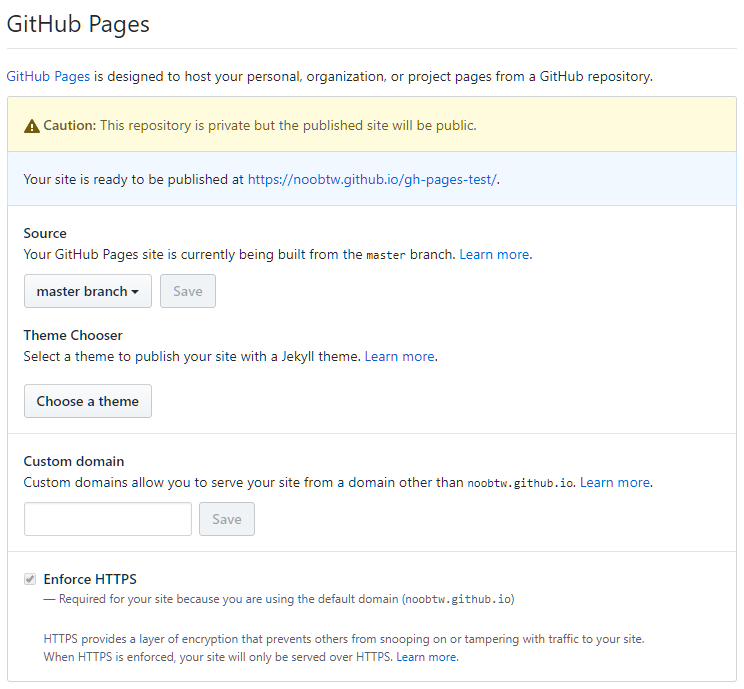
之後就會看到東西上線,並有一個公開的 URL 可以供別人瀏覽囉。如果有特殊需求,也可以在這邊綁定自己的 domain。

像是之前的 高雄市 1999 市政儀表板 其實也是掛在 GitHub Pages 上呢!
你還有什麼推薦的工具嗎?