
高雄市 1999 市政儀表板:用 Open1999 開放資料做視覺化
高雄市的 Open1999 開放資料算是很友善的了,不僅有 API 可以拿 JSON 欄位,也支援 https 請求。最近參加了高市府(2018)的比賽,把 1999 的派工資料做了一些整理:先是透過分析歷史資料做文字分析,並預測這件事情的受理單位應該是哪個局處;再把開放資料做了一些視覺化應用,即時呈現這些資料。
這篇先講視覺化怎麼做好了,過幾天再補派工資料分析的作法。
首先透過 Open1999派工受理案件歷史(history)資料 這個資料集提供的 API 去取得資料(每 30 秒取得一次最新資料),接著再透過不同套件去處理資料。
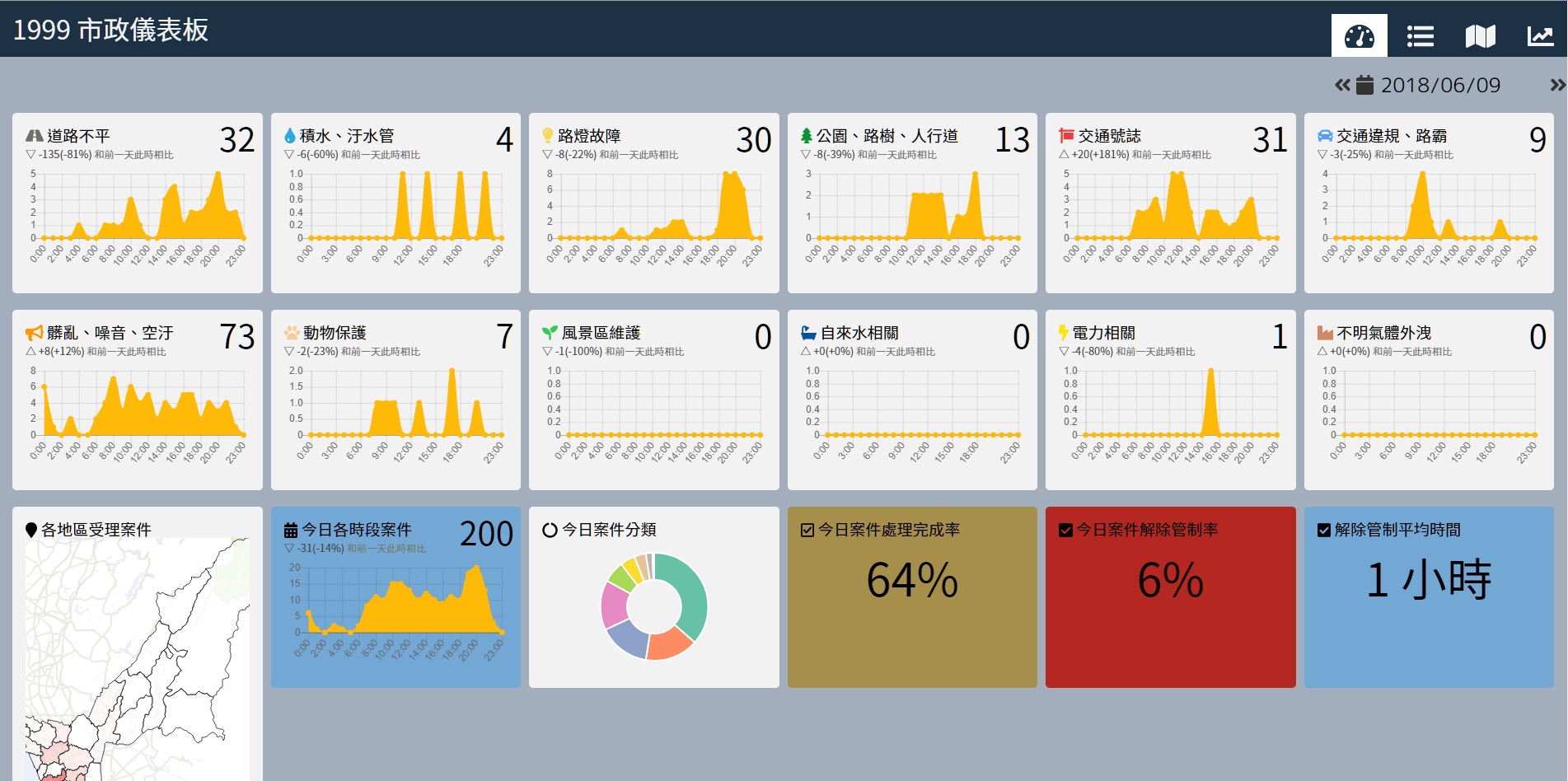
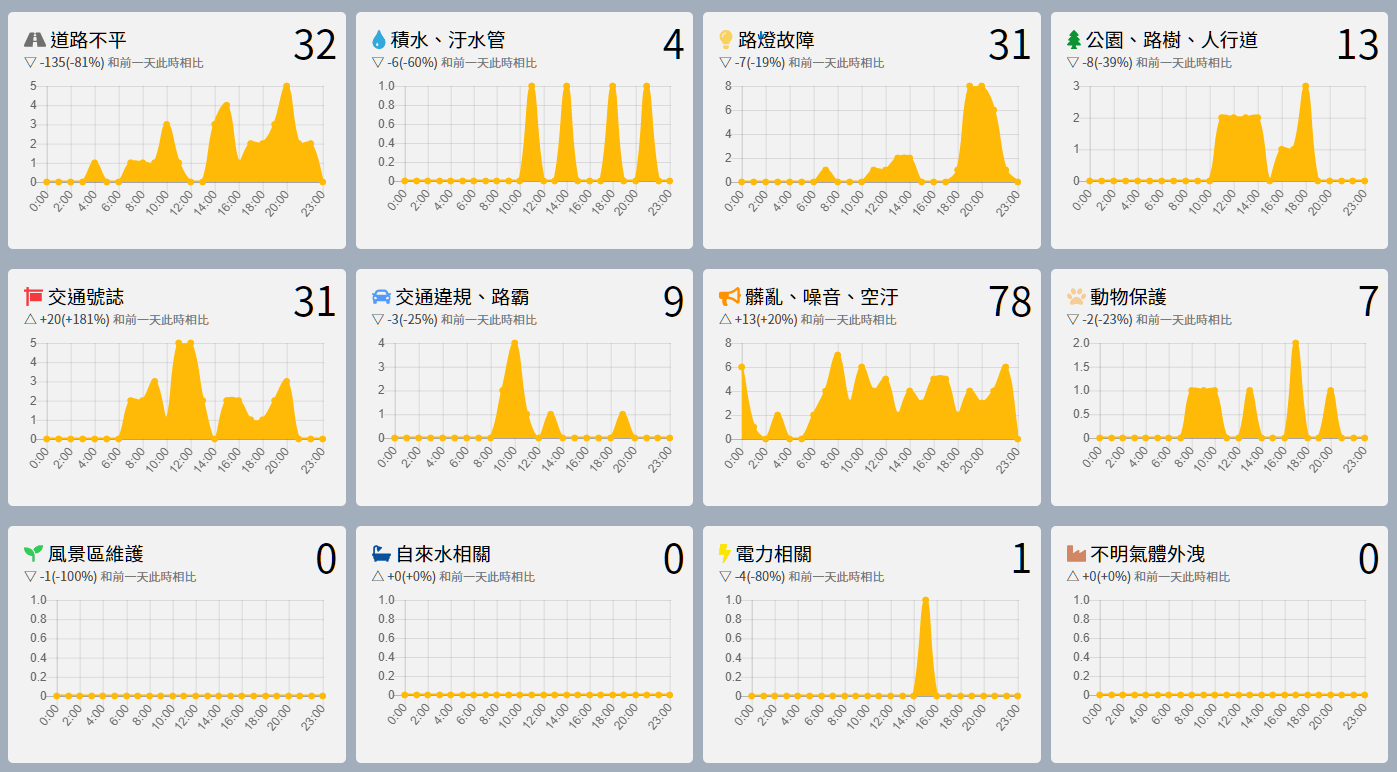
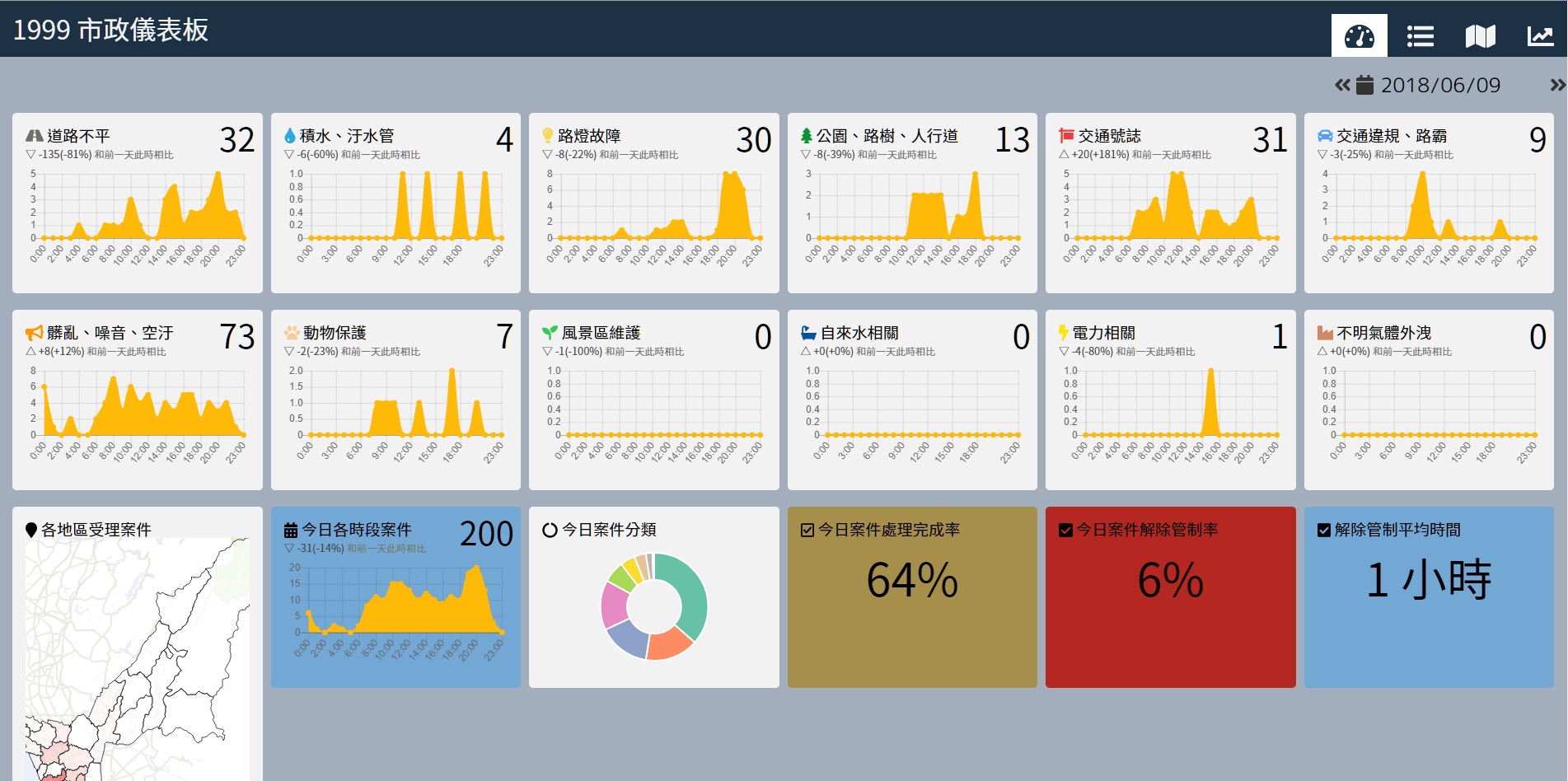
市政儀表板
這個部分是先把資料透過 informDesc 欄位分成十二個分類(分類依據是用 高雄一指通 App 內的分類)、以及 24 個小時,接著再用 Chart.js 的 Line Chart 畫出來。

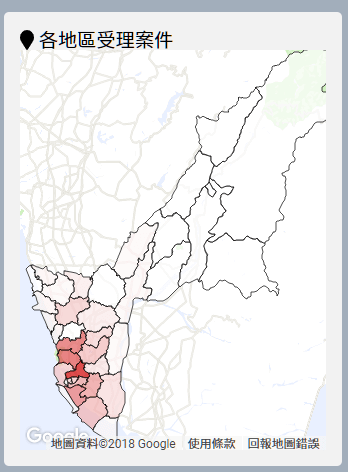
而下方的則是先整理出各個行政區的案件數(資料及內的 zipName),並透過 Google Maps 和開放資料集的行政區圖畫出高雄市的各行政區,把案件數量做成熱區圖。(後來改用 OpenStreetMap)

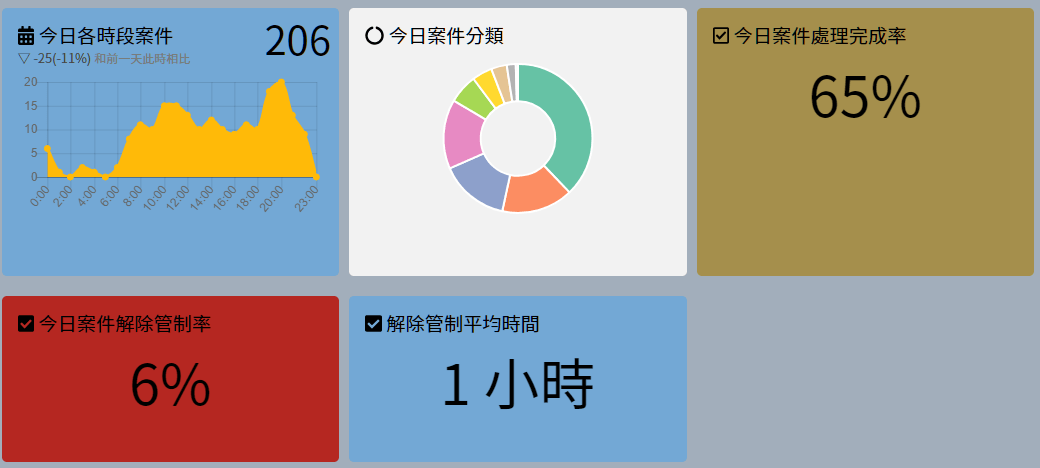
再來就是分時、分區處理畫折線圖和圓餅圖,並透過資料集內的 status 算出案件的處理完成率、解除管制率和平均處理時間。

這一頁做得像好幾張卡片,其實是透過 CSS 的 grid 做到的。

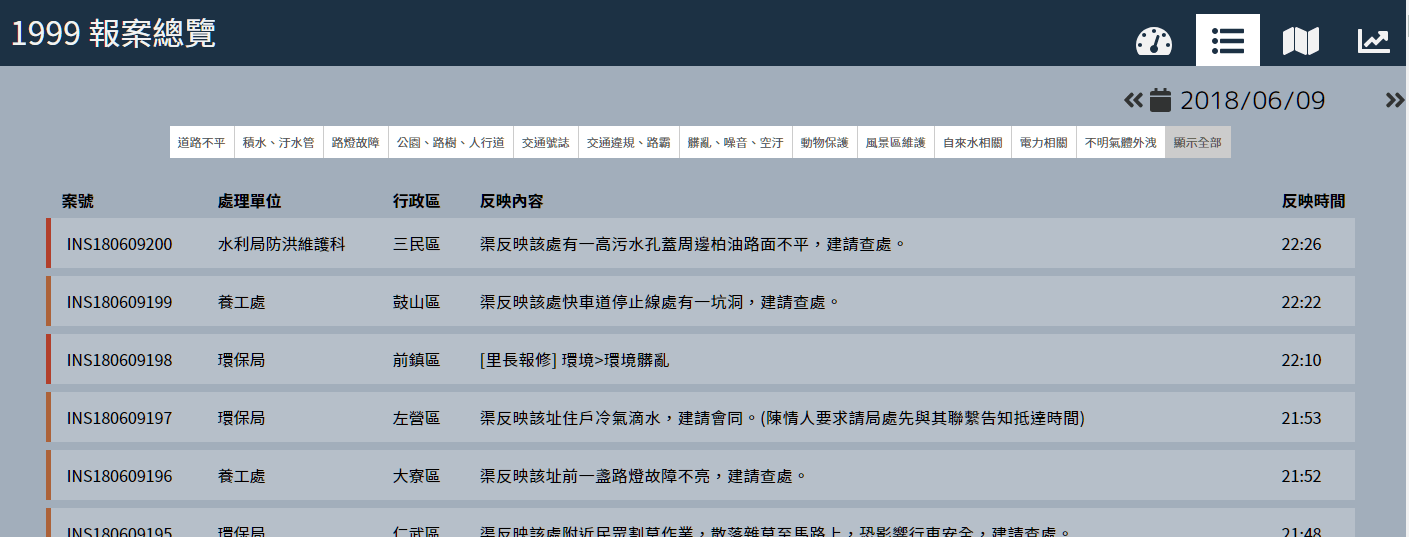
報案總覽
報案總覽其實就是表格,從資料集中挑出一些比較重要的欄位把它列出來而已。每個 <tr> 最左邊的顏色,則是透過不同顏色呈現不同階段的 status,其中紅色是尚未處理、綠色是解除管制。

上方做了一條十二個分類的按鈕,透過 filter 功能篩選出屬於某個類別的事件。

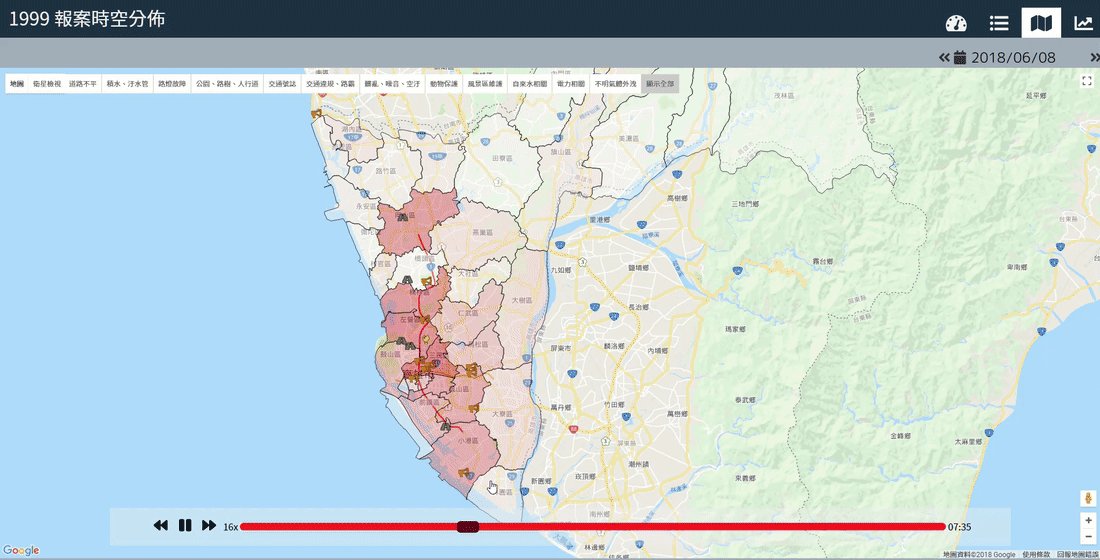
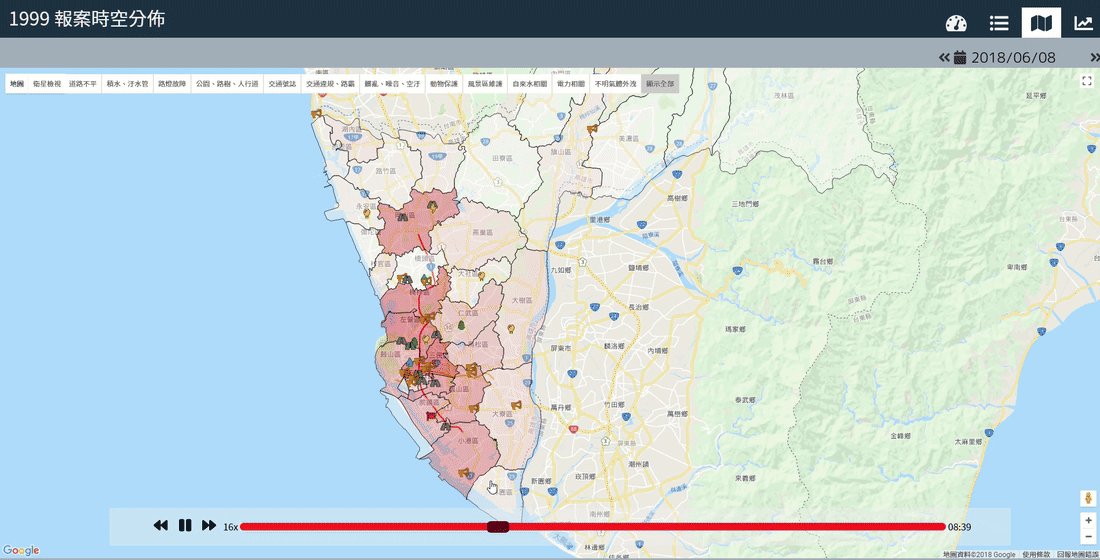
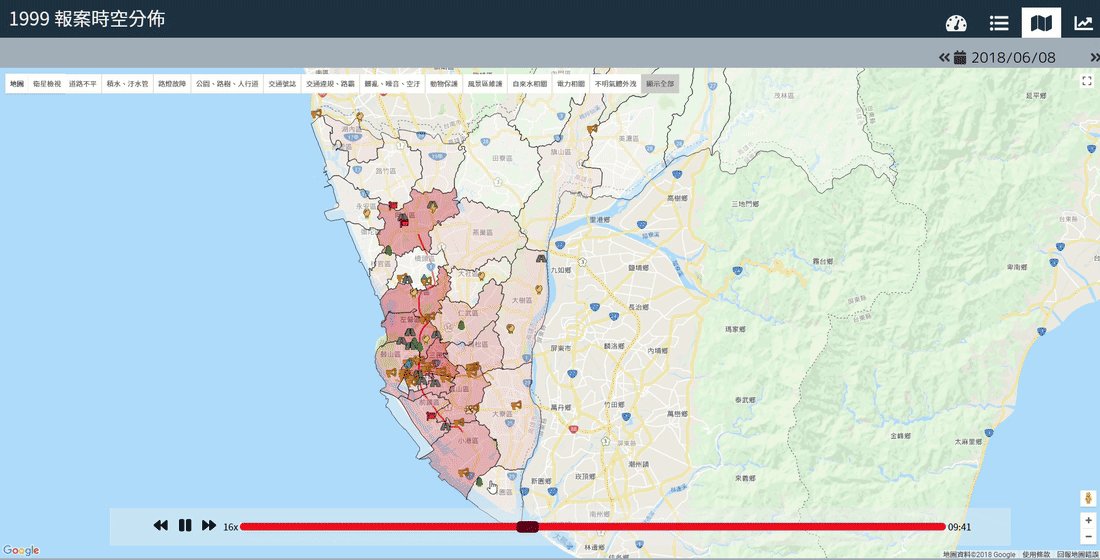
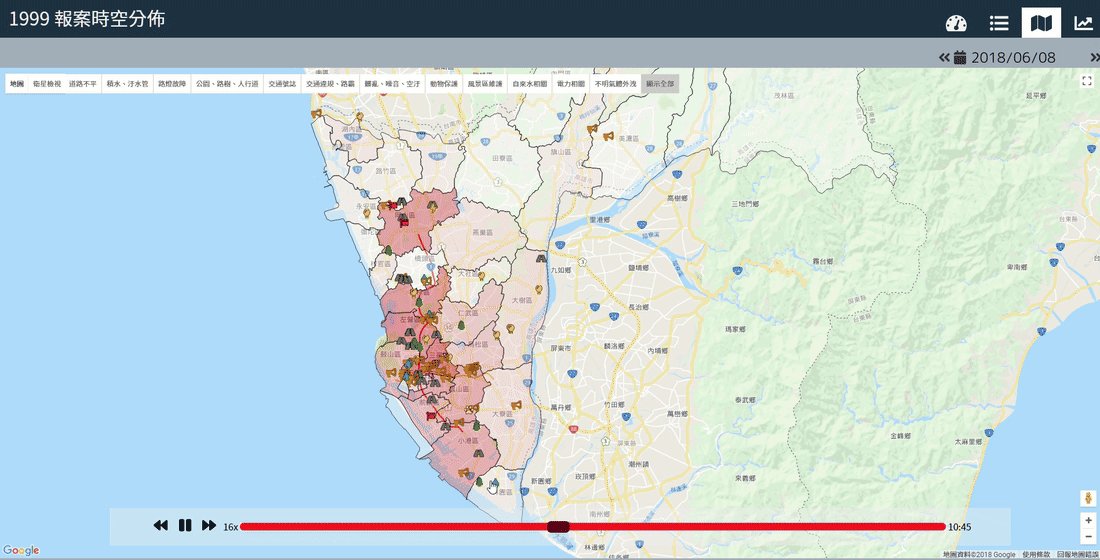
報案時空分佈圖
這頁是滿版的 Google Maps,畢竟資料及內有提供經緯度,我們將 FontAwesome 的圖示(加過顏色)透過 Google Maps 中的 做出的地標放在地圖上。(後來改用 OpenStreetMap)MarkerImage
後來又透過時間資料,做出了一個時間軸和播放功能,可以看出事件是以什麼順序出現在地圖上的哪個地方。

不過這邊做的比較趕,時間軸和類別篩選是會衝突的。目前沒辦法選一個類別播放時間軸。
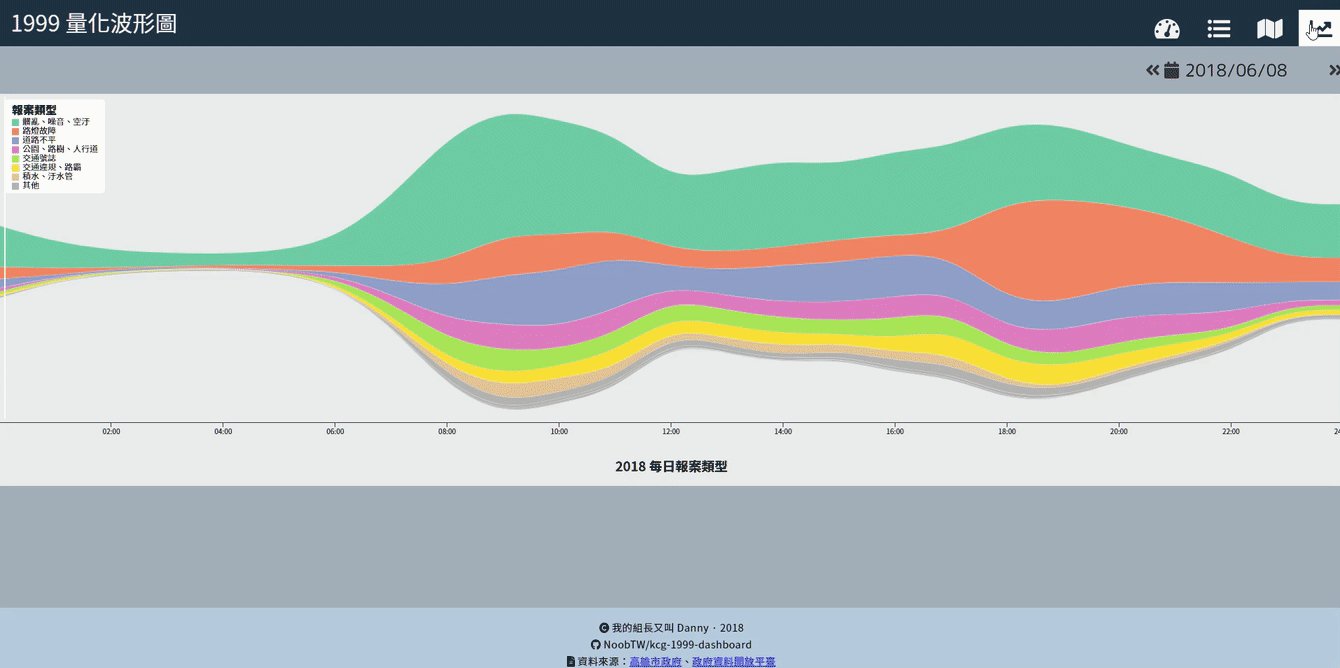
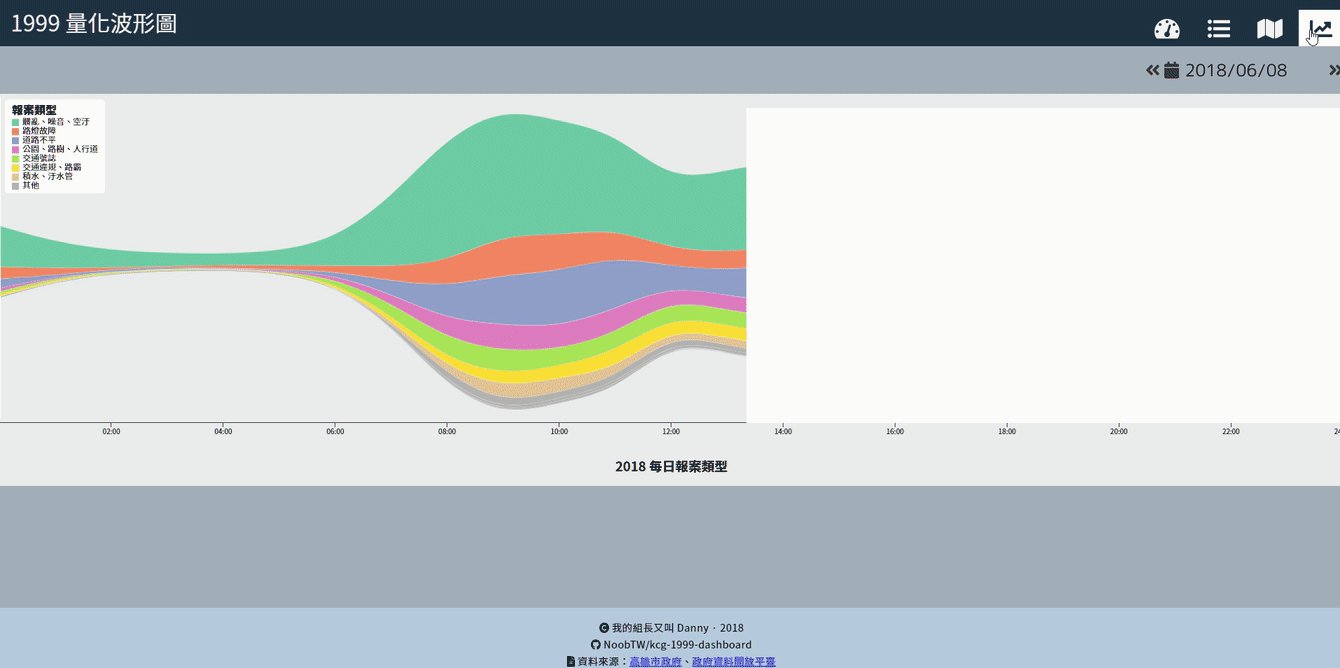
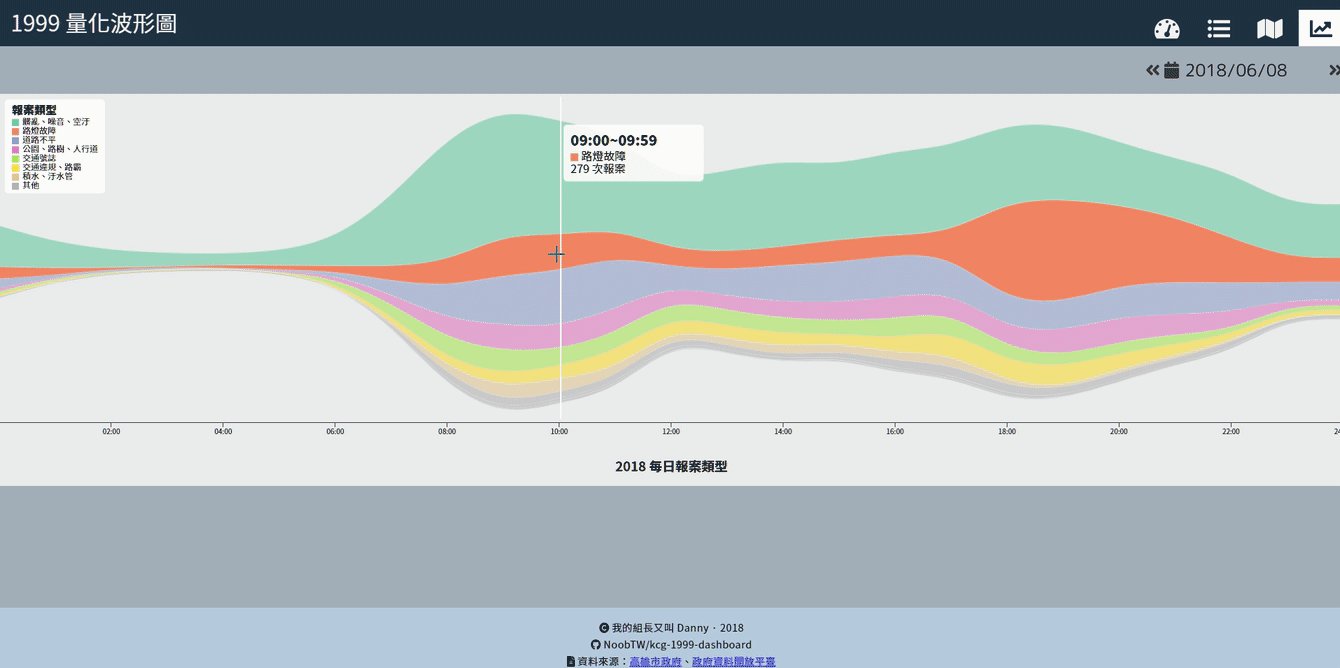
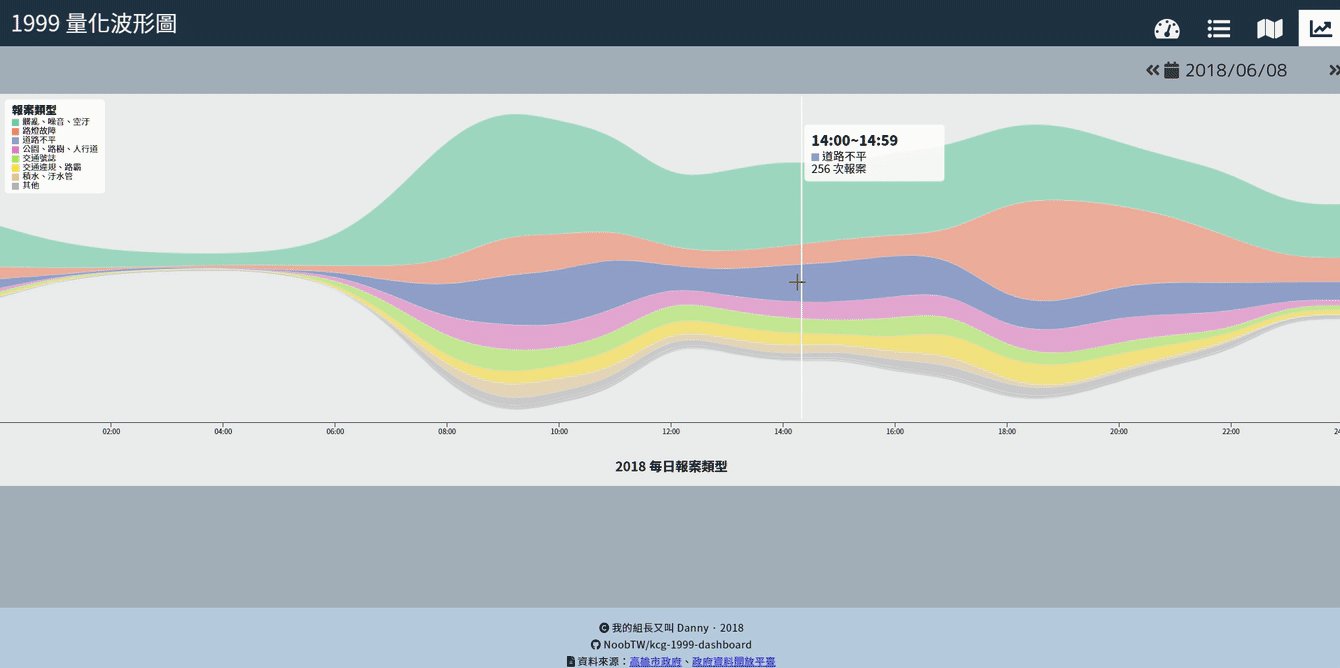
報案類型量化波形圖
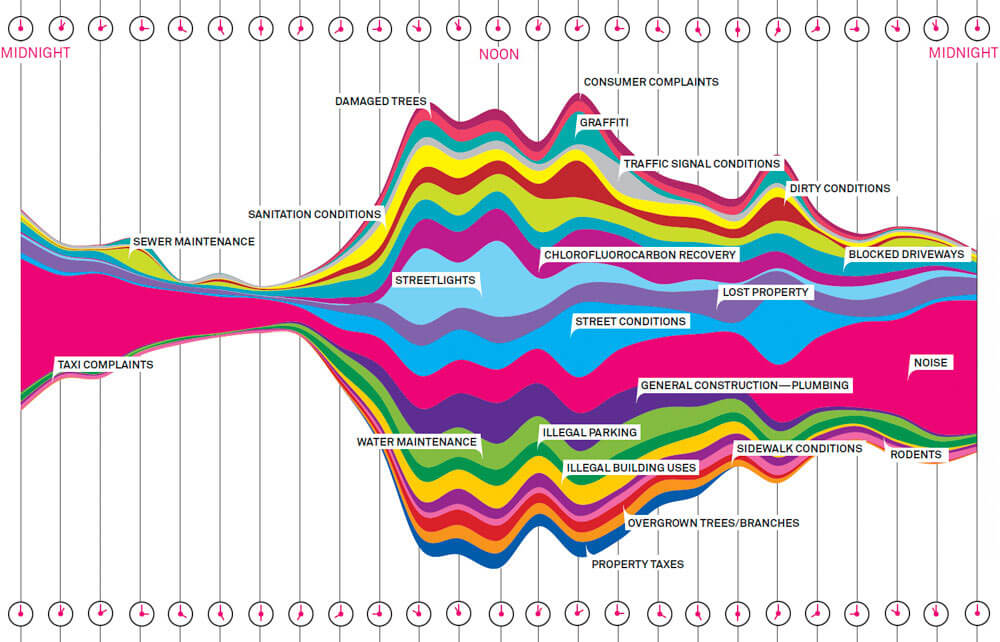
這裡則是模仿紐約 311 的圖,我們整理近四個月的歷史資料,算出各個時間、各種案件出現的數量,並畫出量化波形圖(Streamgraph)。
原本紐約 311 的圖:

我們做出來的 Streamgraph:

畫這個圖也是一波三折,嘗試過 Streamgraph.js 和 Chart.Streamgraph 等等,都沒辦法畫出很理想的圖(技術問題);後來是找 人家寫好的 d3.js 下去改,所以原本要整理當日波形圖的後來也沒做完 XD (後來改成過去 7 日的報案類型 XD)
結語
這次拿 1999 即時資料來做視覺化,剛好也把之前的視覺化教學都用上;這資料還算欄位挺多的,該有的資料都有,可惜不提供 CORS 請求,還另外用 proxy 去處理資料。
然後這次的成品在這裡:https://1999.noob.tw。
下一篇文章再來講我們如何處理 Open1999 的歷史資料,並做成分案系統的模組。