
API 實作(三):以 Postman 測試 API
寫完 API 以後,要怎麼確定 API 是符合文件、符合預期的呢?除了用瀏覽器寫表單慢慢測、或是用 curl 工具測試以外,還有更直覺簡單的方法:Postman。
用瀏覽器檢查 API 的可能性?
用瀏覽器可以直接去檢查 GET 請求,但是欄位不好帶、更難去操作 HTTP header 區塊。POST 請求必須要特定寫一個表單才能送,一樣會有 HTTP header 區塊的問題。PUT、PATCH 和 DELETE 就更不用說了,瀏覽器是沒辦法直接處理這種事情的。
你可能會想到,你寫 API 就是為了給 Ajax、fetch、axios 等套件、方法使用,所以你可以直接寫一支 JS 程式去撰寫 Client side 程式碼來測試 API。請注意:我相當鼓勵這種方法。這其實就是所謂的 Test-Driven Development(TDD),先寫 Client side 測試,再來補完 Server side 功能。只是這個太麻煩了,而且拿準備要用在 Client side 的程式碼來測試,通常會搞不清楚到底是 Client side 寫錯還是 Server side 寫錯,所以先寫測試通常會用別的方式寫,在這邊先不贊述。
用 curl 工具去檢查呢?
身為一個後端工程師,熟悉一點 Linux 指令也是相當合理的。如果你用過 curl 指令,你可能有印象 curl 可以用來送 GET 請求。其實 curl 可以做許多事情,例如要測試一個基本的 RESTful API 你可能會常用到這東西:
curl -X [method] [url]
例如:
curl -X GET "http://localhost:3000/article/1"
如果你要送資料的話,你也可以加上 -d 參數:
curl -X POST "http://localhost:3000/article" -d "title=my%20title&body=the%20body&author=NoobTW"
只不過這樣還是 debug 還是有點難度,所以今天要介紹的 Postman 就是一個好用、方便測試 API 的圖形介面工具。
使用 Postman 測試 API
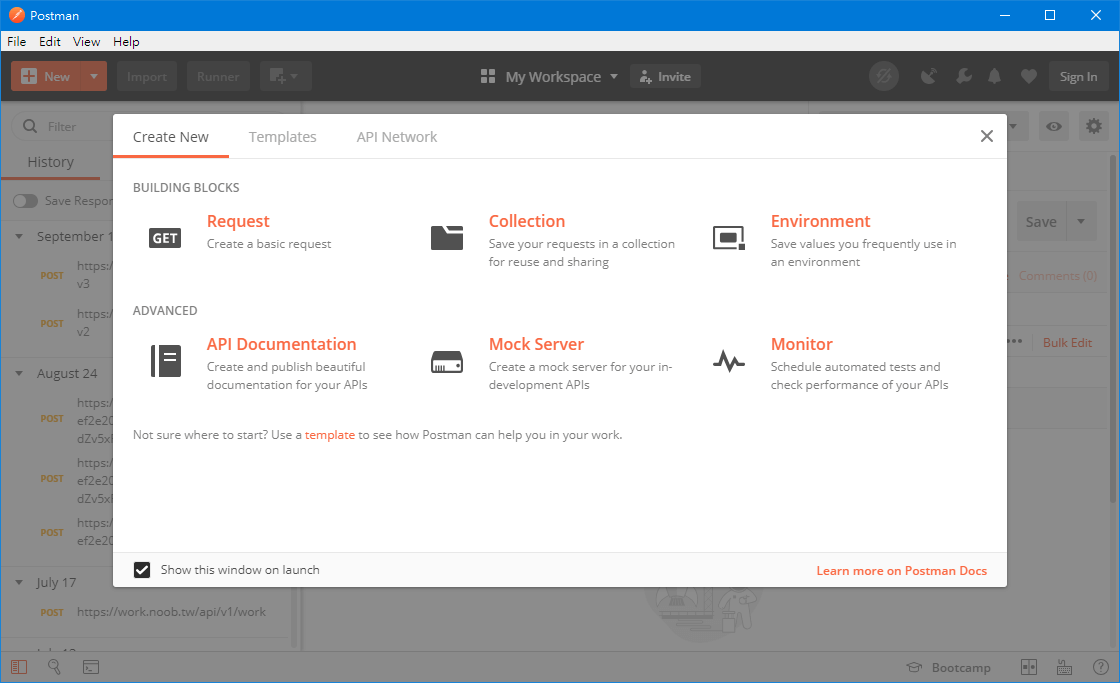
首先請到 官方網站 下載 Postman。
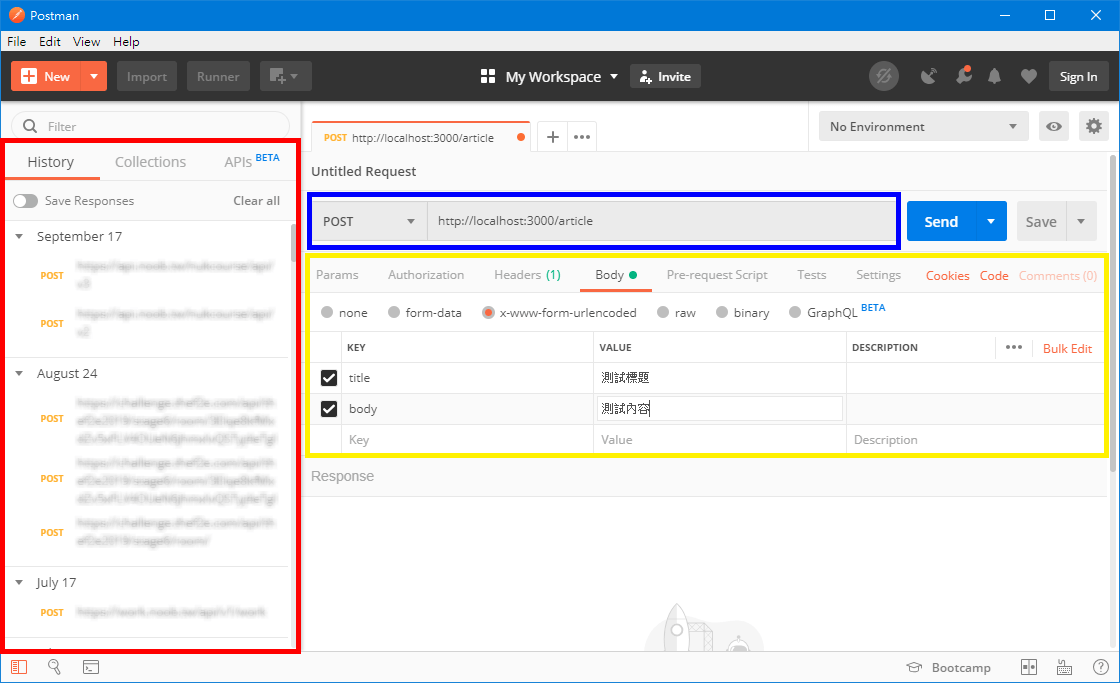
安裝好 Postman 後,基本的介面長這個樣子。其中紅色框是歷史紀錄,每次的請求都會存在紀錄中,方便快速存取。藍色為你要測試的 URL 和方法,可以在黃色框中設定要送出的欄位(如果你不知道要用哪種方式送,記得選 x-www-form-urlencoded 的選項)。最後按下藍色的 Send 按鈕即可送出請求。

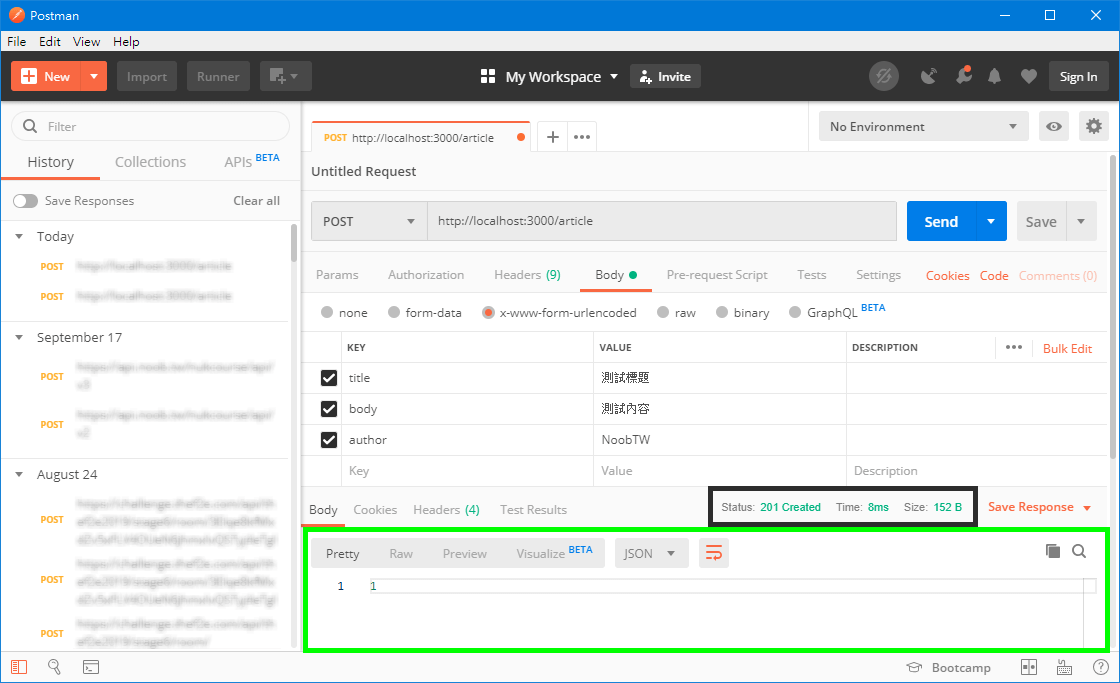
回傳的結果,綠色框為回傳的資料,黑色框的部分可以看到總反應時間、回傳的 HTTP Status 狀況等等。

使用 Postman 測試 API 相當方便,你不用特別撰寫測試程式碼,也可以從歷史紀錄中找到你要測試的不同 API、也可以開不同分頁分別測試編輯有沒有錯誤和讀取有沒有成功更新,相當省時。未來撰寫比較複雜的 API 時,你也可以透過 Headers 頁籤去送不同的 HTTP Header 欄位。
本篇文章同步發表在 iT邦幫忙。
API 實作 目錄
- API 實作(一):規劃 RESTful API 要注意什麼
- API 實作(二):以 Koa 實作 RESTful API
- API 實作(三):以 Postman 測試 API
- API 實作(四):實際串上 MongoDB 資料庫
- API 實作(五):用 DevTools 查看 HTTP 封包