
API 實作(五):用 DevTools 查看 HTTP 封包
寫完 API 以後通常會用 postman 去測試,但是實際放到前端去呼叫以後可能還是會有一些沒抓到的問題,這時候 Chrome 的 DevTools 就可以協助你解決這種問題。
這篇文章會以 API 實作(四):實際串上 MongoDB 資料庫 的範例來做測試,如果你還沒有跟著做到這邊,可以試著直接這樣操作:
git clone https://github.com/noobtw/koa-api-example
cd koa-api-example
node server_db.js
打開 DevTools
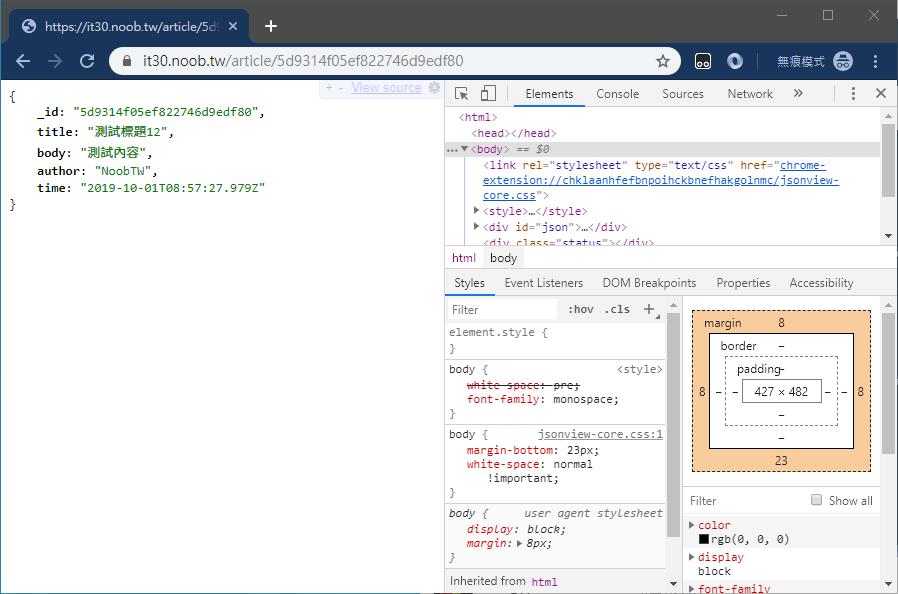
有好幾個方法可以打開 DevTools,例如按下鍵盤上的 F12,或是按下 Ctrl + Shift + I,也可以直接在網頁上按右鍵檢查,預設你應該會看到這個樣子。

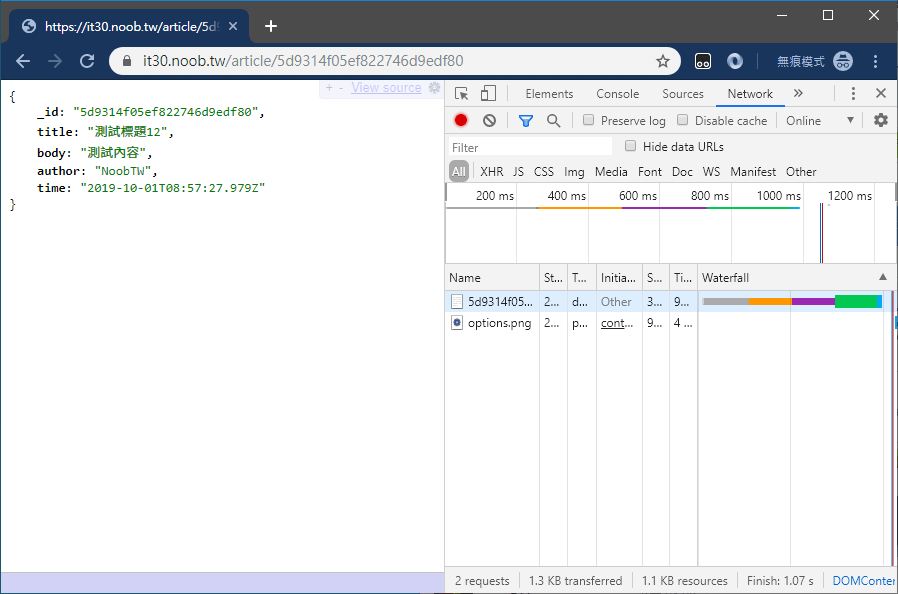
如果我們要查看 HTTP 封包的話,應該要點開 Network 頁籤。打開 Network 頁面後再重新整理一次,就可以看到依序送了什麼流量(Request)。

如果你有多個 request 的話(例如一個網頁可能會有本身的內容、夾帶的 CSS、JavaScript 或 CDN 的 jQuery 外部檔案等等),就可以在這裡看到傳送的順序。
觀察 DevTools 中的 HTTP 內容
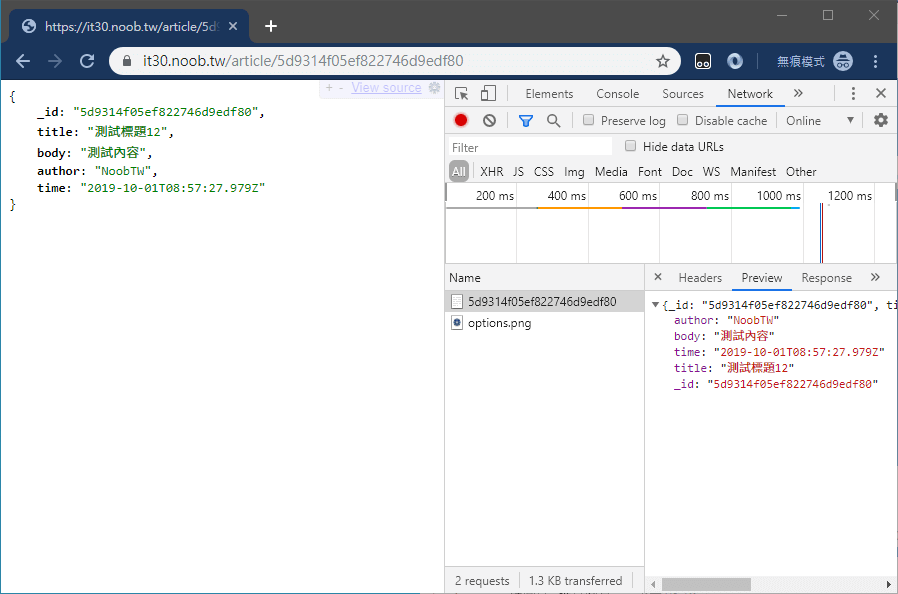
點擊其中一個 request 的話,就可以看到詳細的內容。Preview 和 Response 頁面是它傳過來的實際文字。

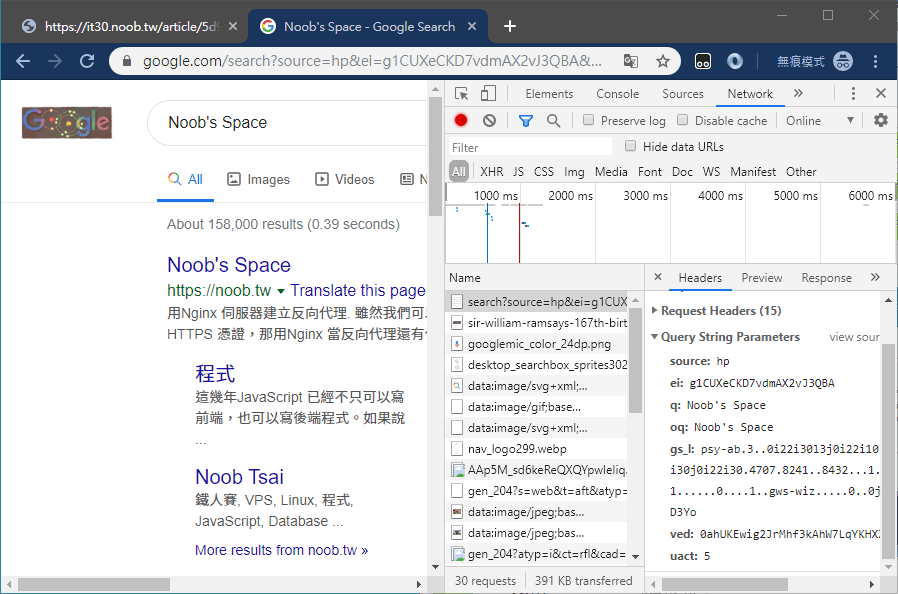
比較重要的是 Headers 標籤。如果你有一個夾帶資訊的請求的話,可以在這裡看到你傳送的內容(Request Body 或 Query String Parameters),例如這是我下 Google 搜尋時實際上傳送的參數:

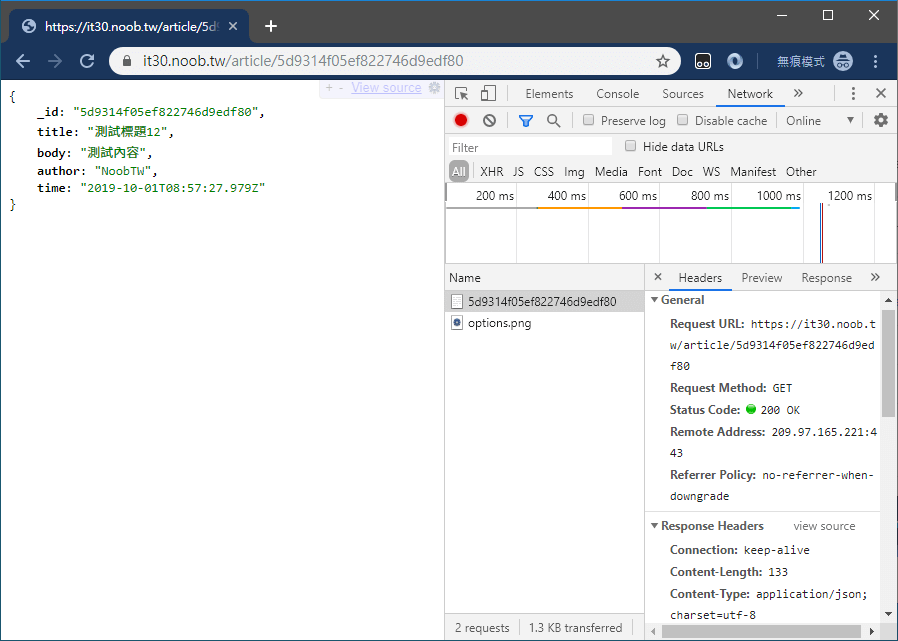
除了這個之外,也可以用來看回傳的資訊。像在 General 的地方,可以看到回傳的 HTTP 狀態碼是多少,也可以看到回傳的資料帶有什麼表頭(Response Headers),如 Content-Type。往下捲還可以看到傳送的資訊(Request Headers)有沒有帶什麼 Cookies、送過去的 User-Agent 是什麼等等。

透過 DevTools,你可以檢查 API 送過來的資訊跟你想的一不一樣,是不是你送錯資訊,還是中間經過什麼代理 Proxy 幫你修改過等等。後面的文章會來討論裡面有哪些資訊是可以用來偵錯的。
本篇文章同步發表在 iT邦幫忙。
API 實作 目錄
- API 實作(一):規劃 RESTful API 要注意什麼
- API 實作(二):以 Koa 實作 RESTful API
- API 實作(三):以 Postman 測試 API
- API 實作(四):實際串上 MongoDB 資料庫
- API 實作(五):用 DevTools 查看 HTTP 封包