
Now:在雲端部屬你的網站、後端功能
透過 Now,你可以在任何時候把你的網站部屬到雲端主機服務,你不需要管理複雜的主機設定,全部都在 serverless 的服務上做到好,更重要的是它有免費方案!
要部屬網站,第一個想到的可能是 GitHub Pages,不過它只能放靜態的檔案。像是純靜態的 HTML、CSS、JavaScript,或是已經打包好的 React、Vue 框架等等。那如果今天我們寫的服務會用到 Node.js 後端,例如 Koa.js 伺服器怎麼辦?
或許你會想到 DigitalOcean,身為一個 Linux 使用者,開幾臺雲端 VPS 伺服器也不為過。不過有時候只是想把服務架好,或是找一個暫時的測試空間,開 VPS 的話部屬就會花很多時間。
透過 Now 服務,你不再需要管理 DNS、SSL、CDN 等複雜東西,你甚至可以在上面買網域、開啟 GitHub 或 GitLab 的自動部屬,這樣每當你推送東西到 Git 儲存庫時,Now 也會自動幫你建置好服務。
你說你不寫 JavaScript?Now 也有提供部屬 Docker 的服務。
安裝 now-cli
註冊好 Now 服務 以後,先透過 npm 安裝 now-cli:
npm install -g now
初次使用時需要登入,透過這個指令並配合它的提示到信箱收信,就可以登入完成:
now --login
它會在使用者資料夾(Home directory)中記載你的登入資訊,所以每臺電腦只需要登入一次即可,不需要每個專案都重新登入。
部屬到 now 雲端主機
假設你現在寫好一個服務要部屬,例如上一次的 React PWA 服務。那就在資料夾裡面下這個指令:
now
不需要記複雜的指令,也不需要多給太多參數,只要下 now,它就會開始部屬,並把專案資料夾當作這個專案的名稱。會以 [專案名稱].[使用者名稱].now.sh 產生一個網址,同時也會產生一個臨時網址,指向每一次部屬的版本。
還記得 GitHub Pages 部屬後卻常常看到還沒更新的快取嗎?透過這個臨時網址,就可以確保看到最新的狀態。
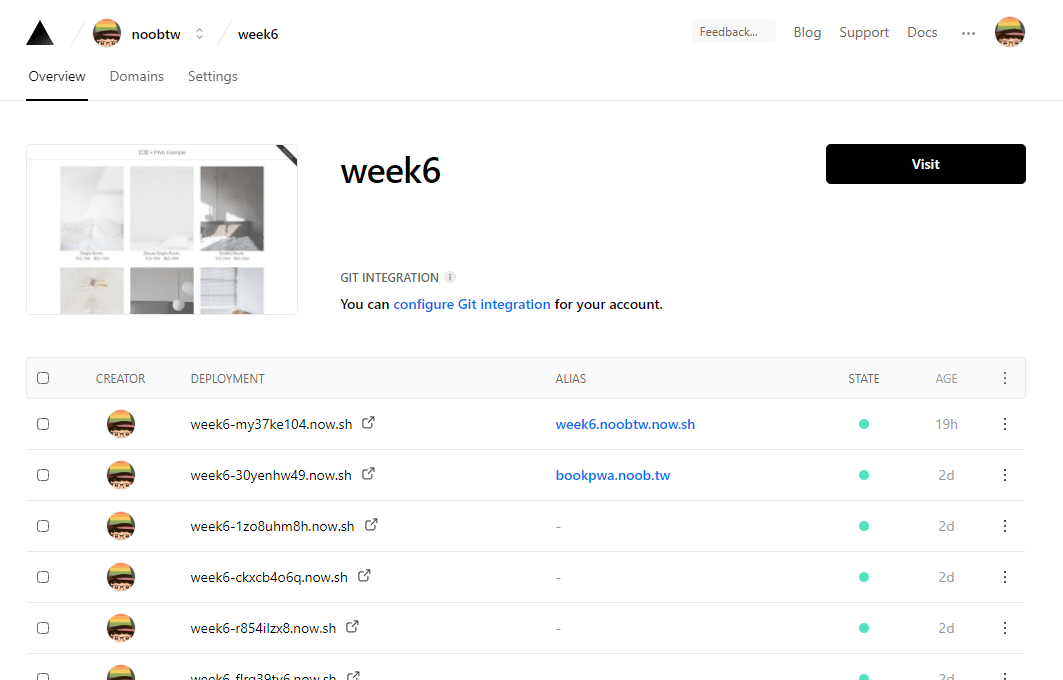
在 Dashboard 中你可以看到這個專案的版本,每個專案的專屬網址。

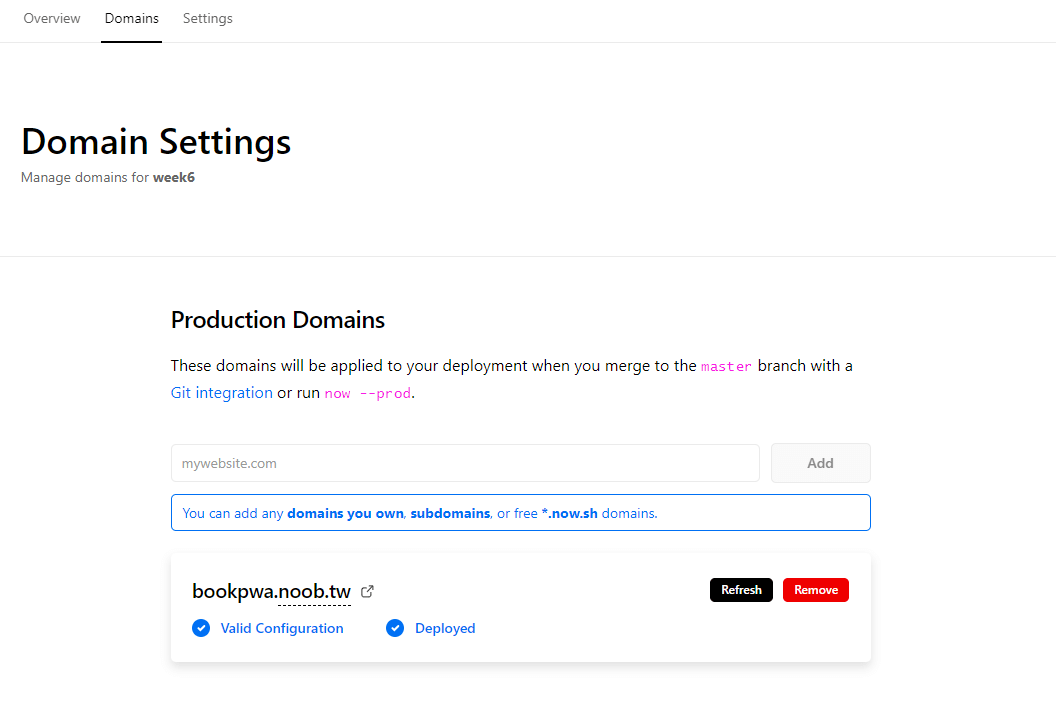
你也可以在這邊綁定自己的網域。

不過自訂的網域算是「正式版(Production)專用」,預設不會把最新版本都綁上自訂網域,要以 now --prod 指令發佈才會綁上自訂網域。好處是如果今天正式發佈出去的網站要測試新功能,依舊可以下 now 部屬到線上環境,看看在線上環境有沒有 bug 再決定要不要部屬。
結語
Now 服務免費方案算是很夠用,而且不用設定太多的東西就可以開始使用。我個人不太喜歡綁 Git Intergration,因為要推 GitHub 等儲存庫後才可以開始測試,而我又不太喜歡打很長的指令去做部屬,我覺得 now 這個指令很方便!
附帶一提,Hyper 跟 Now 服務都是 Zeit 公司開發的呢。