
部落格文章
emmet.vim:快速打出 HTML 語法,也支援 JSX 語法
作者 Noob
2 分鐘閱讀 emmet 是個讓你快速打出 HTML 語法的小工具,它使用了類似 CSS Selector 的語法,讓你快速打出你要的 HTML 語法。emmet.vim 則幫 Vim 編輯器加上了這個功能。
emmet 語法
如果你不知道 emmet 是什麼的話,很多編輯器都可以使用 emmet,包括 VS Code、Sublime Text、Atom 等等。安裝好之後就可以打縮寫並按下 Tab 鍵打出 HTML 語法,例如:輸入 div 再按下 Tab 後會跑出 <div></div>、輸入 p 再按下 Tab 就會跑出 <p></p>。
你也可以在一次打很多東西,透過 > 語法就可以打出下一層,例如 div>ul>li*5 就會變成:
<div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
透過 + 則可以長出同一層的語法,例如 div+p 就變成:
<div></div>
<p></p>
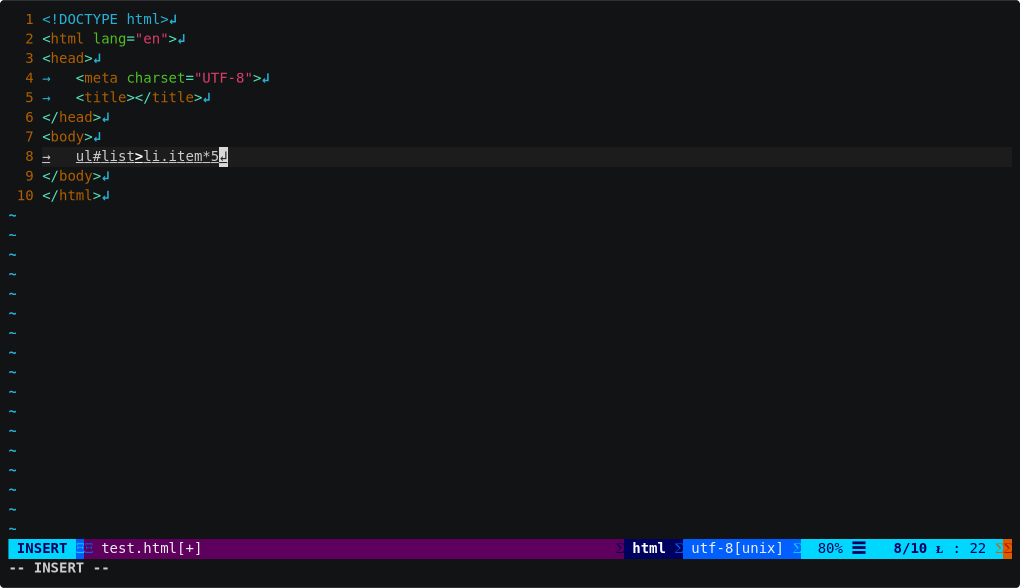
而常常會用到的 id 和 Class 則可以透過 # 和 . 來達成。例如 ul#list>li.item*3 可以變成:
<ul id="list">
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
</ul>
emmet 還有許多語法,可以在 emmet 的 官方文件 看到更多的語法。
安裝 emmet.vim
在 Vim 中安裝 emmet,首先你一樣需要 Vundle,並在 ~/.vimrc 中加入:
Plugin 'mattn/emmet-vim'
開啟 Vim 並安裝套件:
vim +PluginInstall
重新打開 Vim 後,就可以使用 emmet 了。
如何使用 emmet?
為什麼在 Vim 中輸入 div#kangaroo 按下 Tab 卻沒有反應呢?因為 emmet.vim 預設的快捷鍵不是設成 Tab,而是要先按下 Ctrl + Y 後再按下 ,。
如果想要改回按下 Tab 就會自動展開的話,可以考慮在 ~/.vimrc 加上:
let g:user_emmet_expandabbr_key = '<tab>'
重新開啟 Vim 後,就可以使用 Tab 鍵來展開語法了。不過我個人也不是很推薦,因為這樣會造成你真的需要 Tab 縮排時的衝突。
本篇文章同步發表在 iT邦幫忙。