
Code-server:在瀏覽器上執行雲端 VS Code
Code-server 可以讓你在伺服器上建立一個 Visual Studio Code 環境,並讓你在遠端使用瀏覽器連線進去使用。
之前有用過類似的 Cloud 9 IDE,一樣可以讓你在自己的電腦(甚至 Raspberry Pi) 上架構一個雲端編輯器服務。你可以在遠端伺服器上用雲端服務打開一個資料夾,然後在支援瀏覽器的裝置,包括 Android Tablet、Chromebook、iPad、筆電等等打開編輯。
不過平常在外面使用 Cloud 9、在家使用 VS Code,IDE 切換來切換去有點不習慣,所以後來都用 ssh + vim 來開發。現在發現了這個 code-server,能夠在雲端伺服器上部署一個 VS Code 服務,用起來就和一般的 VS Code 沒什麼兩樣(畢竟 VS Code 也是用 Electron 寫的,本來就是 HTML5-based)。
安裝 code-server
Code-server 並不需要特別安裝,目前官方的 Repository 上有提供 Linux 和 macOS 的 binary 檔案,下載下來就可以直接執行。
如果你沒有 Linux 機器的話,可以試試看 DigitalOcean 的雲端 VPS 服務。
下載 code-server:GitHub Releases。
執行 code-server
解壓縮下載下來的壓縮檔,打開 binary 後,就可以透過這個指令部署一個雲端 VS Code 環境:
./code-server <你要開的資料夾>
例如你想編輯桌面上的 planeviz 資料夾,你可能可以下這樣的指令:
./code-server /home/noob/desktop/planeviz
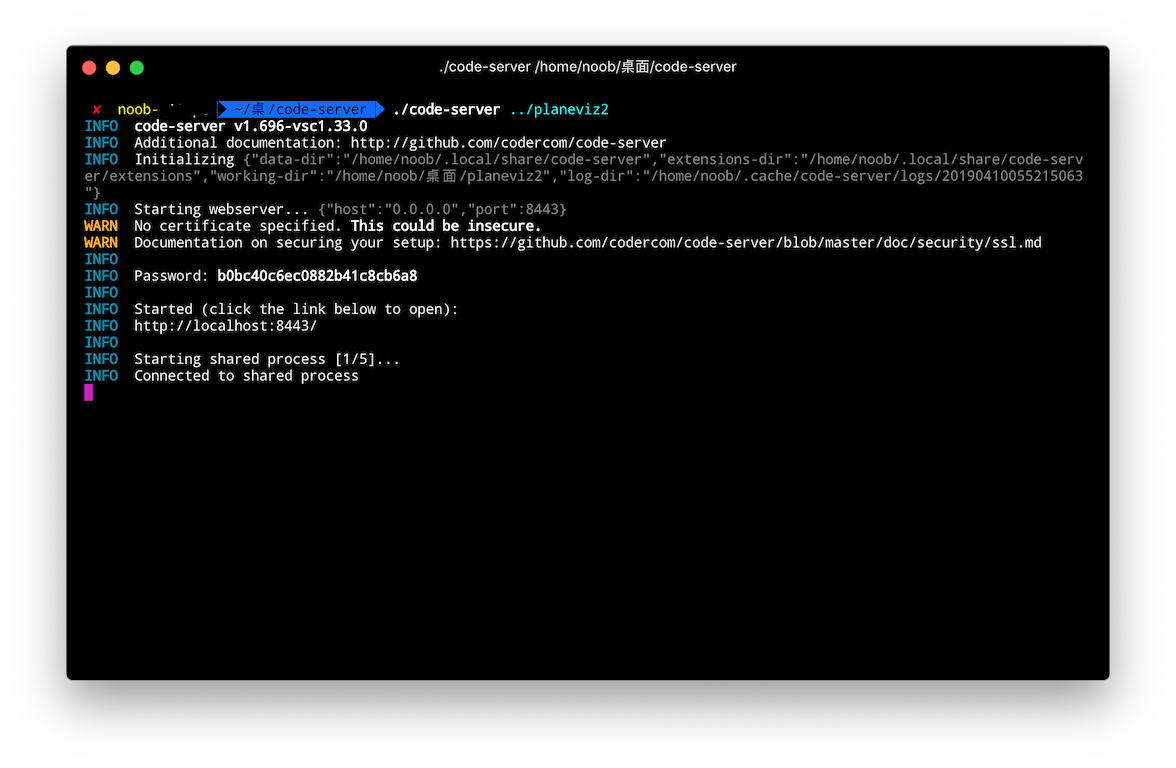
接著就能在 console 上看到正在執行中的 VS Code Server,包括 ip、port、和密碼。

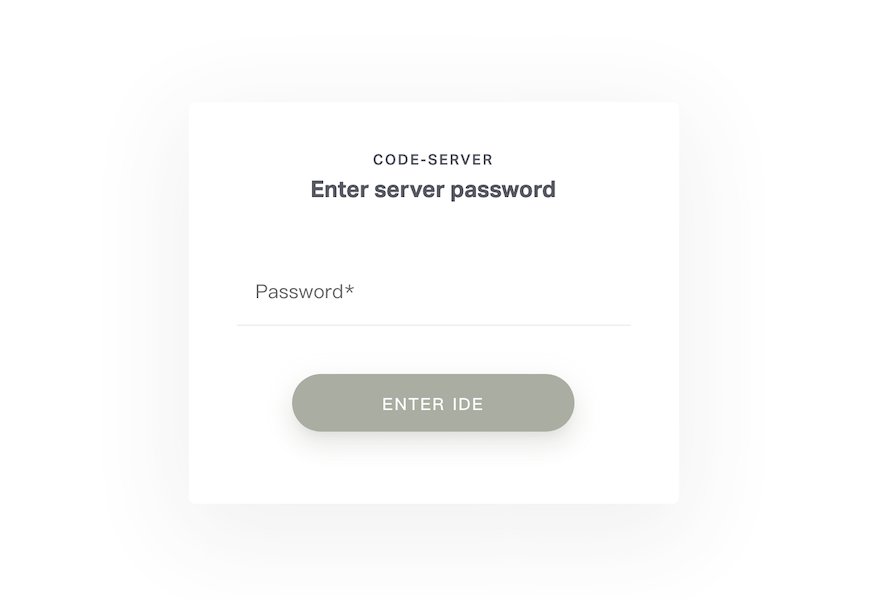
一般來說應該可以直接打開 https://[你的ip]:[port] ,例如 https://127.0.0.1:8443。並輸入剛剛提供的密碼。

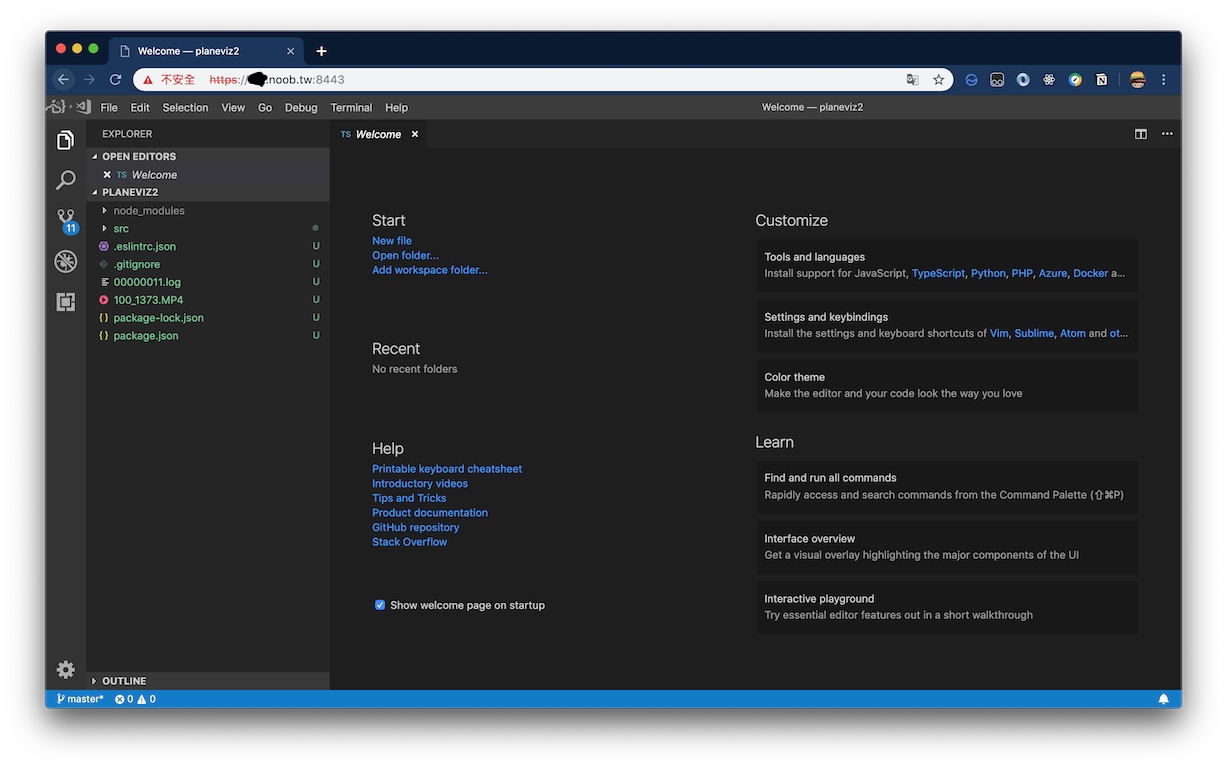
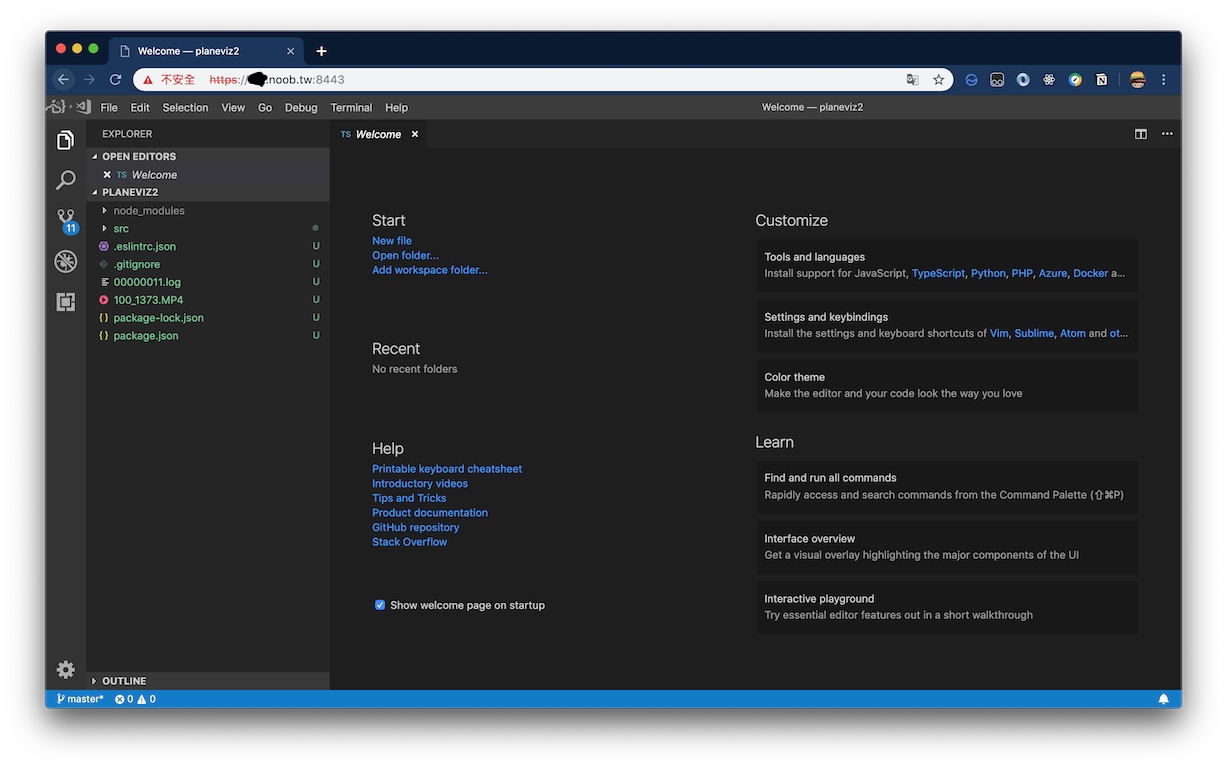
接著就能在瀏覽器上看到你打開的 VS Code 環境了。

該有的功能都有,Git、Terminal......等等。你也可以重新在裡面打開新的資料夾、新的工作區。不過不是所有的擴充功能都有,也不是所有擴充功能都有用,例如繁體中文套件似乎就不會改變界面語言。
Docker 也能用
如果你不喜歡下載 binary 下來,然後 maintain 一個 screen/tmux 環境的話,你也可以考慮使用 Docker 來部署:
docker run -it -p 127.0.0.1:8443:8443 -v "${PWD}:/home/coder/project" codercom/code-server:1.621 --allow-http --no-auth