WebAssembly 是什麼?以後會取代 JavaScript 嗎?
WebAssembly 已經吵了幾年了,到底它在前端有什麼應用?以後 JavaScript 工程師都要失業了嗎?
最近在忙的專案遇到一個困擾,要在前端把 FLV 串流轉譯成圖片;因為某些原因,不允許從 video 標籤 drawImage 到 canvas 上,所以跑去研究一些 H.264 Decoder。這部分的心得等全部做完再來補充,這篇不談程式碼,純粹談點 WebAssembly 的應用。
WebAssembly 是要在網頁寫組語嗎?
雖然名字有個 Assembly,但不用學組語也能夠使用 WebAssembly 的。
幾年前,Mozilla 的工程師心血來潮,想把 C/C++ 的程式碼編譯成 JavaScript,讓這些程式碼可以在瀏覽器上執行,所以開發了 Emscripten 這個編譯器。透過 Emscripten 編譯出來的 asm.js,能夠直接在瀏覽器上執行。
編譯出來的 asm.js 依舊還是 js 的一種,所以一般的瀏覽器也可以執行;但是支援 asm.js 的瀏覽器能夠把這種 JS 轉成 bytecode 再給機器執行,運作起來快很多,據說可以達到原生的 50% 效能。
其實 Emscripten 是把 LLVM(一種中間產物)編譯成 JS,所以其他可以產生出 LLVM 的語言也可以用,例如 Rust。
WebAssembly 和 Asm.js 差在哪?
當時還有 Google 等人試著做這件事情,但是各自搞自己的標準好像不太好,所以後來大家就聯手開發了 WebAssembly(簡稱 wasm)標準。比起 asm.js,WebAssembly 是各大瀏覽器一起訂的標準,所以它不再是人類可讀的 JavaScript 格式,而是一種事先編譯與優化的二進位的表示語言,但有著特殊的介面可以讓 JavaScript 做到像 import module 一樣直接使用。
wasm 慢慢普及後,現在 Emscripten 也能夠把 C/C++ 語言編譯成 wasm 了。
什麼時候會需要把 C 語言編譯成 Wasm?
如果你遇到什麼要吃很多效能,或是需要直接操作記憶體的,就可以透過這個來做。簡單來說 C 做得到但 JS 做不到的就可以轉 (#
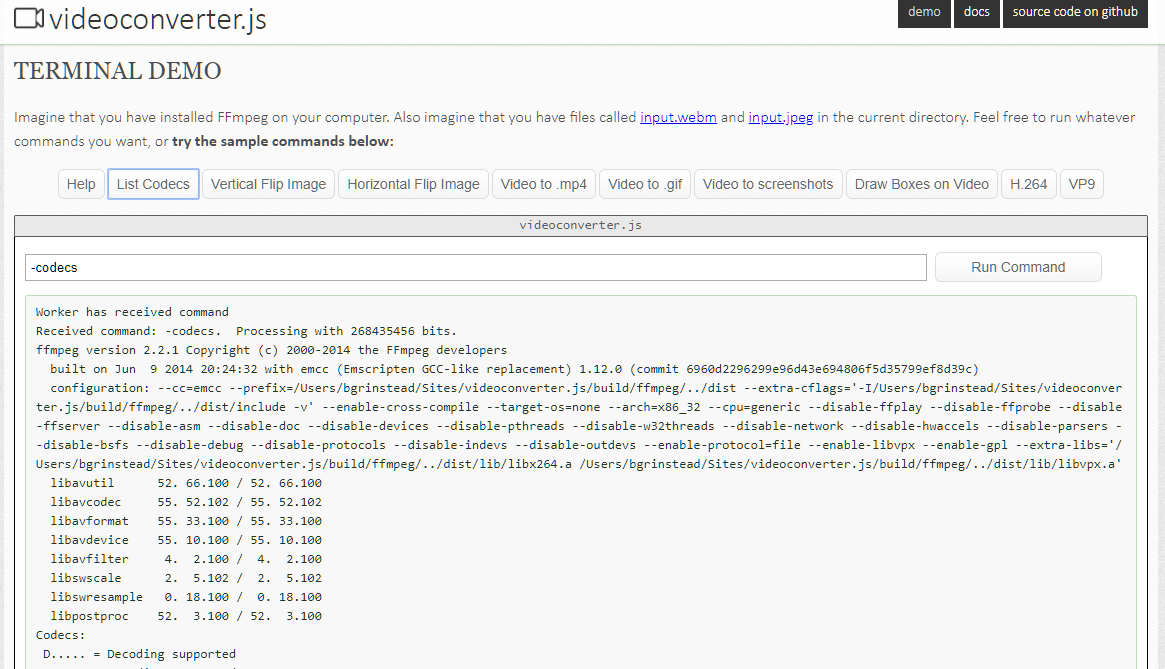
實際的例子像是 ffmpeg.js 或 videoconverter.js,把很好用的影音轉檔程式 ffmpeg 移植到 JS 上來,現在能夠在前端的環境將一支 WebM 影片轉成 mp4,或是轉成 gif 之類的。

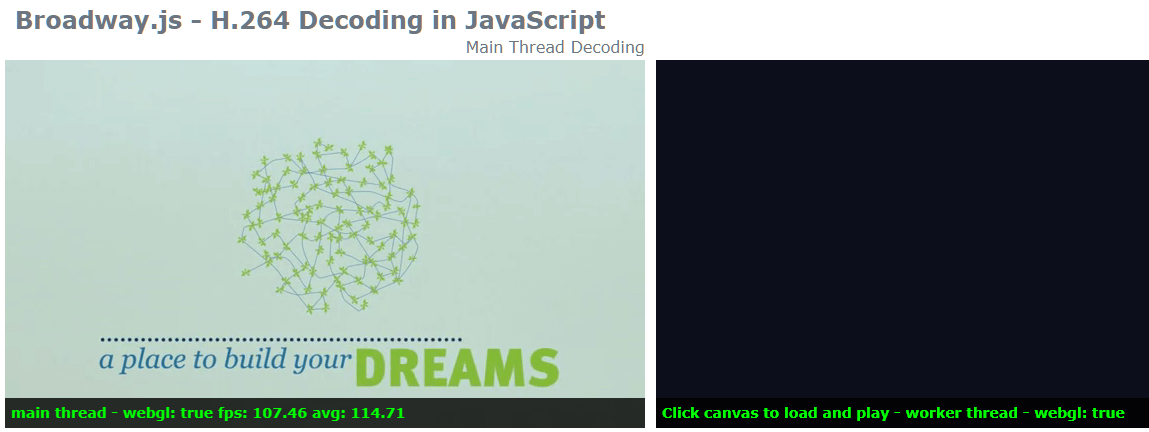
還有 Broadway,一個開源的 H.264 解碼器,可以做到在前端解析 MP4、FLV 等 H.264 的影片。

如果覺得影片轉檔、解碼什麼的太不貼近生活,也有人把 vim 這個編輯器轉成 vim.js XD