
如何套用 justfont 雲端字型?讓你的網頁在不同裝置都有相同的美美字體!
還記得金萱字體嗎?當初掀起了一陣團購潮,現在應該有不少人得到免費一年的 VIP 服務。但是,如何把這個服務套用在自己的網站上呢?

什麼是雲端字型?
雲端字型就是儲存在雲端的字型,讓你的網頁在載入時一起套用該字型,網頁上就不會只呈現新細明體,或是其他預設的字體了。類似的功能包括免費的 Google Fonts,可惜目前應該只有 justfont 有提供中文字型。
如果你還沒有 justfont,可以點擊這裡註冊。
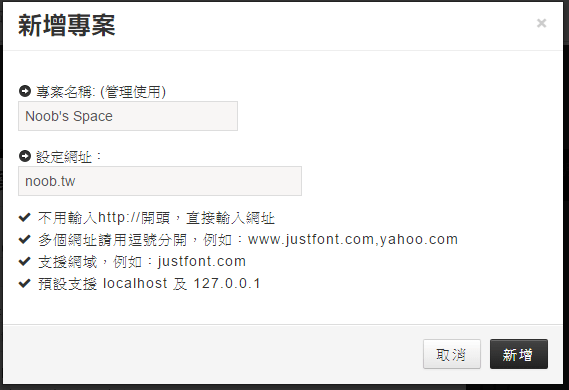
新增專案,選擇你的字型要套用在哪個網站
為什麼要這樣做?一是便於管理,二是你總不希望你的 script 被其他人偷走套用在其他網站吧?所以你要弄清楚你的網站網址,並弄一個便於管理用的名稱。

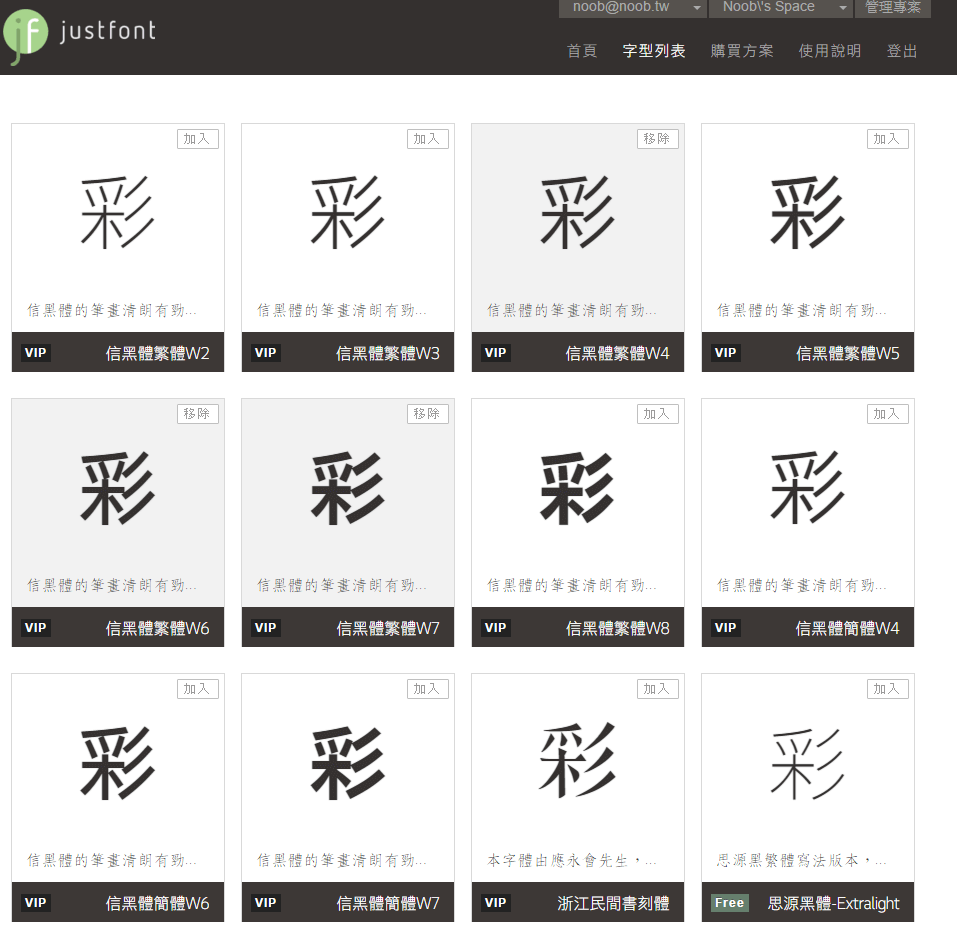
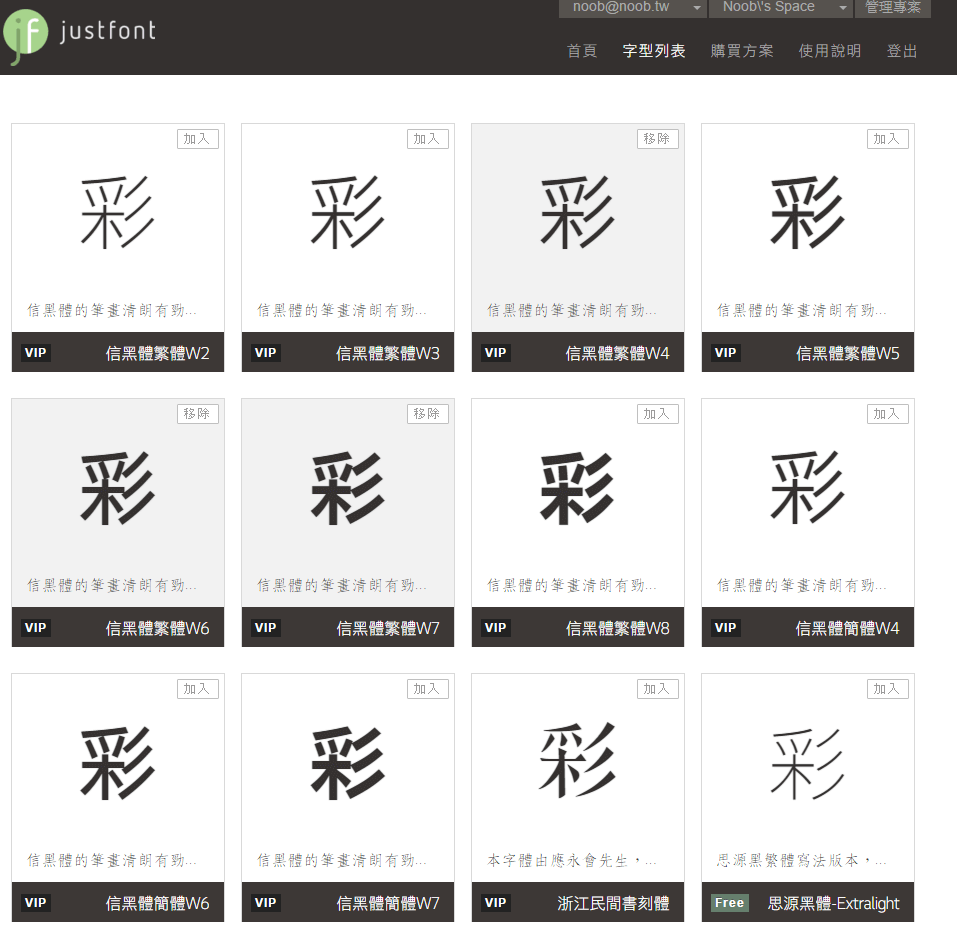
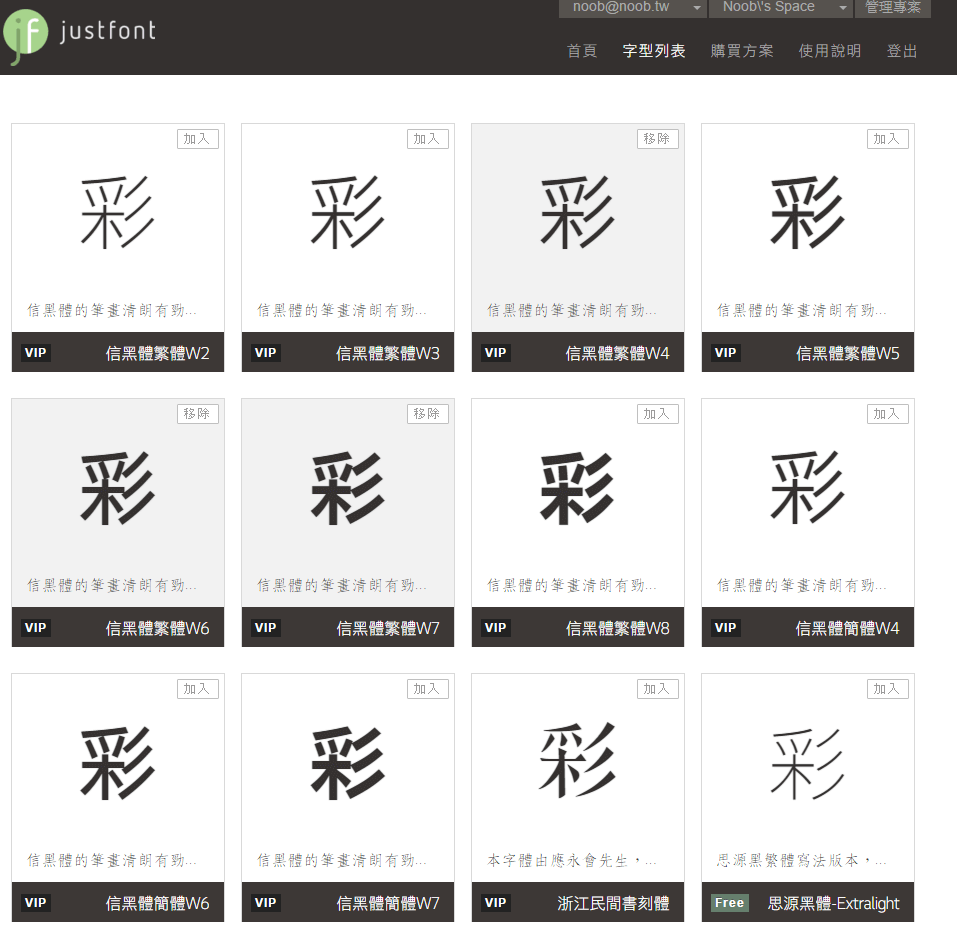
選擇你要使用的雲端字型
接著選擇你想使用的雲端字型。雖然 justfont 是以 PV 來計算使用次數,也就是說一次瀏覽不管你用了幾個字型都算一個 PV,但是你的網頁套了越多字型,載入速度就會越慢噢!

雲端字型套用到網頁
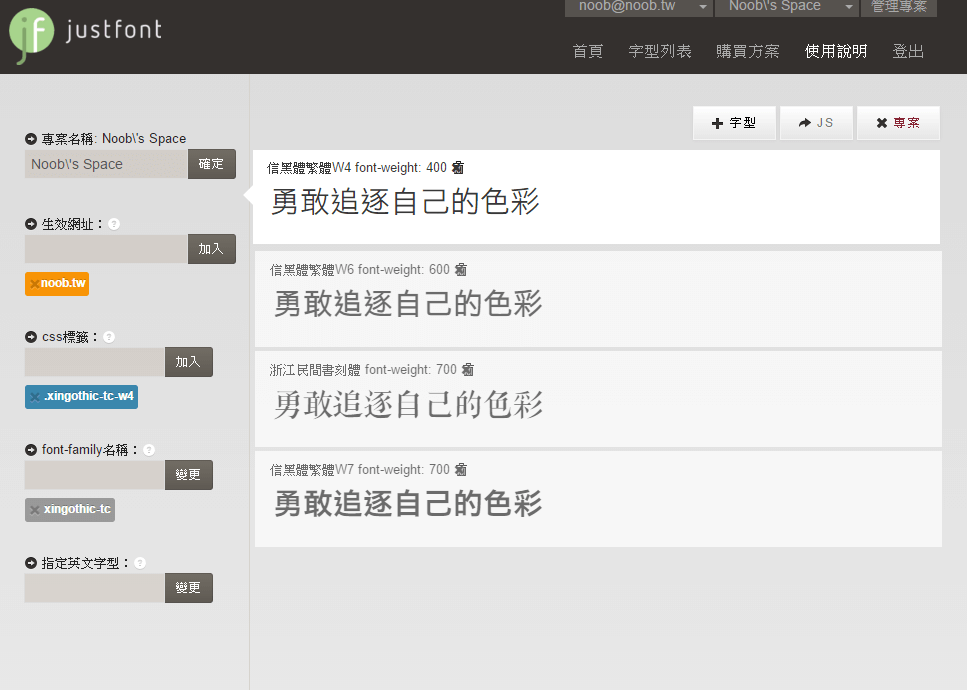
切換到管理專案的部分,可以看到目前欲使用的字型有哪些。

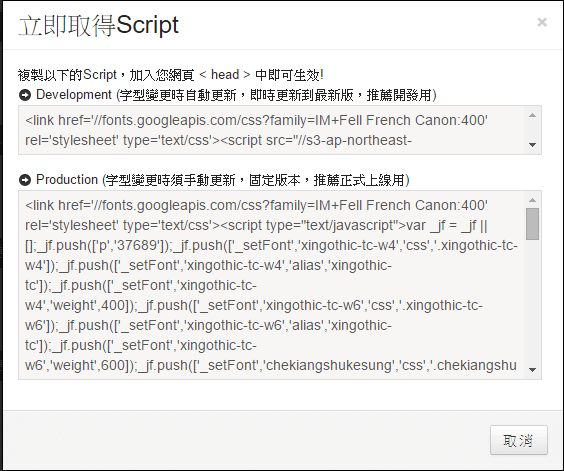
接著先點擊右上角的 JS 按鈕,會跳出這個頁面。把這段 script 複製到你的網站上,原則上放在 的前面。
如果你確定你已經不會再改字型了,就複製下面那段 script,每更改一次專案的字型都得重新把這段 script 複製到你的網站上;要是你覺得麻煩,就複製上面那一段吧。

接著回到剛剛專案管理那裡,把 font-family 名稱複製起來,例如信黑體是 xingothic-tc,回到你網站上 css 的部分,貼到你想要使用的 selector 裡面。
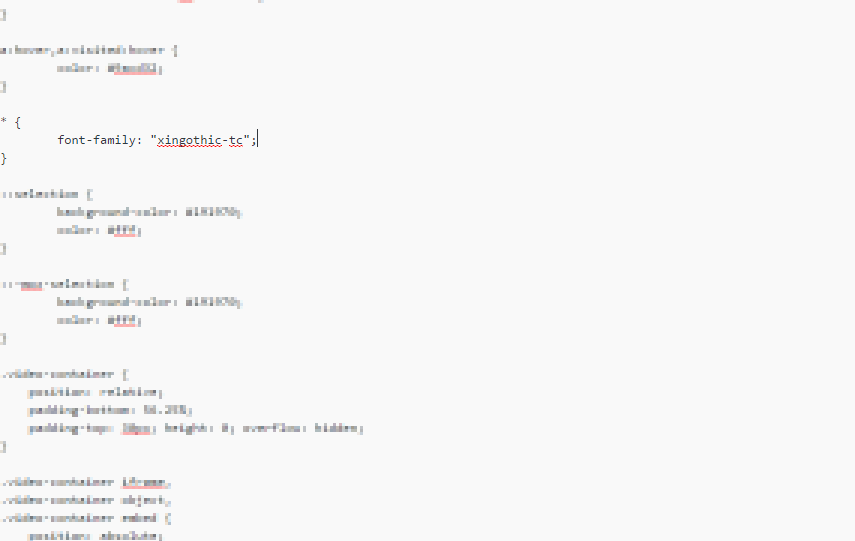
如果你會 CSS 的話,這裡應該就可以看你的需求在不同的地方使用不同的字型;如果你不知道該怎麼做的話,請再 css 最下面加入:
- { font-family: "xingothic-tc"; }
這樣就可以讓你整個網頁都是信黑體了。

至於你在 justfont 看到的粗細(font-weight),也是直接加在同樣的地方唷。
最後回到你的網站上看看,是不是變成你想要的字型了呢?