
部落格文章
ESLint:檢查 Code Style 的好工具
作者 Noob
3 分鐘閱讀 跟團隊一起工作,卻每個人都寫出不一樣的 Code style 嗎?或是初學者剛開始寫 Code,會一下子用 tab 一下用 space 之類的。這時候找個 Code style 檢查工具會是你的好幫手。
ESLint 是近年來很熱門的程式碼規範檢查工具(Linter),相比於 JSLint、JSHint 等等,ESLint 提供了很彈性的解決方案,只要定義好規範後,就可以和團隊的同仁一起用同樣的規範寫 Code,更可以直接套用別人寫好的規範來用。
此外,在 Visual Studio Code 中也有整合 ESLint,可以直接把規範錯誤顯示在 VS Code 中。
安裝、初始化 ESLint
ESLint 依附於 Node.js 上,首先你可能得安裝 node 環境。沒問題的話就透過 npm 安裝:
npm install --global eslint
接著打開你目前的專案,類似 git init 的方式可以開始初始化:
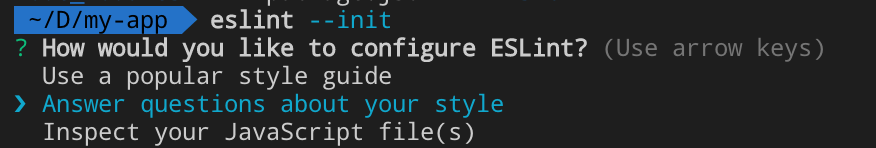
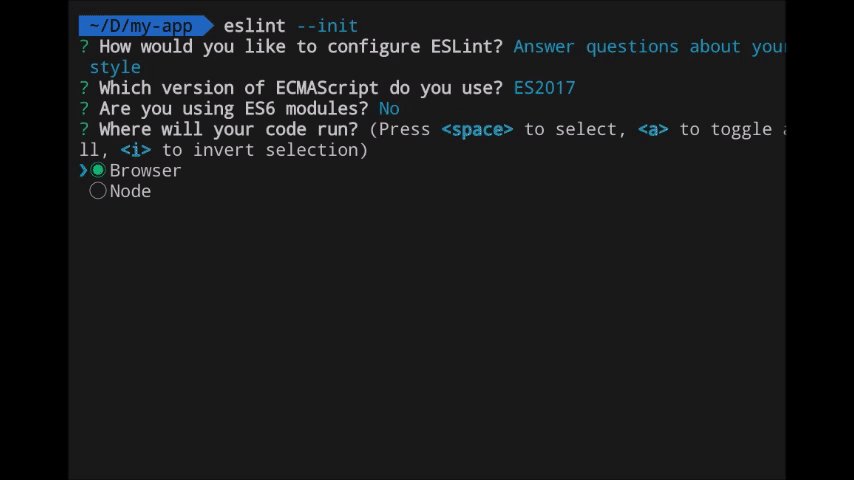
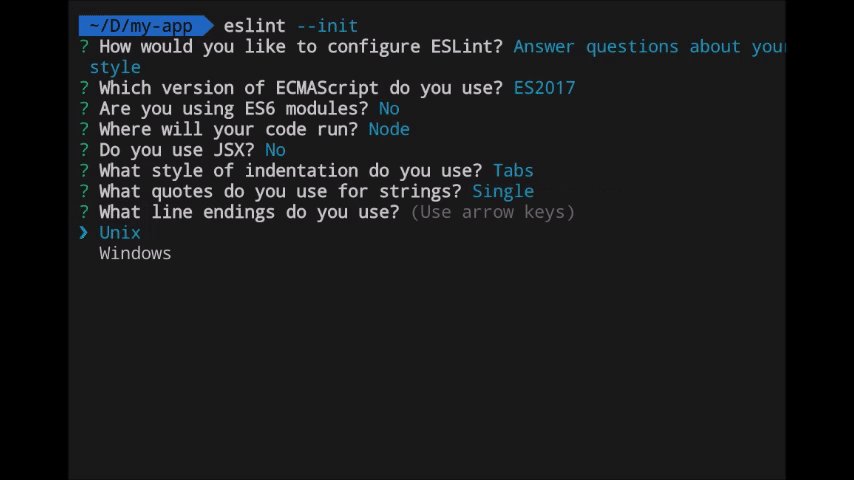
eslint --init
它會詢問你是否要選用熱門的規範,或是自訂規範,後面會問你是否寫 React、用不用 JSX 之類的問題。


如果不清楚該怎麼設定,推薦用 Airbnb 的規範,只要在熱門規範選擇 Airbnb,會自動安裝該安裝的規範和對應的 ESLint 版本。
? The style guide "airbnb" requires eslint@^4.19.1. You are currently using eslint@5.0.1.
Do you want to downgrade? Yes
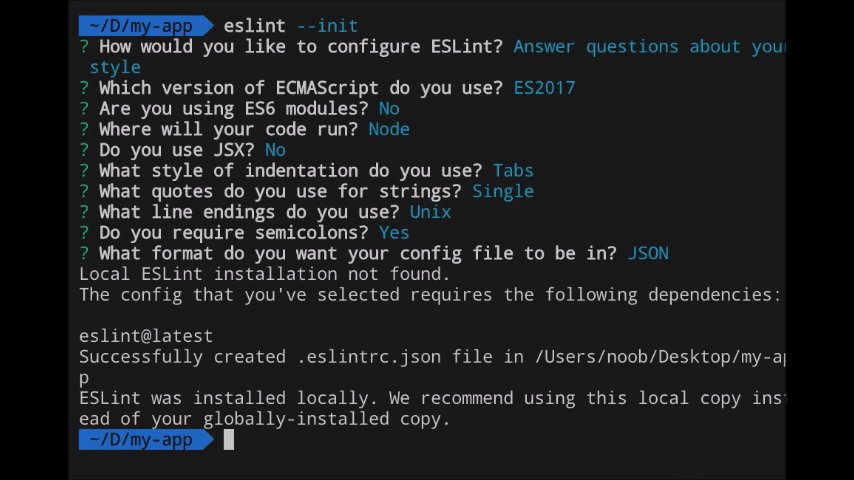
Local ESLint installation not found.
The config that you've selected requires the following dependencies:
eslint-config-airbnb-base@latest eslint@^4.19.1 eslint-plugin-import@^2.12.0
? Would you like to install them now with npm? Yes
之後會產生一個 .eslintrc.json,你也可以再自訂更詳細的規則:
{
"env": {
"es6": true,
"node": true
},
"extends": "airbnb-base",
"rules": {
"no-tabs": 0,
"indent": ["error", "tab"],
"no-plusplus": 0,
"semi-spacing": 0,
"space-infix-ops": 0,
"space-before-blocks": 0,
"keyword-spacing": 0,
"object-curly-spacing": 0,
"no-underscore-dangle": 0
}
}
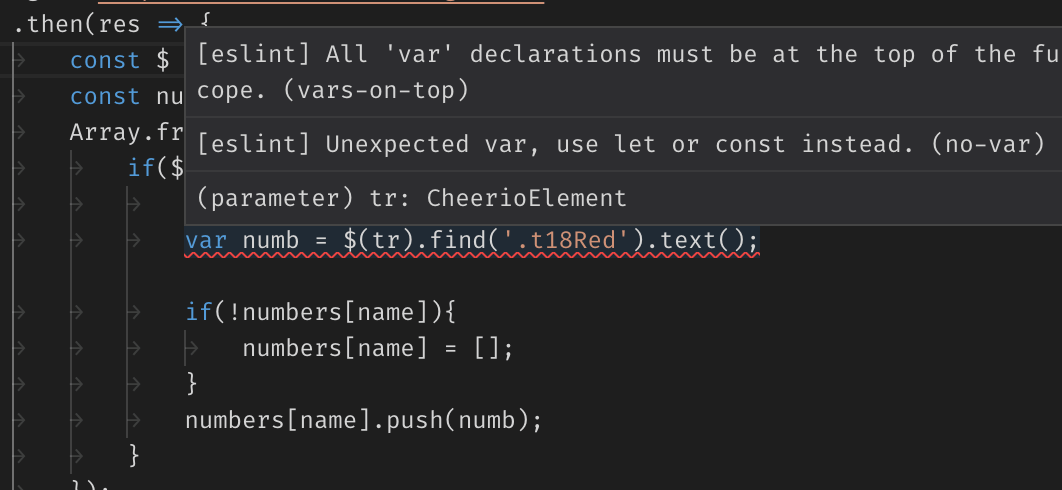
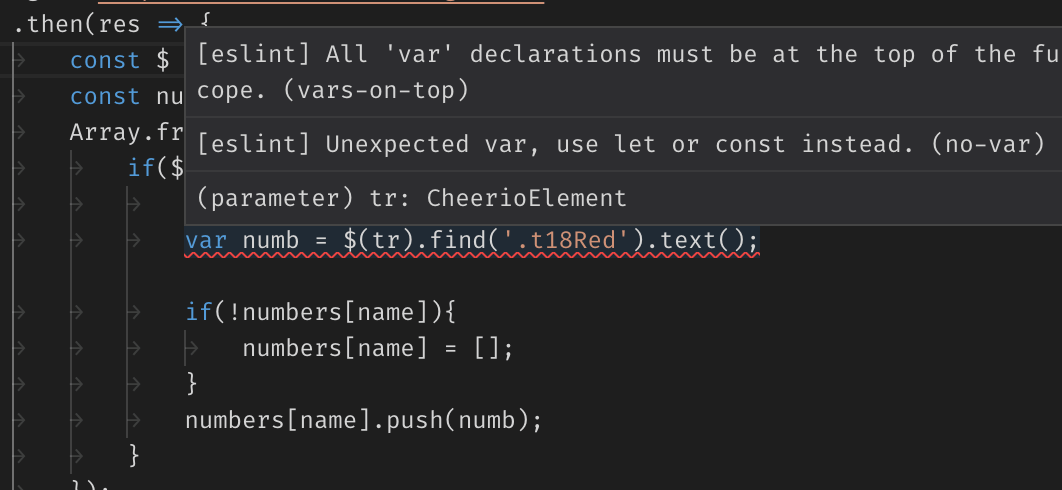
當你用 VS Code 寫程式碼寫到不符合規範時,就會出現紅色底線的錯誤,滑鼠移上去或移到下方的問題就能看到詳細的資訊。

VS Code 設定
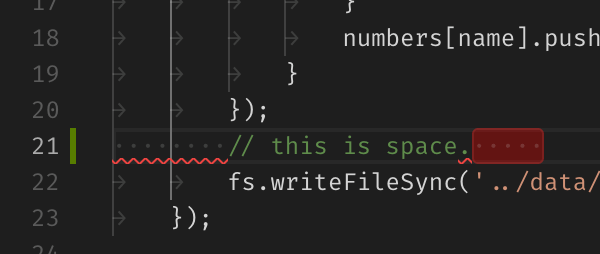
另外附贈幾個我覺得很好用的設定。首先在 VS Code 的設定檔(偏好設定)裡面,加上 "editor.renderWhitespace": "boundary", 就能看到你的程式碼是前面的 indent 是空格還是 tab。
此外,在擴充功能中安裝 Trailing Spaces,也能幫助你找哪裡有不該出現的空格。