
PWA 體驗設計:介面以外,看不到的還有更多
PWA 要在跨裝置上都能有好的體驗,除了該有的介面 RWD,讓不同裝置都不會跑版以外,還有什麼是需要注意的呢?
昨天談到 PWA 的 P 代表 Progressive Enhancement,越強的裝置就要有越優質的體驗,除了不同介面以外更要有不同功能。例如,在電腦上可以有「Hover」的效果,在手機可是很難觸發這件事情;在電腦上可能只需要處理 click、mouseover 事件,手機上卻還有 touchstart、touchend、touchmove 事件要處理。更不用說,打字、觸控、觸控筆,這三種聽起來像是不同裝置的輸入方法,在 Chromebook 中可能會一口氣用到。
手機輸入
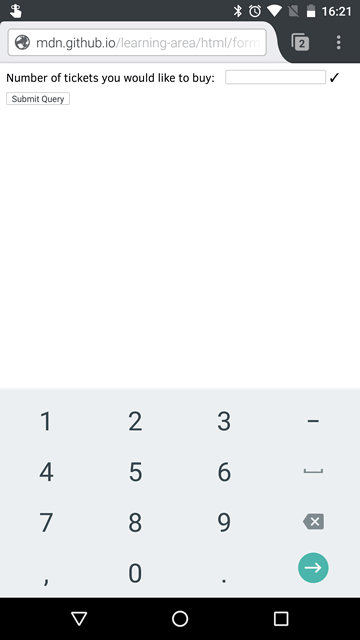
在電腦上,輸入就是了不起一個 <input type="text" /> 就可以解決了,雖然電話欄位,使用者可能會輸入一堆字母,沒關係再用 JavaScript 濾掉就好。不過在手機上可就沒有那麼簡單了,為什麼在手機上看到「電話」欄位,點開來卻不是出現數字鍵盤,而是一堆字母的 QWERTY 鍵盤呢?

(圖片取自 MDN)
這時候在手機,別忘了使用 <input type="number" /> 或 <input type="tel" />,這些輸入框在支援的環境會出現數字鍵盤,回到電腦時將會變成一般的 text 輸入。
此外,如果你在電腦上需要輸入日期,也別忘了使用 <input type="date" /> 系列的輸入框。
觸控功能
雖然大多數 Web 內容都是以滑鼠事件為主,而且 click 事件也支援用手指點擊,不過還要考慮觸控筆的輸入,和剛剛說又滑鼠又觸控的問題,這時候 Pointer Events 可能是你的好幫手。比起以往的 mousedown、mousemove,你可以改用 pointerdown、pointermove 等事件,而在這種事件中你除了能拿到滑鼠點擊的相關屬性以外,更能拿到:
pointerId:每當使用者用輸入設備點擊時就會得到獨一無二的 ID,這樣你就能區分它是怎麼操作的。例如觸控筆畫下去的時候要長出筆的軌跡,但手指移動時要捲動頁面。width、height:有獨立 ID 還不夠,有了點擊的寬度和高度,就能猜測出它是什麼樣的設備,也可以劃出相對應的 UI(例如陰影)。isPrimary:當有多個輸入設備時,這個輸入設備是不是主要設備呢?(通常主要輸入設備應該是滑鼠)。pressure:筆壓,在繪圖軟體中劃出不同粗細,就可以靠這個值來決定。
等特殊的屬性,更多用法也可以參考 MDN。
功能判斷
除了輸入和觸控之外,還有許多可能會出現在你的 PWA 中的功能,例如特殊的操作中手機可能要震動、地圖的相關應用程式中可能需要取得 GPS,但是在實作之前,別忘了檢查裝置有沒有支援這個功能。
例如你可以這樣檢查前面說的 Pointer Events 是否支援:
if (window.PointerEvent) {
// 支援 Poitner Events
}
你可能會這樣檢查是否支援定位功能:
if ('geolocation' in navigator) {
// 支援定位功能
}
確認完這些細節,不僅達到 PWA 中的 Progressive Enhancement,也提升了使用者體驗。也離撰寫一個 PWA 更邁進一步了。
本篇文章同步發表在 iT邦幫忙。