
likeco-btn:在任何頁面插入讚賞按鈕
LikeCoin 的化讚為賞計畫,讓讀者可以以實際行動支持撰寫文章的筆者:只要讀者點擊讚賞按鈕,筆者就可以獲得一定額度的 LikeCoin,而這個 LikeCoin 又可以在交易所直接兌換成臺幣。然而,官方卻只支援在 WordPress、Medium 平臺插入讚賞按鈕,而 likeco-btn 讓你可以在任何頁面都插入讚賞按鈕。
LikeCoin 是什麼?
長期以來,部落客的商業模式經過了許多轉變,有曇花一現網頁挖礦,或是至今屹立不搖的網頁廣告。然而過多的網頁廣告相當惱人,尤其是彈出、倒數關閉的蓋板廣告,雖然廣告平臺在試圖解決這些問題,但仍然造成許多讀者開始使用阻擋廣告的擴充功能或瀏覽器。
LikeCoin 則是一種新的加密貨幣:它不需要靠消耗電力「挖礦」來賺取,而是靠努力撰寫有價值的文章來賺取。傳統加密貨幣大多使用「Proof of Work」,也就是你耗越多電腦計算量就能得到越多幣;LikeCoin 則是使用「Proof of Creativity」,你越有創造力就能得到越多幣,而這個衡量創造力的指標,即是讀者的「讚」。
如果你有注意到的話,我已經在文章底部放上 LikeCoin 按鈕一段時間,每個讀者在每篇文章最多可以按五個讚。讀者光是按讚就能夠讓原作者賺取 LikeCoin,如果你持有 LikeCoin 的話,更能直接打賞、匯款給原作者。
如果你還沒有 LikeCoin 帳號的話,不管你是讀者還是內容生產者,都可以在 這裡 註冊成為 LikeCoin 使用者。
如何在網頁上插入 LikeCoin 讚賞按鈕
官方有提供 LikeButton 可以讓你在 WordPress、Medium 平臺插入 LikeCoin 讚賞按鈕。然而其他網站你就只能用 iframe 和頁面 URL 慢慢插入了。
為了解決這個困擾,我嘗試仿造 Facebook 的讚按鈕產生器,做了一個 likeco-btn 的讚按鈕產生器。不但不需要貼很長的 iframe 語法,更能貼在一個地方就自動產生所有頁面的按鈕。
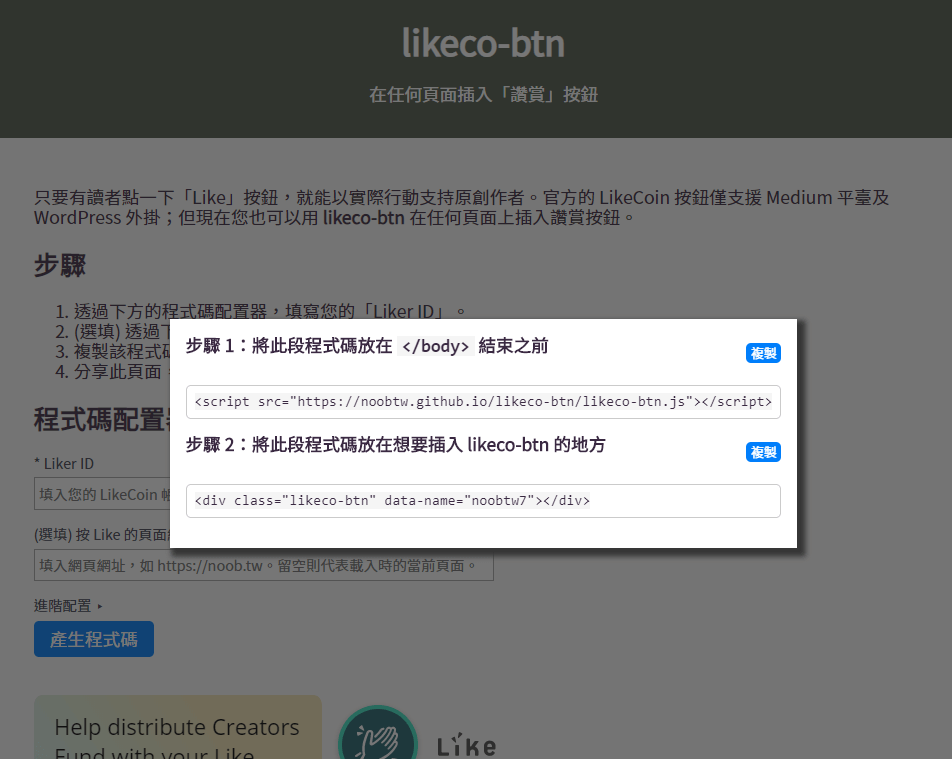
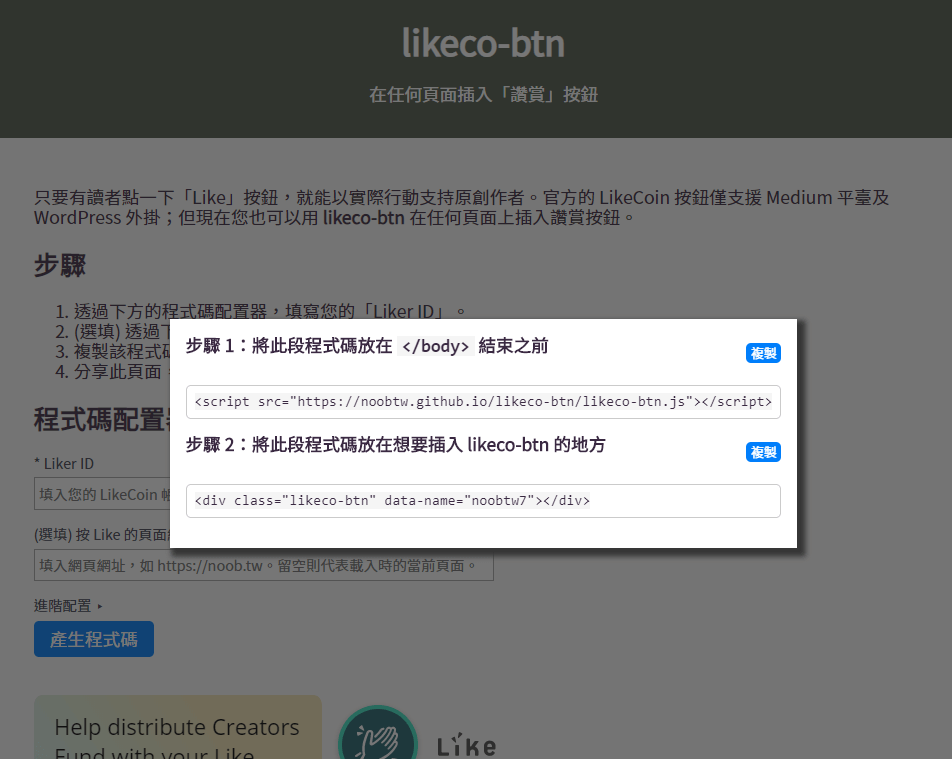
LikeButton 產生器:likeco-btn
只要順著上面的步驟,就可以得到一串語法。把 HTML 語法插入在任何你想要放置 LikeCoin 按鈕的地方就可以囉!

如果你覺得這篇文章有幫助到你的話,別忘了按下下面的讚賞按鈕!