
Lighthouse 和 PageSpeed,檢測網站該看哪個指標?
昨天提到 Lighthouse 可以用來看 PWA,但是長期有在做 SEO 和網站設計的朋友應該比較熟 PageSpeed,究竟這兩個評分網站有什麼不一樣?該看哪個東西比較好呢?
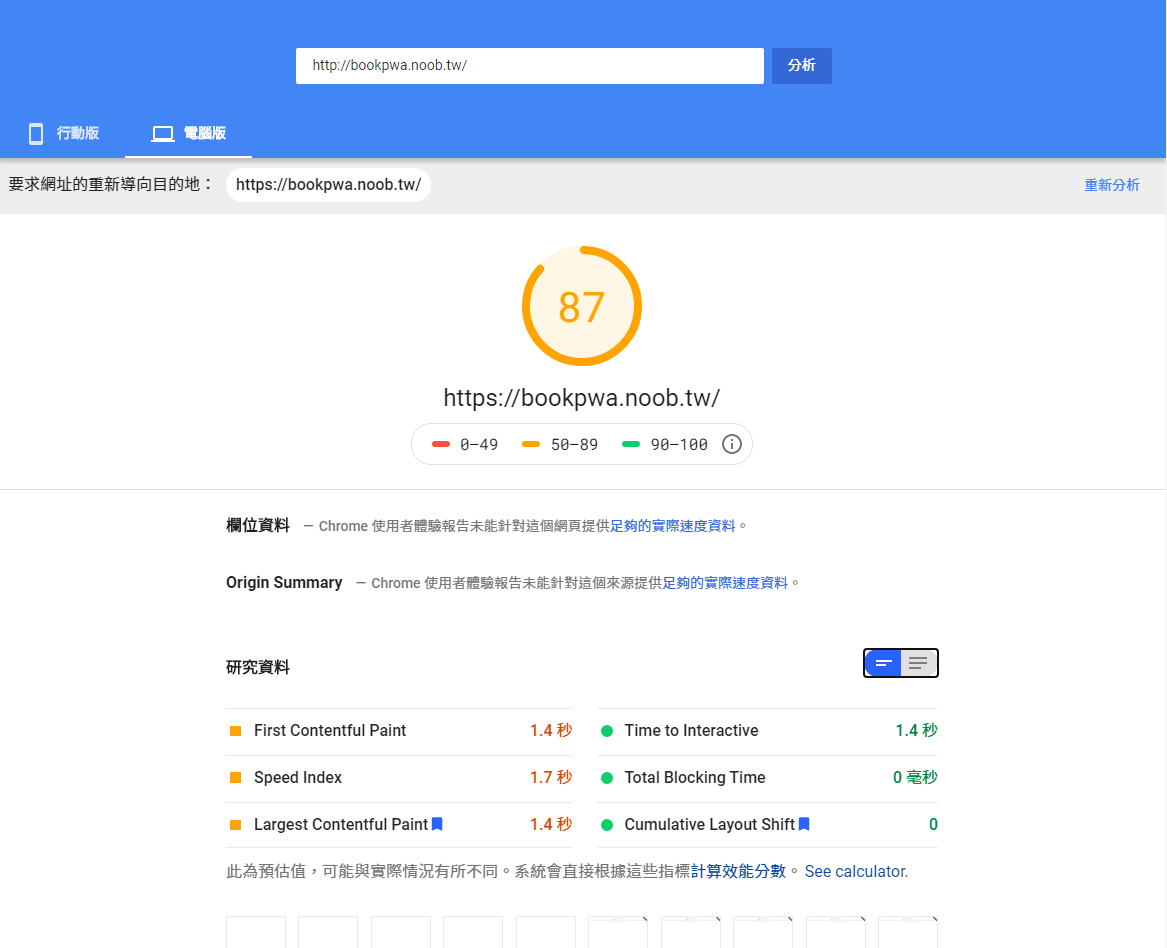
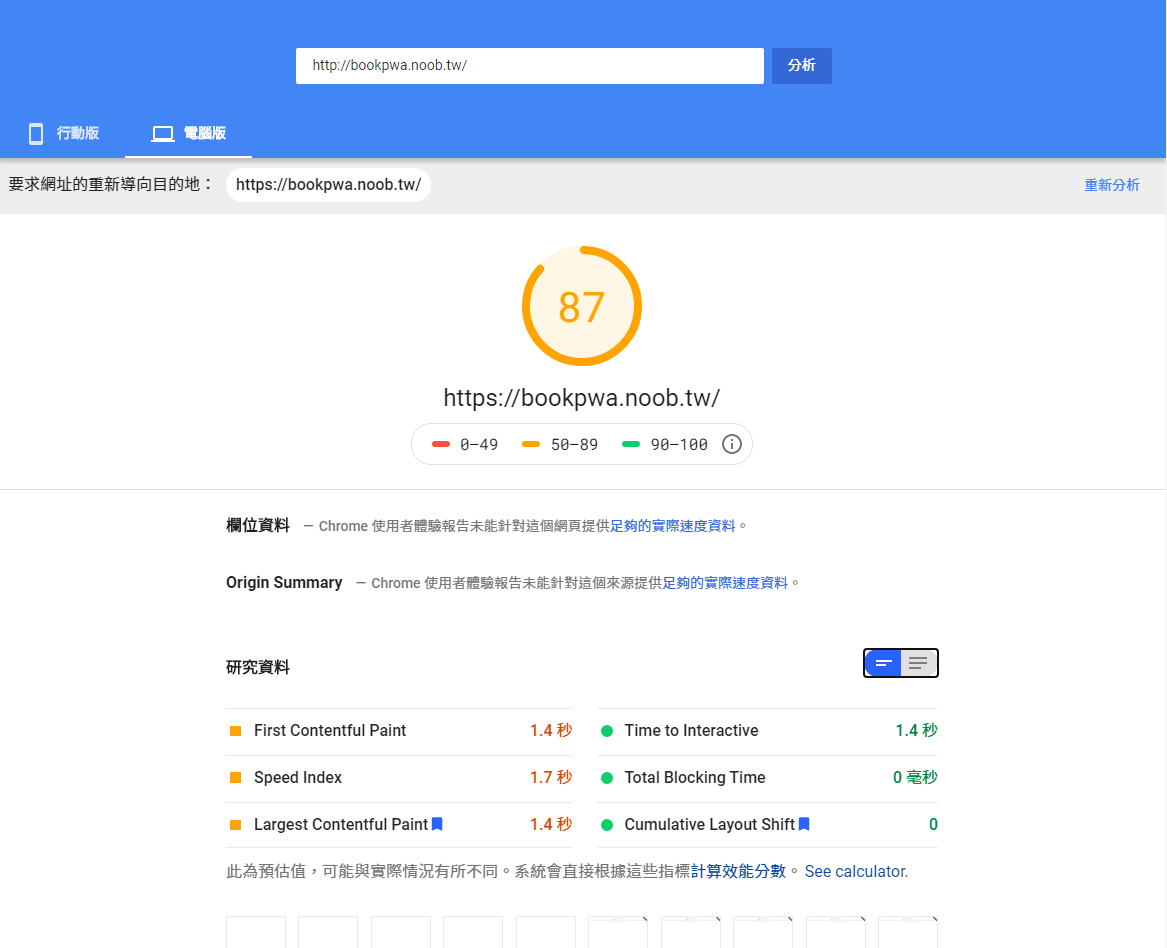
我們先將昨天拿來測試的網站也丟進 PageSpeed Insights 跑跑看結果。

結果長的就跟 Lighthouse 類似,一樣是有分數,下面有算出來的指標以及建議,你也可以捲到更下面查看已通過的項目。

你可以對照看看同一個網頁 用 Lighthouse 跑出來的結果 作對比,PageSpeed 主要在意速度的部分,提出來的研究資料都是和時間有關;Lighthouse 則是提出效能、可用性、最佳實踐、SEO、PWA 等好幾個指標。
開發網站時在意的點不太相同,有時候客戶提出來的 KPI 就是要非常快,一點也不在意使用者體驗之類的,這時 PageSpeed 就是你的好幫手。它詳細到你的網站首次顯示圖片與文字的時間、到可以互動需要等多少時間等,都可以拿來看。而且下方會有建議和預估減少的時間,改完網站後直接再跑一次,就可以看到分數相對應提升或減少。
但今天如果要開發的是比較綜合性的,例如在意使用者體驗、手機使用者的可用性,甚至是 Chromebook 要使用的 Progressive Web App,你可能就需要 Lighthouse 做比較全面的檢查。另外,PageSpeed 必須使用一個公開網址,所以如果你的網站尚未發佈,或是某些需要登入的非公開頁面,你也只能使用 Lighthouse 來測試。
不過,為什麼 PageSpeed 也使用 Lighthouse 來檢測,分數卻差異很大呢?

在開源的 Lighthouse 中,檢測時使用的是控制數據(Lab data),這是在一個實驗環境中用預先準備好的設備和網路設定收集的資料,用這種資料可以確保偵錯效能問題時更順利;不過在 PageSpeed Insights 中更會使用真實資料(Field data)來測試,這些資料是使用真實的使用者資料(例如可能會從 Chrome 使用者體驗報告蒐集)來驗證,更能貼近真實使用者的經驗。
至於為什麼要使用真實資料,Google [1] 提出了關於效能的三個迷思:
- 迷思一:只用一個指標就能衡量使用者體驗
- 迷思二:只用「代表性使用者」就能衡量使用者體驗
- 迷思三:我瀏覽我的網站很快,別的使用者瀏覽時應該也很快
使用者旅程地圖就是用來服務科學中用來解決迷思一的方法,使用者並不是一個點就決定今天體驗如何。以用餐來說,你可能會需要經過點餐、上菜、甜點、結帳幾個階段,你可能因為點餐很久就抱怨到底,也可能不因為甜點難吃就覺得這家餐廳不好,整體綜合表現不是單看主菜好不好吃就可以評論的。
另外,饕客也有挑食的、年輕的、國外的等等,在網頁使用上,來自不同裝置的使用者(Chromebook、高階手機、低階手機),使用不同網路(有線網路、5G 網路、3G 網路),使用不同瀏覽器(Firefox、Internet Explorer、w3m),甚至上網地點(出差去日本回不來的人)到處都有,這些條件都是重要的指標,這也是為什麼要使用真實資料來檢測網站狀況。
最後,不管你是使用 PageSpeed Insights 還是 Lighthouse,請參考下面的建議,盡可能的調整,但不要完全依賴分數。PageSpeed 很嚴格,你做好的部分它不會說好棒,但你做不好的地方它就從 100 分往下扣,但你會發現就算把 Google 新聞網站(手機版測試 31 分、電腦版測試 71 分)、Apple 官方網站(手機板測試 38 分、電腦版測試 62 分)丟進去也沒有很高分,但這兩個網站體驗沒有很爛吧?
甚至建議也不用全部參考,選對你有用的做法就好。例如你今天要為攝影師打造一個相簿集,他根本就不 care 使用者體驗,只想要使用者看到最好的照片,那你也不用太擔心 PageSpeed 叫你最佳化圖片的建議。
攝影師相簿集只是舉個例子來表示你需要注意的 trade-off,實際上還是有另外準備縮圖的辦法。
參考資料
本篇文章同步發表在 iT邦幫忙。