在 Chromebook 上安裝 VS Code + 中文輸入法
一般 Chromebook 安裝的是 Chrome OS,所謂的雲端原生作業系統。打開後就是一個 Google Chrome 瀏覽器,身為一個程式設計師,要怎麼在上面安裝 Visual Studio Code,隨時隨地打程式碼呢?

一般 Chromebook 安裝的是 Chrome OS,所謂的雲端原生作業系統。打開後就是一個 Google Chrome 瀏覽器,身為一個程式設計師,要怎麼在上面安裝 Visual Studio Code,隨時隨地打程式碼呢?
Chrome OS 預設就是一個 Google Chrome 瀏覽器。所有你在瀏覽器上能做的東西都能做,包含 Gmail、雲端硬碟、Calendar、Keep 等等,你也可以正常上其他網站,包含 Facebook、Twitter、Noob's Space 等等。你也可以安裝一些 App,從 Chrome Web Store 上安裝,雖然那些其實也是 Progressive Web Apps,換句話說也是 Web 就是了。
然而一臺 Chromebooks 的配備並不差,有些其實都可以配到 i5、i7 的 CPU、16GB 的 RAM、512 GB 的 SSD 等等,有些規格都可以超過一臺普通的文書機了,所以 Chrome OS 後來陸續也有整合很多功能,像是開放使用 Play Store 上的 Android App、甚至可以跑一個 Linux 虛擬機等等。Linux 虛擬機跑的是完整的 Debian 9 系統,只可惜整合還不夠完善,雖然可以有一個完整的 Terminal 使用,可以安裝 Fish Shell、Node.js 等你在 Linux 作業系統能做的事情,卻不支援 Chrome OS 的輸入法,也就是說如果你安裝一個 Linux App,你只能在裡面輸入英文而已。
這篇文章就是要告訴你,如何在裡面安裝 Visual Studio Code,並支援完整中文輸入。

啟用 Linux
如果你看到一些早期的文章,可能會告訴你要把你的電腦設成 Developer Mode(有點像 Android 的 root)才能使用 Linux。但後來官方的系統就可以讓你安裝 Linux 功能了,你只要在設定裡面,找到「Linux (測試版)」並將它啟用,照著步驟走就可以在十分鐘內打開一個 Terminal,你就可以在裡面下 Linux 指令了。
還是無法啟用 Linux 嗎?看看 Google 官方的教學
不熟悉 Linux 指令嗎?看看 操作 Linux 的基本技巧
安裝 VS Code
有了 Linux 後,我們要透過指令來安裝 VS Code,依序執行完這些指令就可以安裝好 64 位元的 VS Code:
sudo apt install software-properties-common apt-transport-https curl
curl -sSL https://packages.microsoft.com/keys/microsoft.asc | sudo apt-key add -
sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main"
sudo apt-get update
sudo apt-get install code
你也可以到官網下載 .deb 安裝檔再安裝。
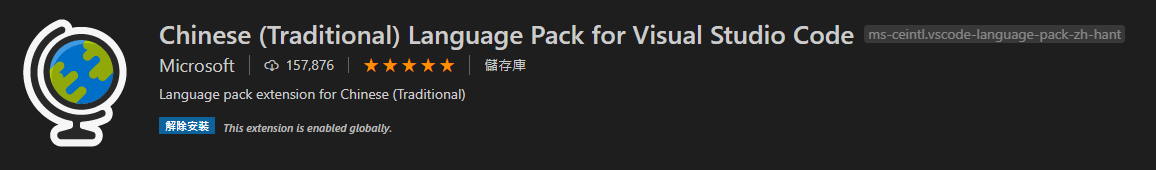
裝好 VS Code 後,就可以直接從 Chromebook 的 Launcher 找到你安裝的 Linux Apps,也可以把 VS Code 直接釘選到工作列上。另外,打開 VS Code 後,你可以到擴充功能的地方安裝 Chinese Traditional 的套件。

安裝好後,如果你看到很多豆腐(中文字都變框框),可能是因為你的 Linux 還沒有安裝中文字型。
安裝中文字型
首先先執行這個指令:
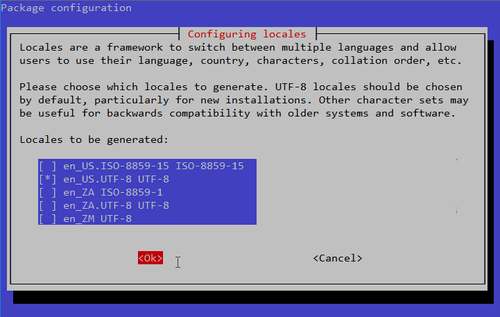
sudo dpkg-reconfigure locales
接著捲到最下面,勾選 zh_TW.UTF-8 字樣的選項,並按下 OK。

在這之後你可能還需要中文字型,我們使用這個指令安裝 Noto Sans 字型:
sudo apt-get install fonts-noto-cjk
關掉 VS Code 和 Linux 後重新打開,應該就可以看到中文字型正常顯示了。
安裝中文輸入法
最後雖然可以正常顯示中文,還差了輸入中文的問題。畢竟它是一個完整的 Linux 作業系統,所以我們也可以像平常一樣在上面安裝中文輸入法,這邊我們以常見的 fcitx-chewing 為例:
sudo apt-get install fcitx fcitx-chewing
sudo apt-get remove fcitx-module-kimpanel
我們必須另外移除不相容的
fcitx-module-kimpanel,後面才能正常運作。
接著可以執行這個指令:
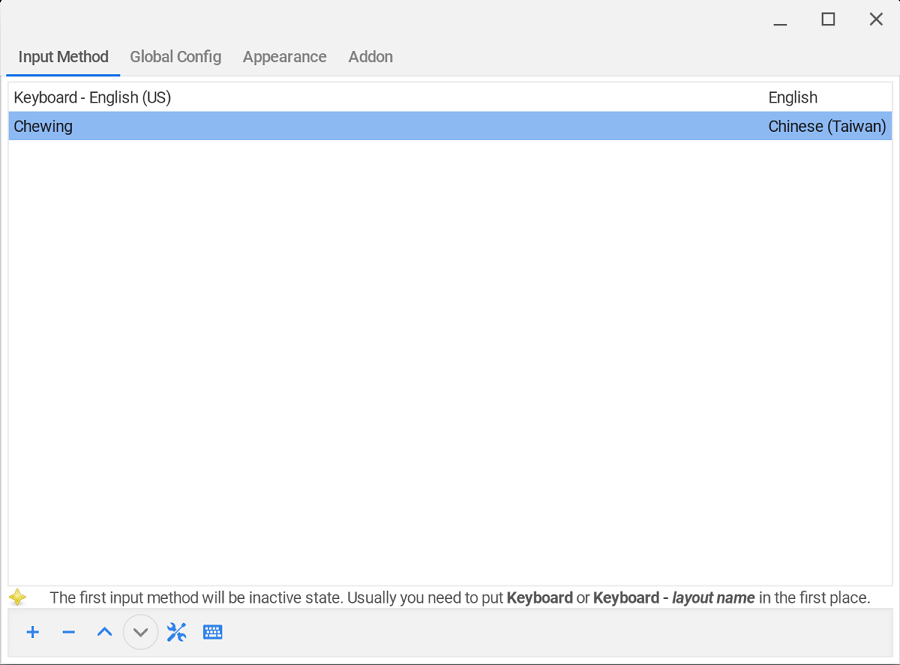
fcitx-config-gtk3
就可以在這裡設定中文輸入法了。

最後,要讓 VS Code 一啟動就啟用中文輸入法,必須再編輯兩個檔案。首先用 vim 打開 cros-garcon-override.conf:
sudo vim /etc/systemd/user/cros-garcon.service.d/cros-garcon-override.conf
並在最後面加上:
Environment="GTK_IM_MODULE=fcitx"
Environment="QT_IM_MODULE=fcitx"
Environment="XMODIFIERS=@im=fcitx"
以告訴系統我們用 fcitx 來當主要的輸入法。最後再編輯 .sommelierrc:
sudo vim ~/.sommelierrc
加上:
/usr/bin/fcitx-autostart
確定它會自動執行 fcitx 輸入法。
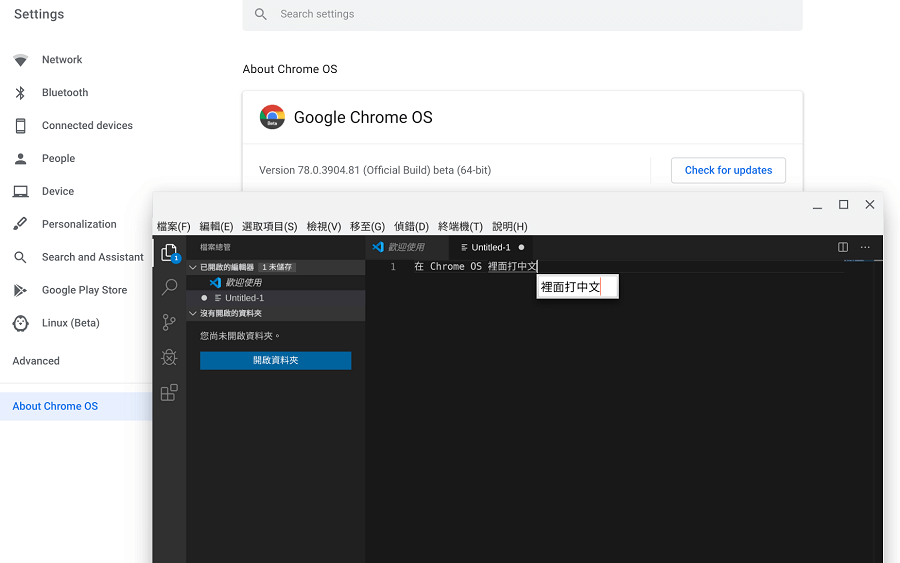
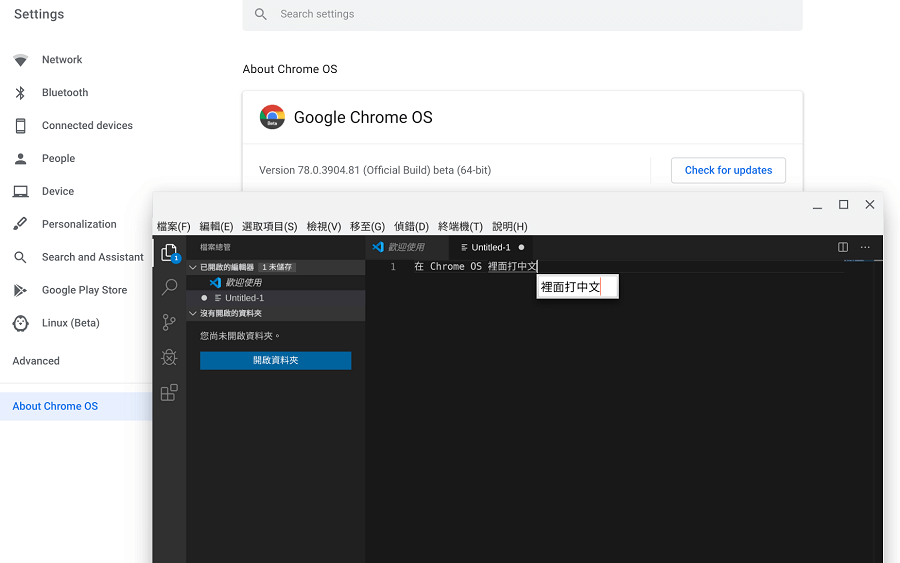
最後再打開 VS Code,按下 Ctrl + Space,是不是可以在 VS Code 上打中文了呢?
希望未來 Chromebook 的 Linux 可以趕快脫離 Beta,並且解決中文輸入的問題。Chrome OS 的中文輸入本身還滿不錯的,要這樣另外安裝 Linux 輸入法就很麻煩;不過好處是,在 Chrome OS 上的 Linux 系統算是個沙箱環境,要是搞砸了,回到第一步停用再重新啟用 Linux 就好囉!